Does it ever seem like certain website color schemes just get all the attention? As with every other aspect of web design, there are color schemes that tend to trend more than others. Bright colors, stark palettes, and even some mismatching schemes are elements of color that are trending.
Here’s a look at some of the best website color schemes (in no particular order). For each, we’re also sharing the color codes that make up the key elements of the design, so it’s easy to play around with these color schemes yourself too!
One of the biggest trends in color schemes that you might notice is the use of dark dominant colors and backgrounds and shades of gold and bright red or pink hues for accents. This dark/light combo is an evolution of black and red in many minimal designs from a few years ago with a more modern touch.
Here are some great examples of color choices done right, to inspire your next project.
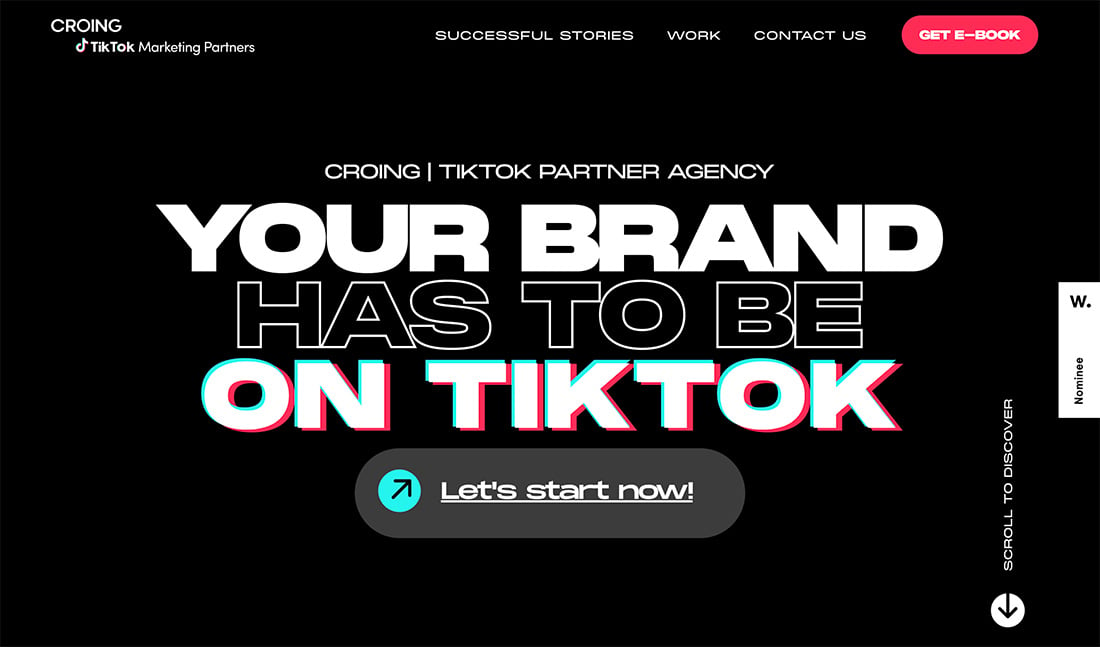
1. TikTok Marketing Partners
Have you ever looked at a brand or website and thought, “those colors don’t match?” … but it is ok? That’s exactly what you get with this trendy color scheme from TikTok. It’s trendy in part because of the brand itself and the dominant usage of the platform. But we are also starting to see a lot of other websites and companies adopt similar color patterns.
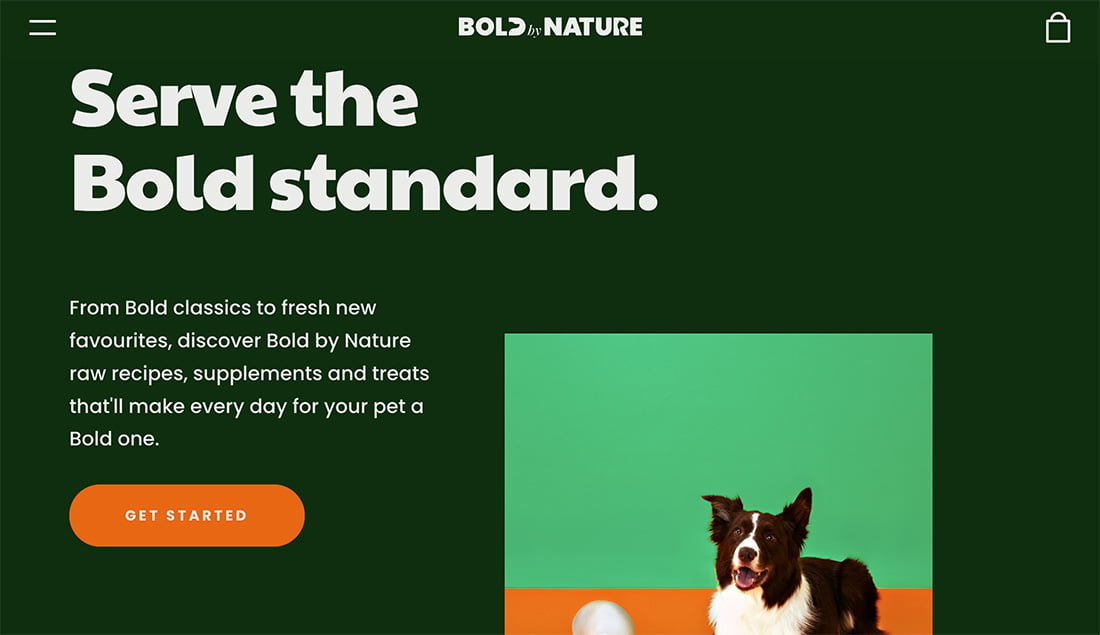
2. Bold by Nature
With a dark green background, this is a twist on dark mode. The pair of accent colors, lighter green and orange are a good balance that keeps this color combination light and easy to read and understand. It’s a good idea to use brighter colors when you choose a dark background for ease of readability and to set the right tone for the project.
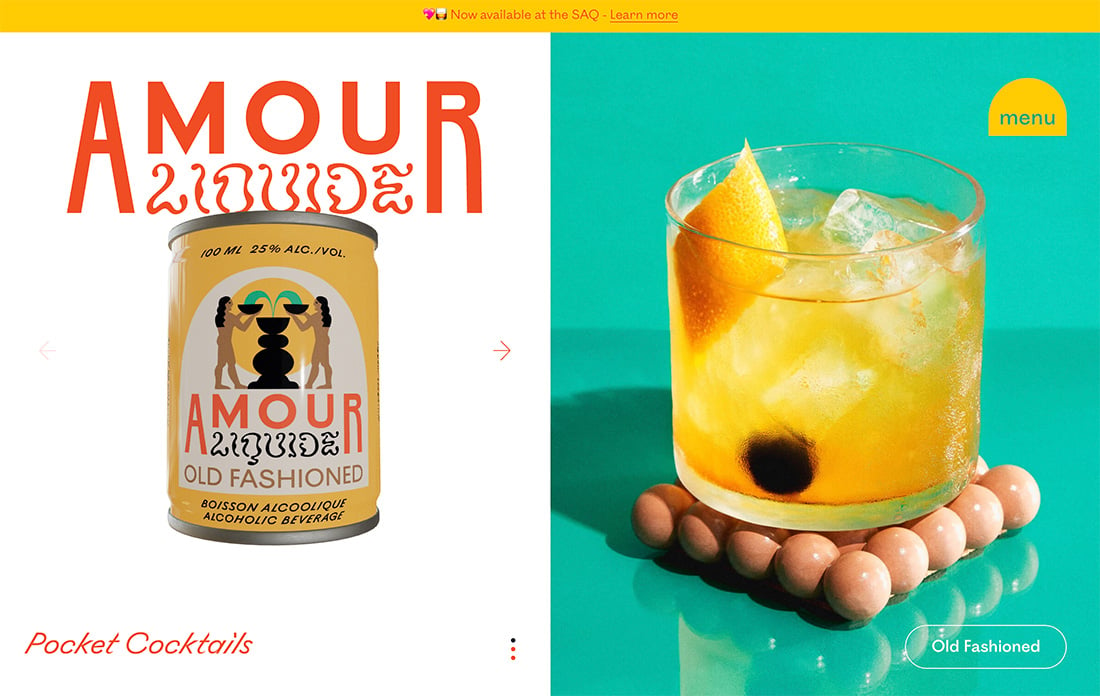
3. Amour
Amour has another interesting trio of colors that you might not expect together, but work exceptionally well. Not the similarity between the red and green to TikTok, but with a golden yellow and white background to really change the entire feel of how these colors come into play. If you click through to this site, you’ll see this grouping of colors shift and change in the animation to match the cans, but the design never loses its core color palette.
4. The Authentic Brief
Pastel color palettes are making a return with soft, yet engaging, hues that create balance and harmony. Here, the beige and blue are delightful with a few brighter accent colors to help move the eye around the design. Just be aware that you can run into contrast issues with softer palettes so make sure your background and foreground colors have enough variation.
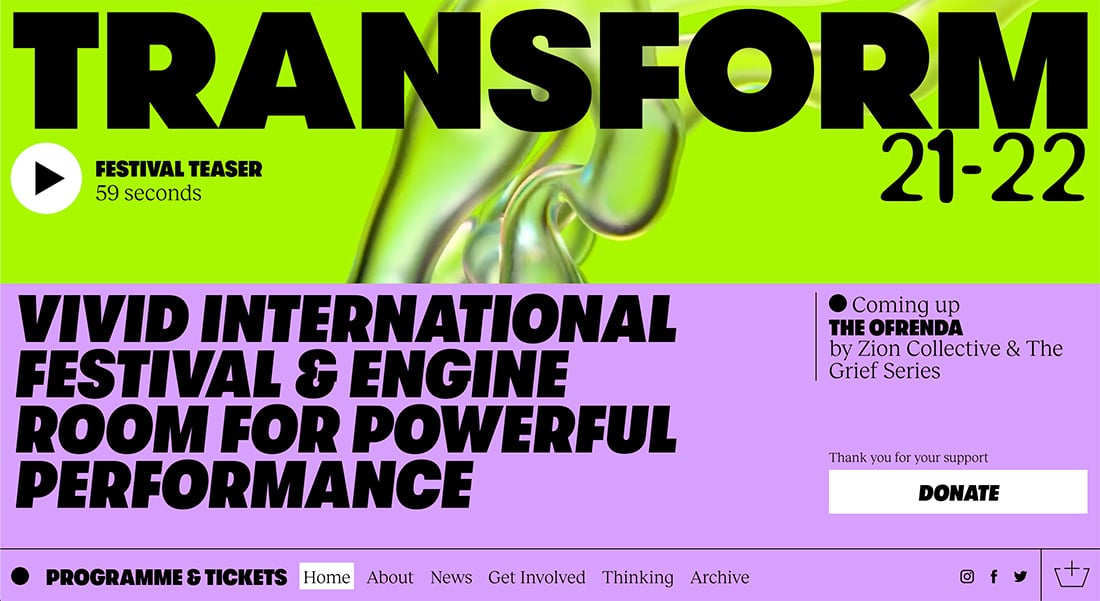
5. Transform Festival
Bright, almost garish neons, can have quite an impact as this color scheme shows. While lime green is considered by some as a neutral color, it is anything but when paired with a bright purple and bold, slab typography. Everything about this color and aesthetic screams “look at me!”
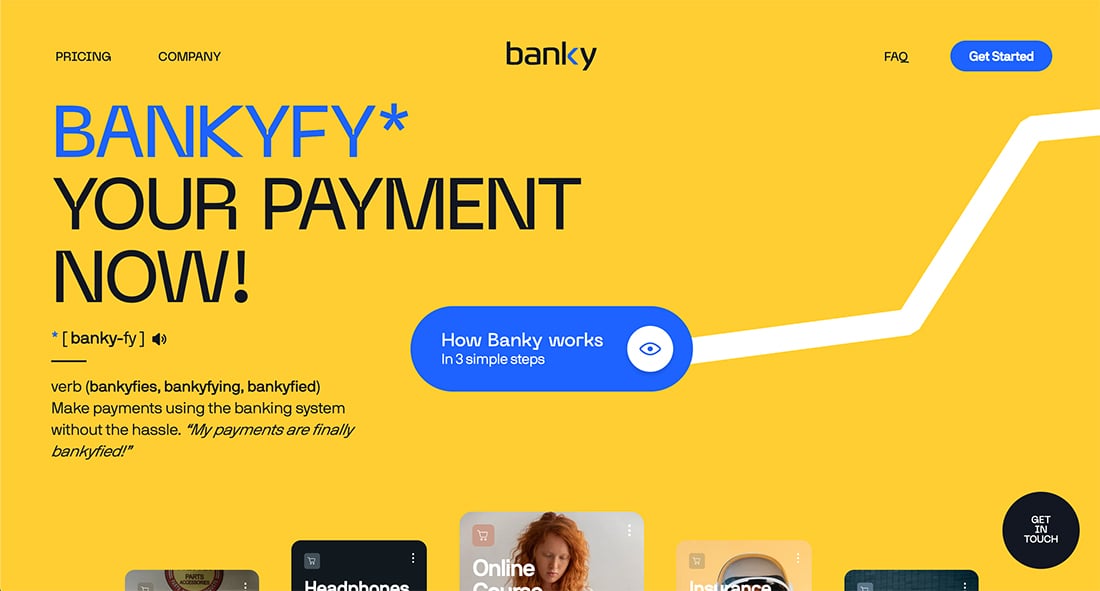
6. Bankyfy
Golden hues with brighter blues are an in-demand color scheme because of the bright light feel that’s easy to read and understand. (This color scheme can be inverted as well for a different, but equally interesting palette.) The nice thing here is that the blue helps instill a sense of trust with the inviting tone of yellow.
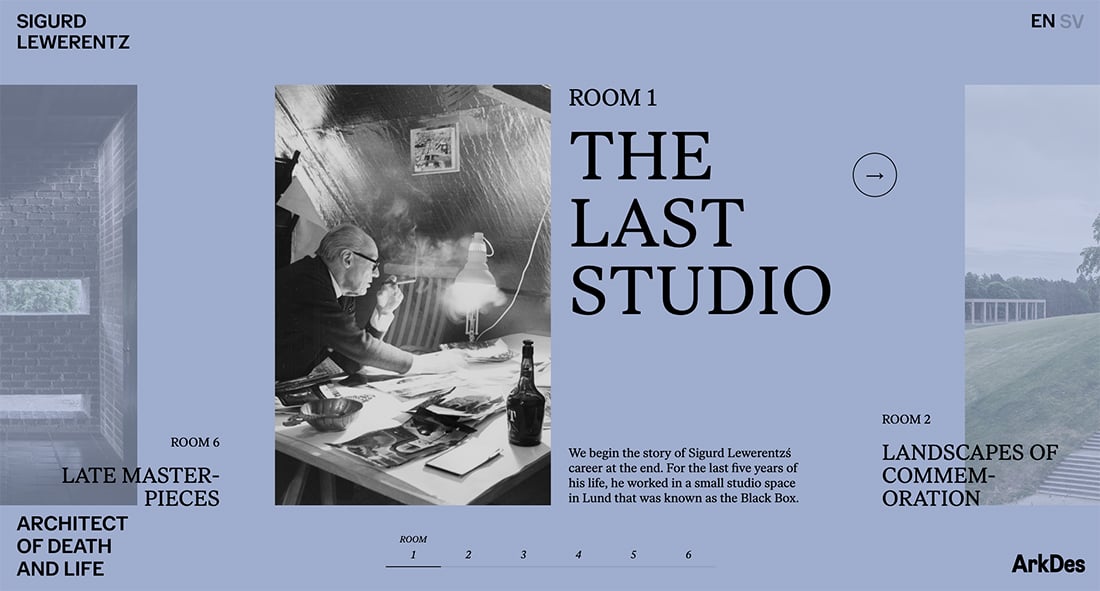
7. Sigurd Lewerentz
The design for Sigurd Lewerentz is subtle and interesting. It pulls the foundational black and white elements together with a gray blue that serves as both a background color and overlay for elements that aren’t activated on the screen. This modern color scheme merges a couple of recent color trends – black and white palettes and a muted or pastel theme.
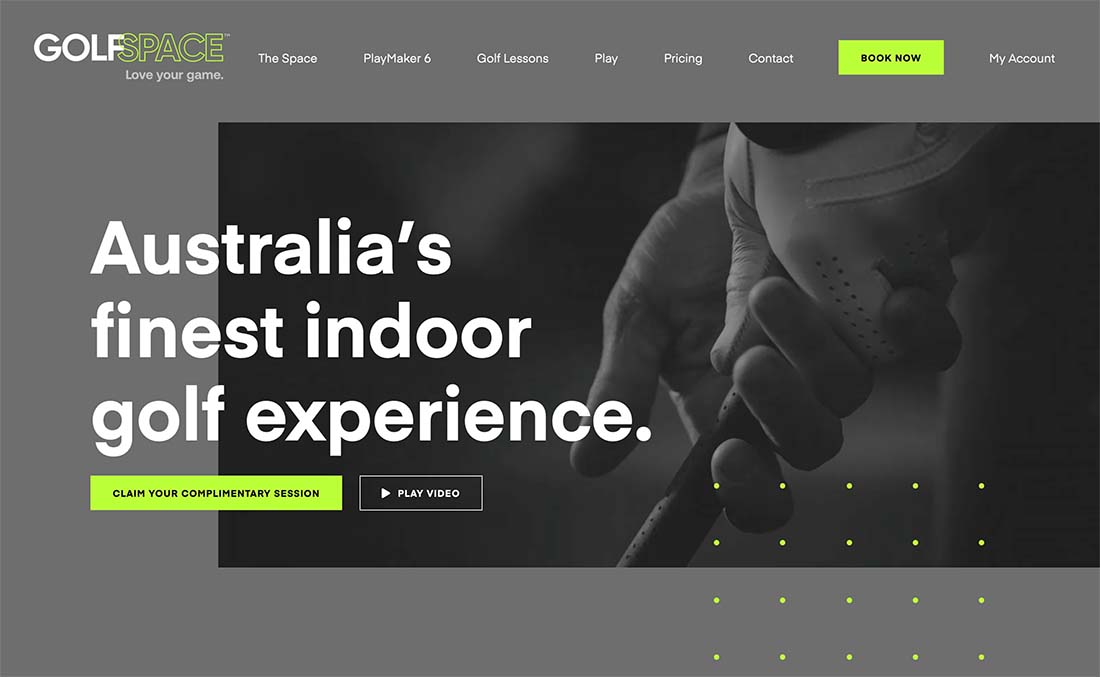
8. GolfSpace
Another beautiful color scheme with black and white (and gray) elements combines them with a lime green accent for emphasis and a modern touch. The deep gray background with bright green isn’t something you might immediately put together, but once you see it in action these colors are a brilliant pair. (It’s the new twist on the yellow and gray options that were the Pantone Colors of the Year in 2021.)
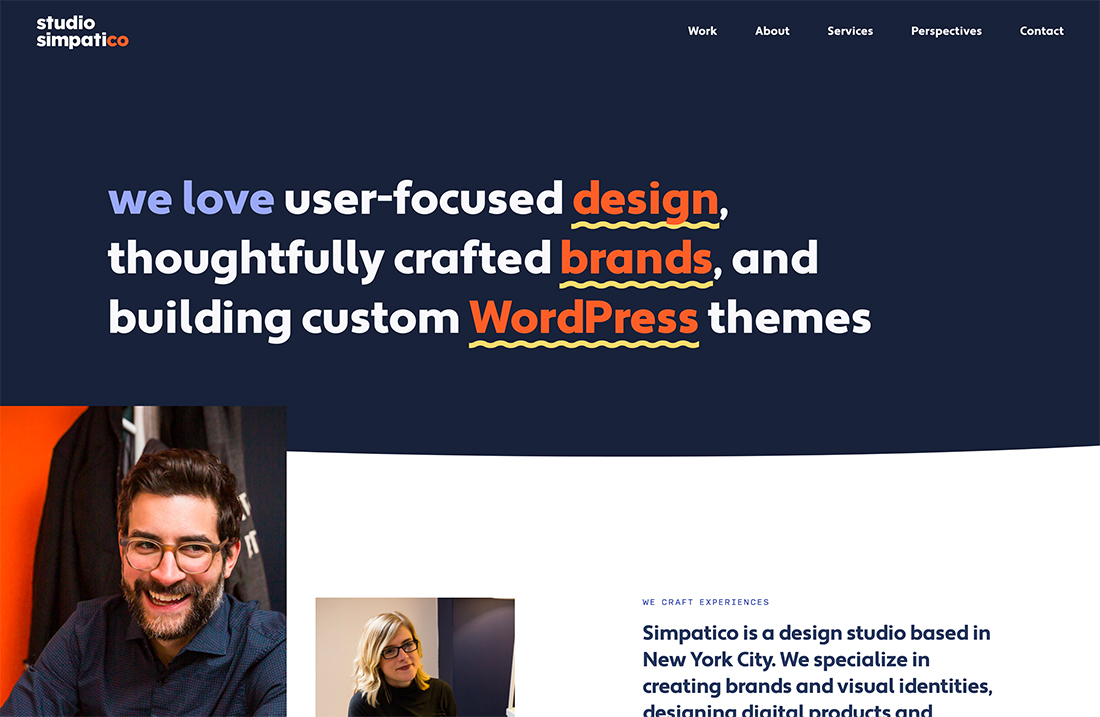
9. Studio Simpatico
Studio Simpatico takes navy and red to the next level with additional accent colors for a wider palette that’s striking. Each color has a purpose – key for palettes with a lot of options – and similar color saturation makes it all mesh. Each of the accent colors has a similar feel that’s in the mid-tone range without being too dull or bright.
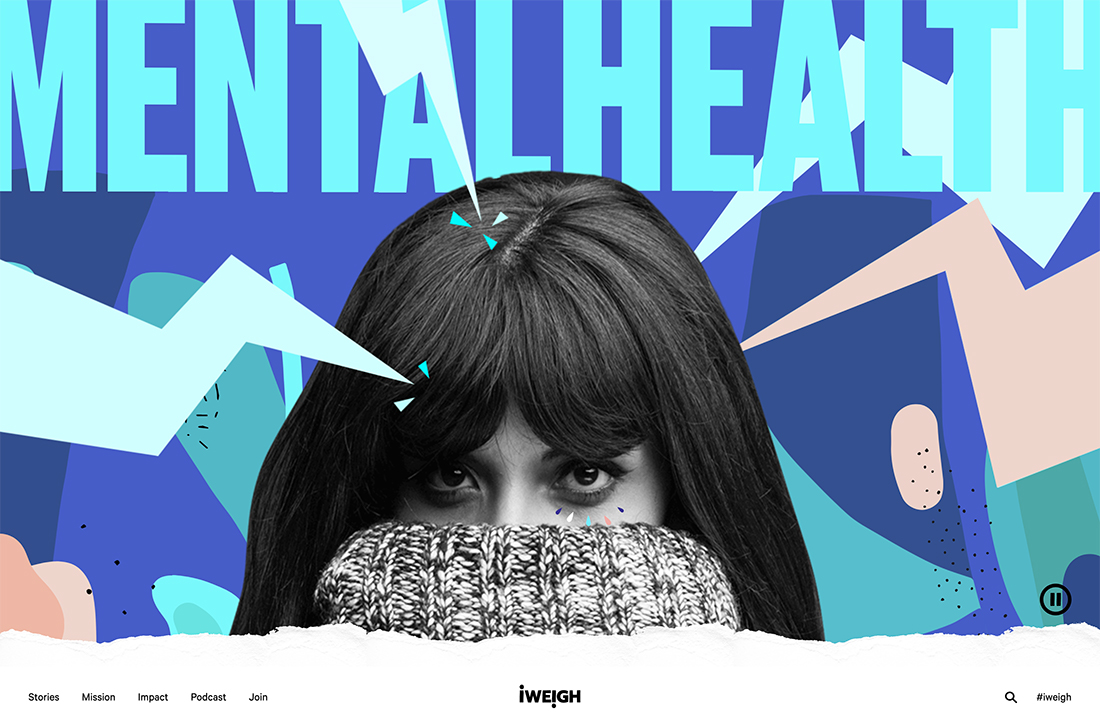
10. I Weigh Community
Bright and brilliant might be the best ways to describe this website color scheme from I Weigh Community. The three-color scheme explodes into six great options with the use of tints of each shade. The result is simply stunning without overwhelming you with color. This is a technique that more designs could take advantage of for a modern look with plenty of colors.
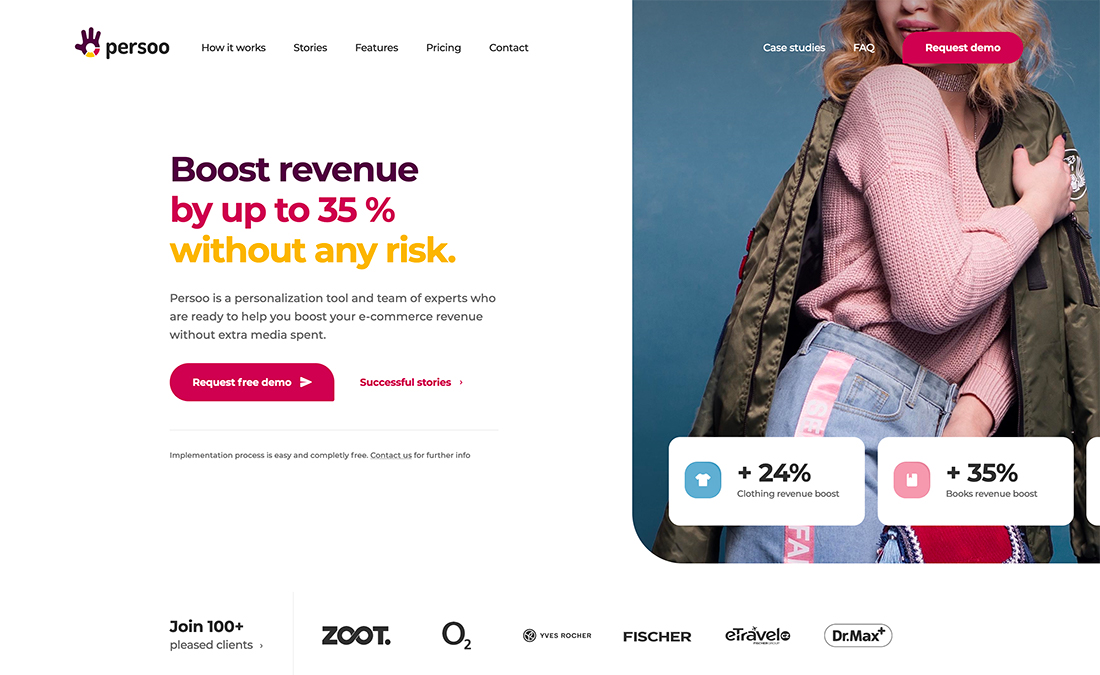
11. Persoo
Persoo uses a color combination that you probably wouldn’t try without seeing it first. The distinct color trio has a somewhat feminine vibe and feels kind of light at the same time. The color choices are disruptive for the website because financial and e-commerce-based tools often stick to a safe color palette based on blue tones.
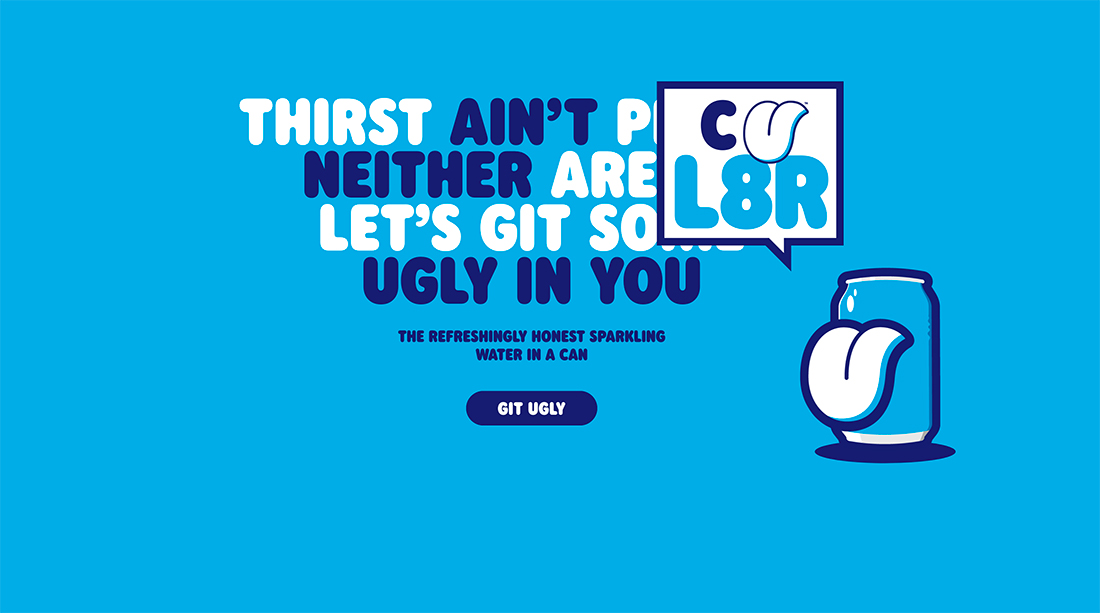
12. Ugly Drinks
Mono-blue schemes never fade out of fashion. This dark-on-light blue combination from Ugly Drinks shows that blue can be fun, too. The simple color background is fun and makes the rest of the design easy to read and understand. It’s also a distinct look that differs from a proliferation of white or photo backgrounds and hero headers among many website designs.
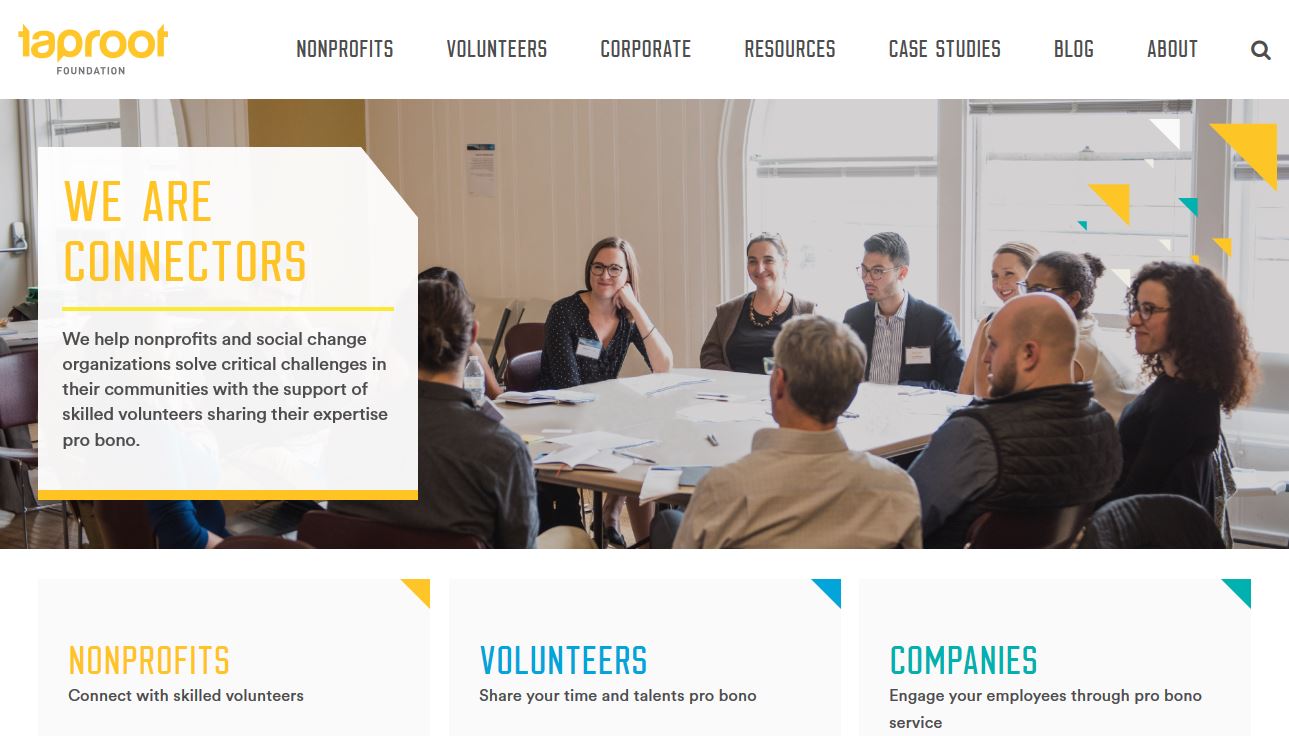
13. Taproot Foundation
Taproot Foundation uses one of the best, most colorful website color schemes out there. The combination of yellow, blue, and kelly green work together to explain the different facets of the group that helps nonprofits. It’s not a website color scheme that you see that often but bright color with a white background is a majorly trendy option.
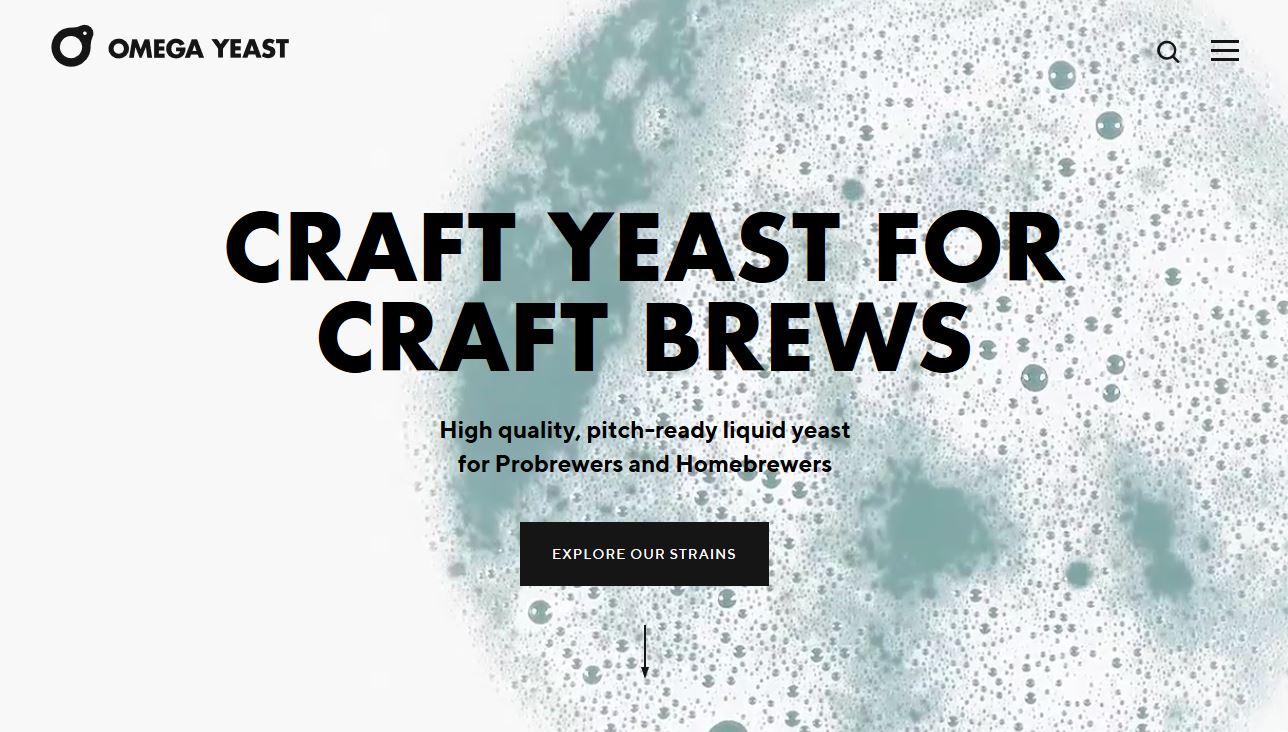
14. Omega Yeast
Omega Yeast doesn’t look like it has a color palette beyond black and white at first glance, but this website design does something that is a big idea in color trends. The color scheme is rooted in the main image – in this case, a video – rather than a background or colorful user interface elements. This trend in color is becoming more common because designers are using full-screen images to tell a brand story.
15. Farm Food
Farm Food uses a simple, natural palette with a white minimal style background with bright olive greens to draw attention. Further, the palette has a monotone feature with light and dark olive elements. (It is easiest to see this color change in the hover state of the button.) This might not be a color pair that you come to first, but it’s striking.
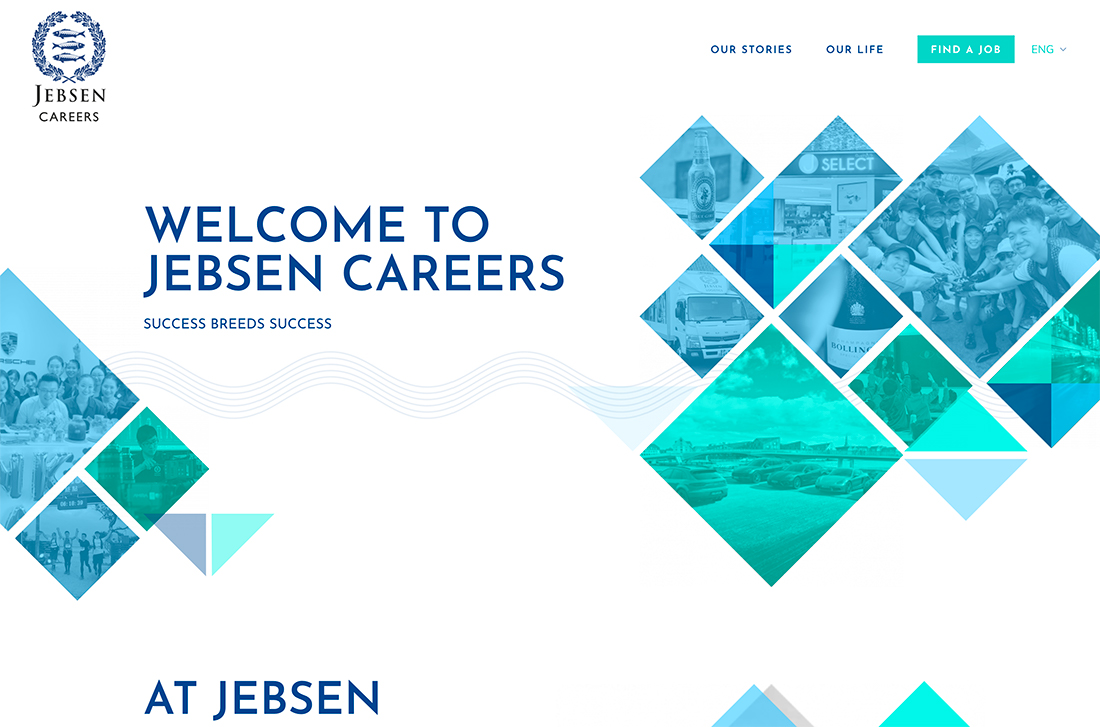
16. Jebsen Careers
Jebsen Careers uses muted blues and greens to create amazing color overlays and design elements with more saturated colors. The combination works great on a white background and shows what you can do by working with variations of the same color. The navy used for text elements and the logo further enhances overall color use.
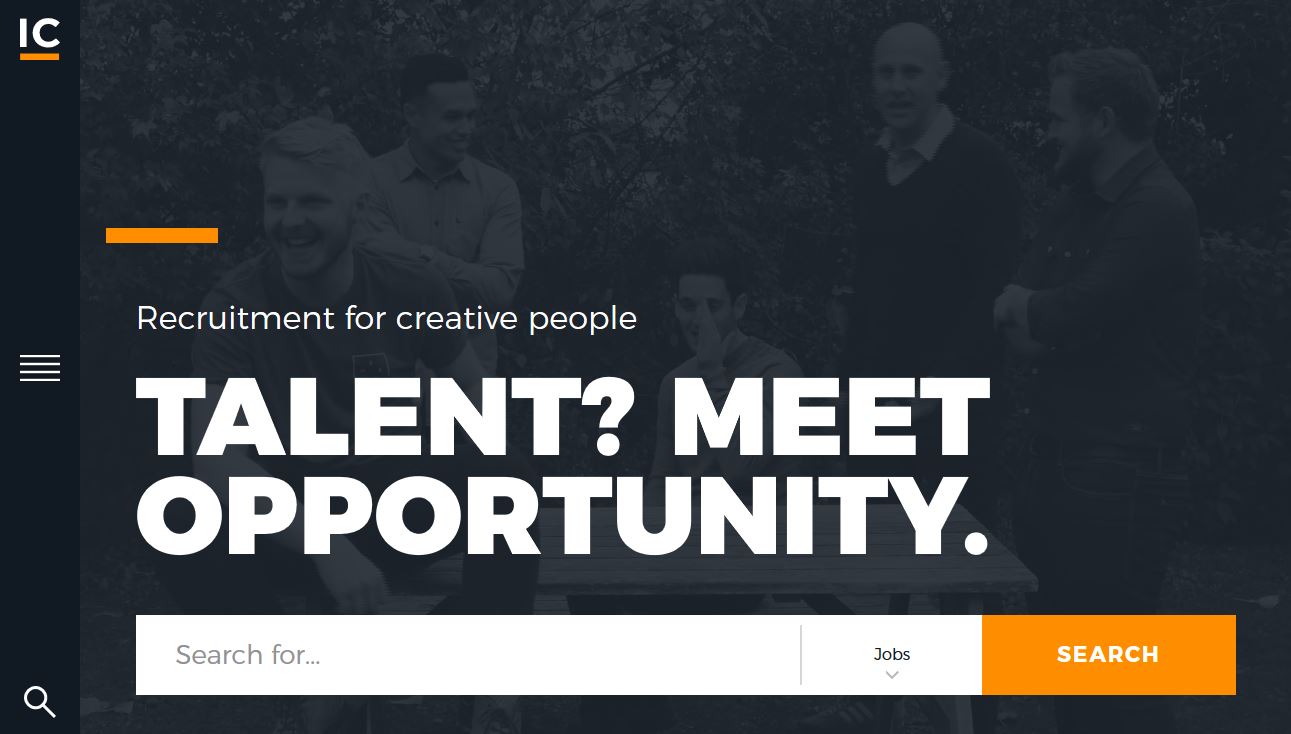
17. IC Creative
IC Creative uses a dark color overlay – black that isn’t truly black – with a bright accent color and plenty of white to create an inviting scene. Color overlays in almost every hue are a major trend in website color and a rich black option such as the one here is a nice way to give other content plenty of room on the screen. Just note the oversized headline and bright accents and calls to action.
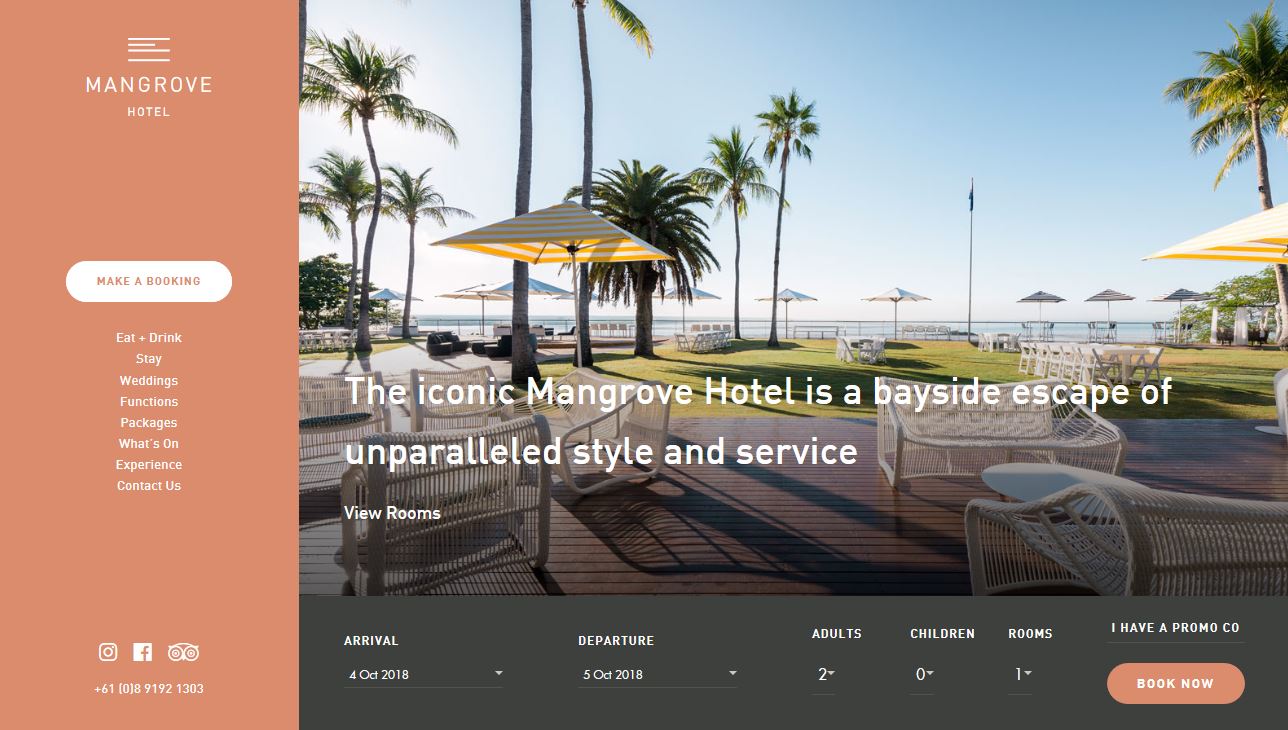
18. Mangrove Hotel
While bright color palettes have practically ruled website design for a few years, there’s a shift back to more muted palettes for some projects. The fleshy tone of Mangrove Hotel is warm and compliments the content well. (This same color has also been appearing in some Twitter marketing communications.)
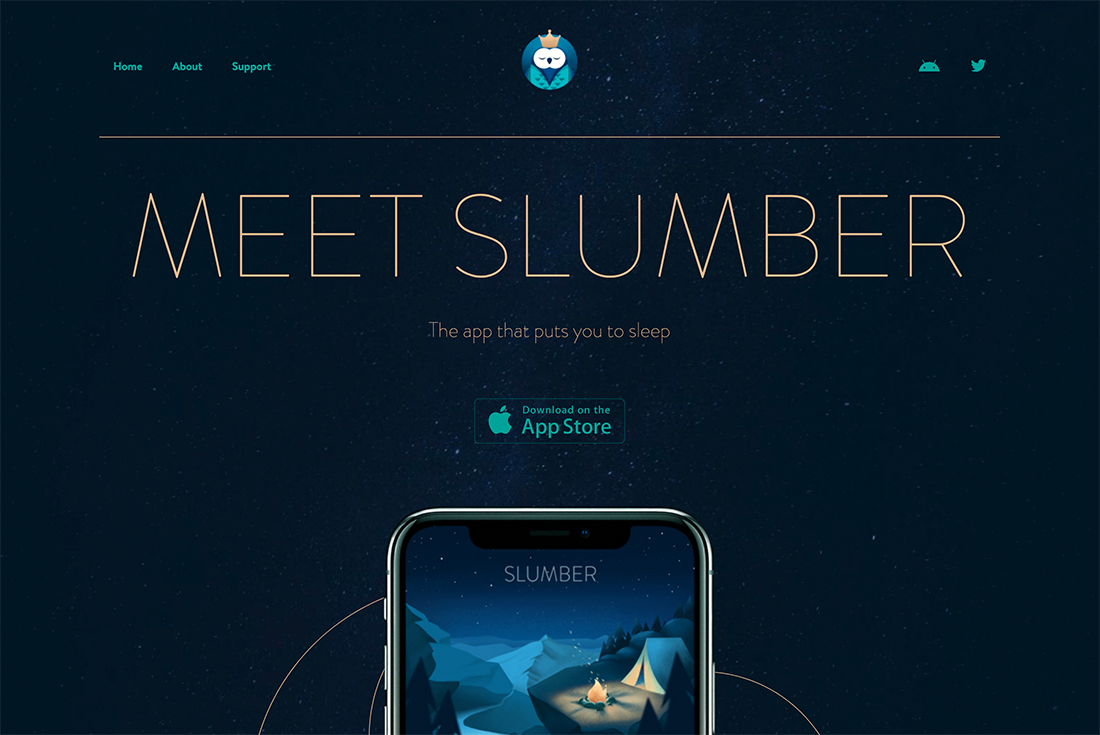
19. Slumber
Slumber makes great use of Pantone’s color of the year – Classic Blue – in-app imagery and dark tones in the background and logo. The pairing with gold and green is super trendy, and elegant, and follows along with the night and sleep theme.
20. Atlanta Brewing
Atlanta Brewing also uses a dominant red with plenty of other accent colors. Note that the palette is not only part of the website design, but also extends to the product packaging as well. They have a pretty wide palette with primary colors as the base and a rich black-and-white background.
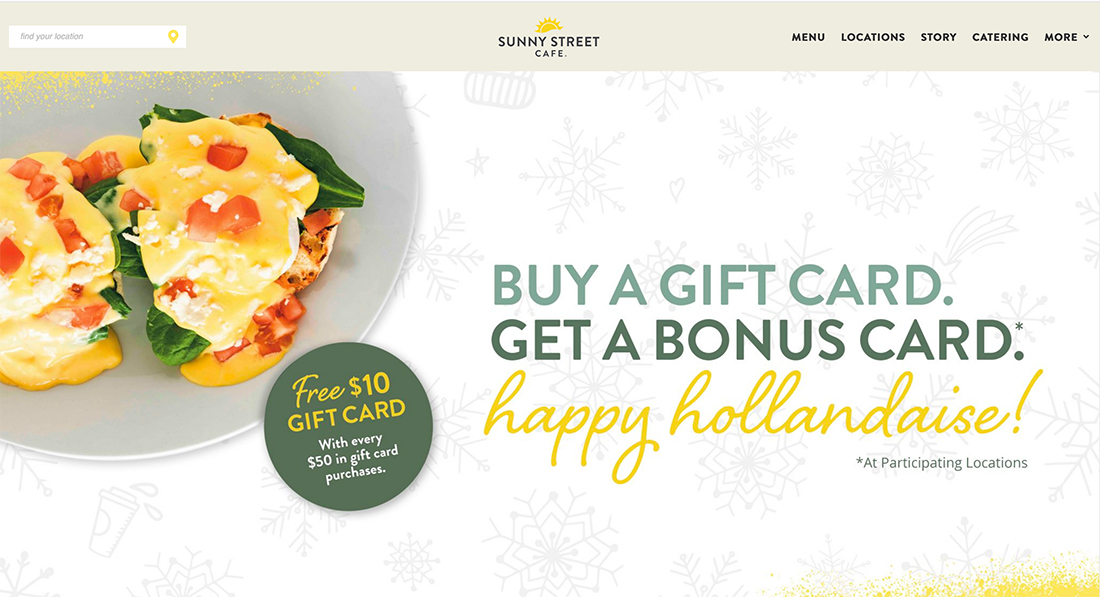
21. Sunny Street Cafe
Sunny Street Café is bright with a color palette that perfectly matches the images and language in the design. Greens and yellows together are an unusual combination, but it feels friendly and just right to the design of this breakfast and lunch spot. The color theme also brings out the food imagery nicely.
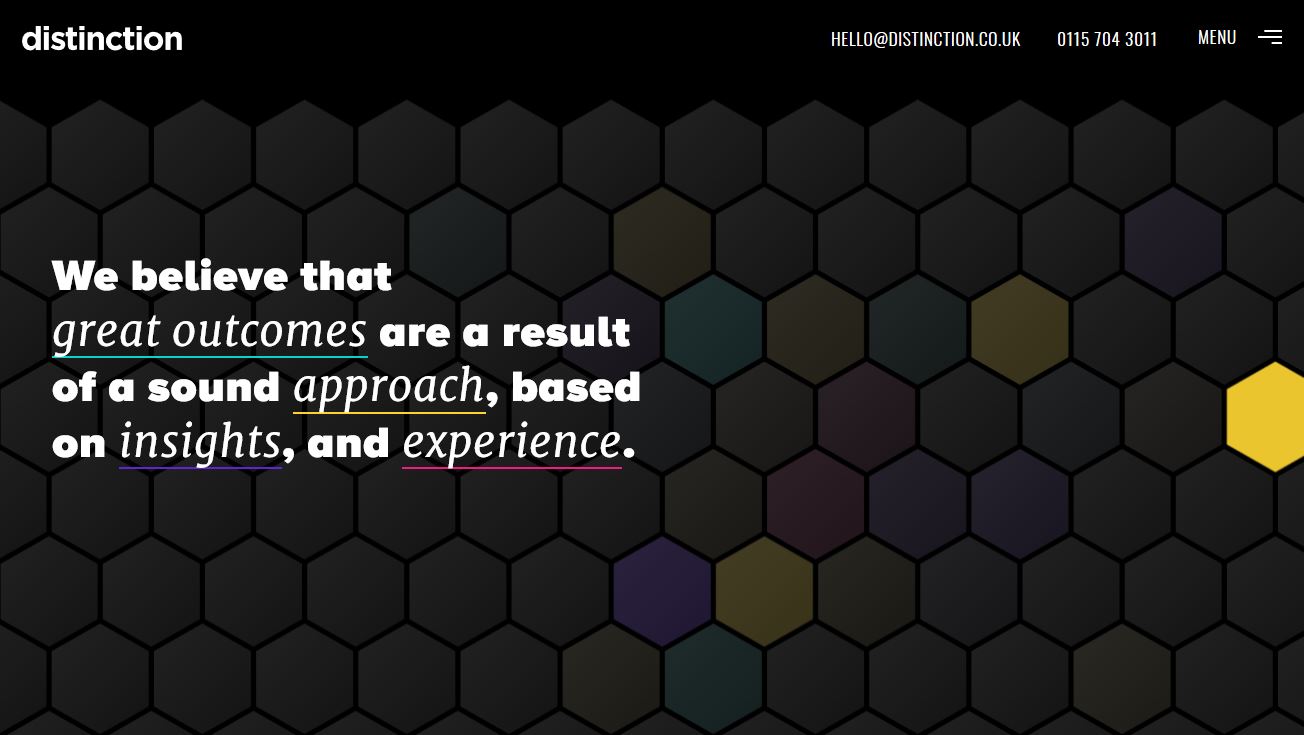
22. Distinction
Distinction uses the same all-black base for its color palette with a rainbow of accent colors. If you want a wide-ranging color palette, this is the way to use the trend effectively.
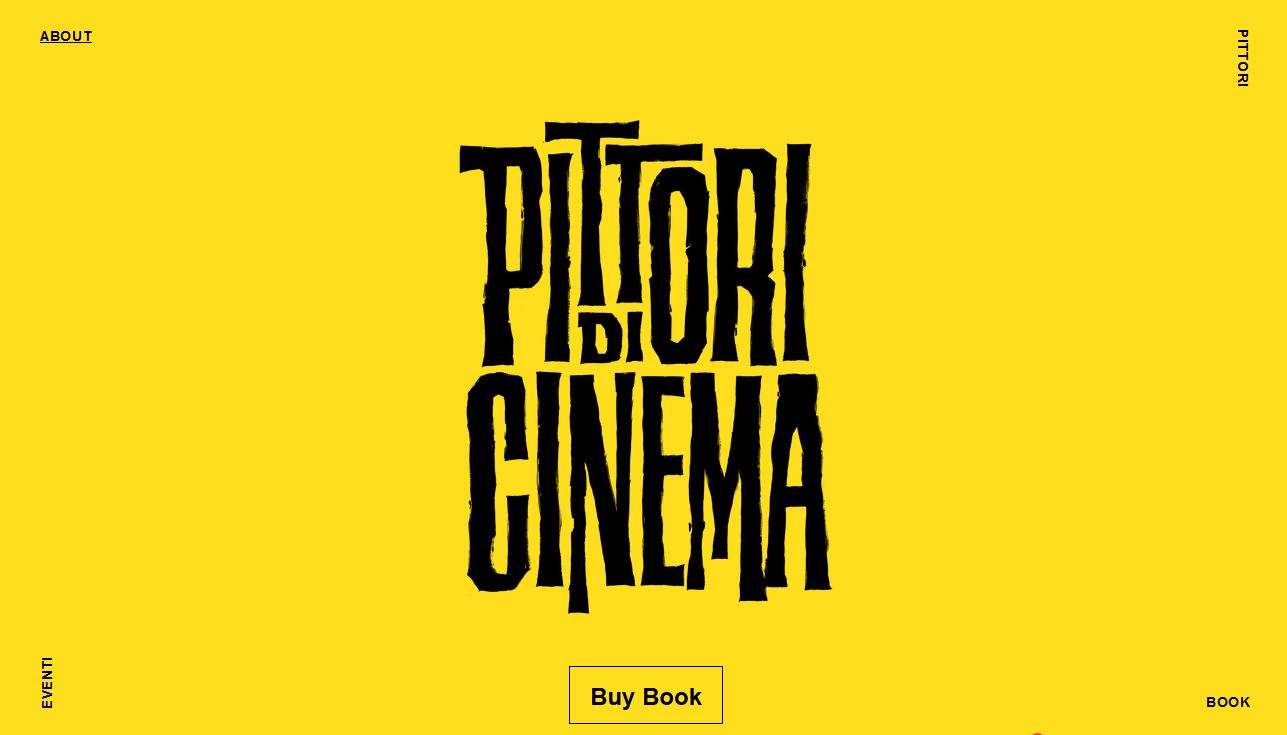
23. Pittori di Cinema
Minimalism can be in full color as well, as evidenced by Pittori di Cinema. The bright yellow scheme with black is a common high-color minimalism option. The brighter the color palette for this style, the more on-trend it seems to be.
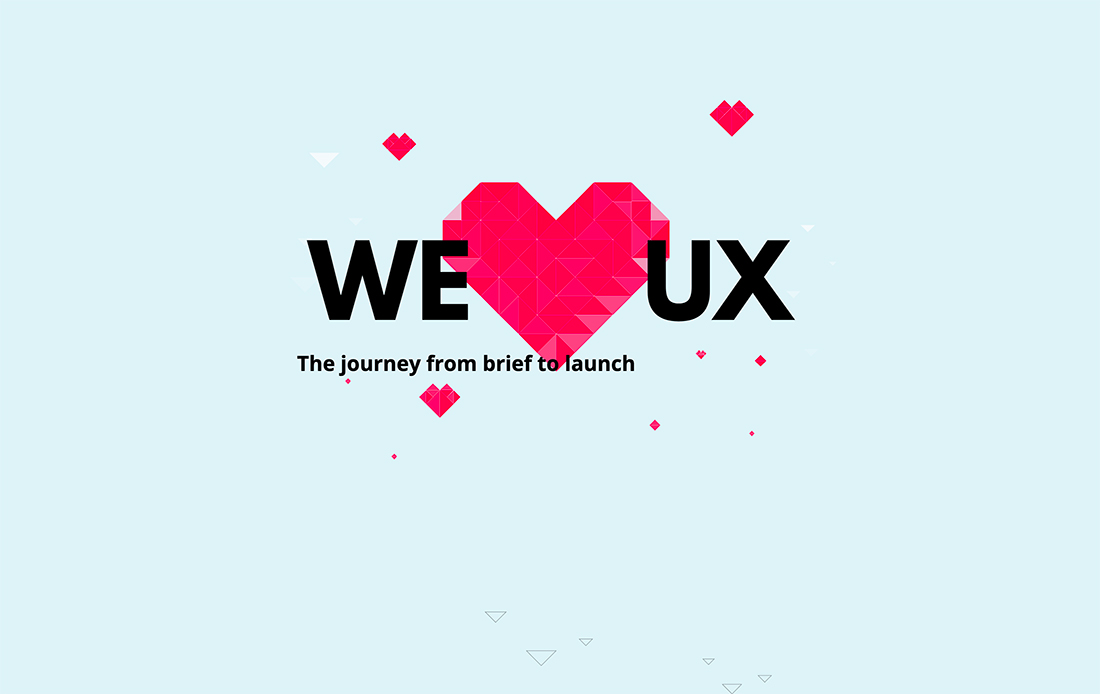
24. We (Heart) UX
We (Heart) UX uses a simple color palette with a pale blue background – a lovely choice – and shades of pinkish red for the main art element. Pulling together these colors with a funky geo style is trendy, modern, and just plain fun to look at.
25. Proud & Torn
Proud & Torn uses the same jewel-tone concept with a slightly more muted color combination. The more subtle color palette helps create visual interest for a website that features a lot of colorless images.
26. Baobla
Baobla features a fun gradient in a monotone color scheme. This style of color palette is ideal for new brands or product identities or if you are looking to make a lot of impact with a bold hue.
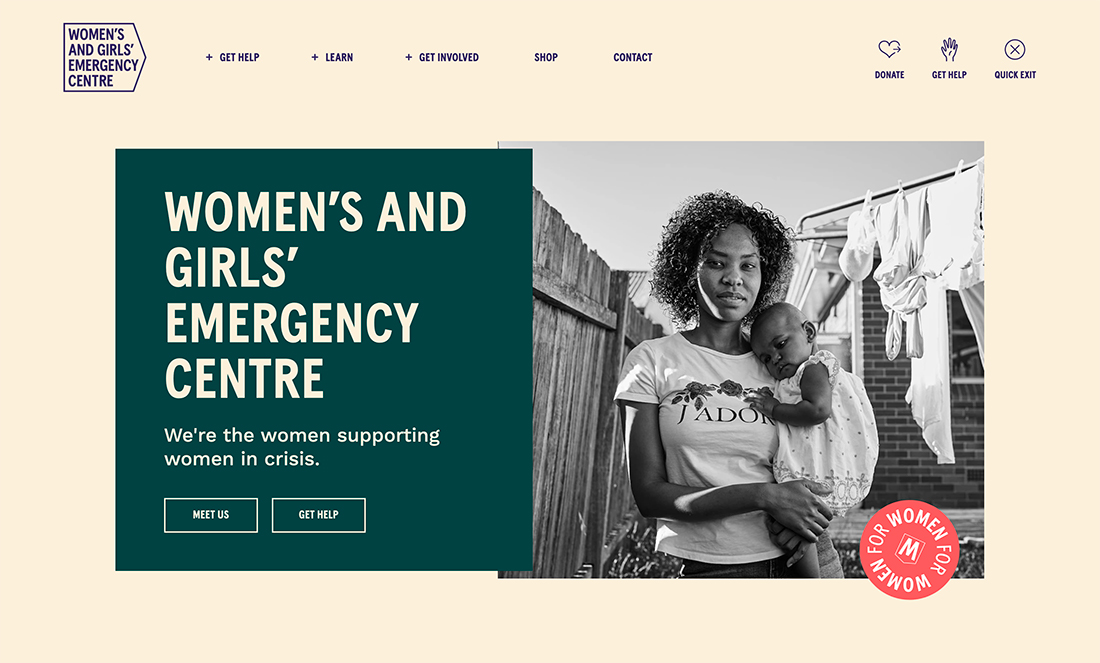
27. Women’s and Girls’ Emergency Centre
Women’s and Girls’ Emergency Centre picked a color palette that isn’t overly feminine, helping give more strength to its message with bold color. The color choices are high in contrast and easy on the eyes and in terms of readability. The bright accent choice is trendy and adds emphasis to that element.
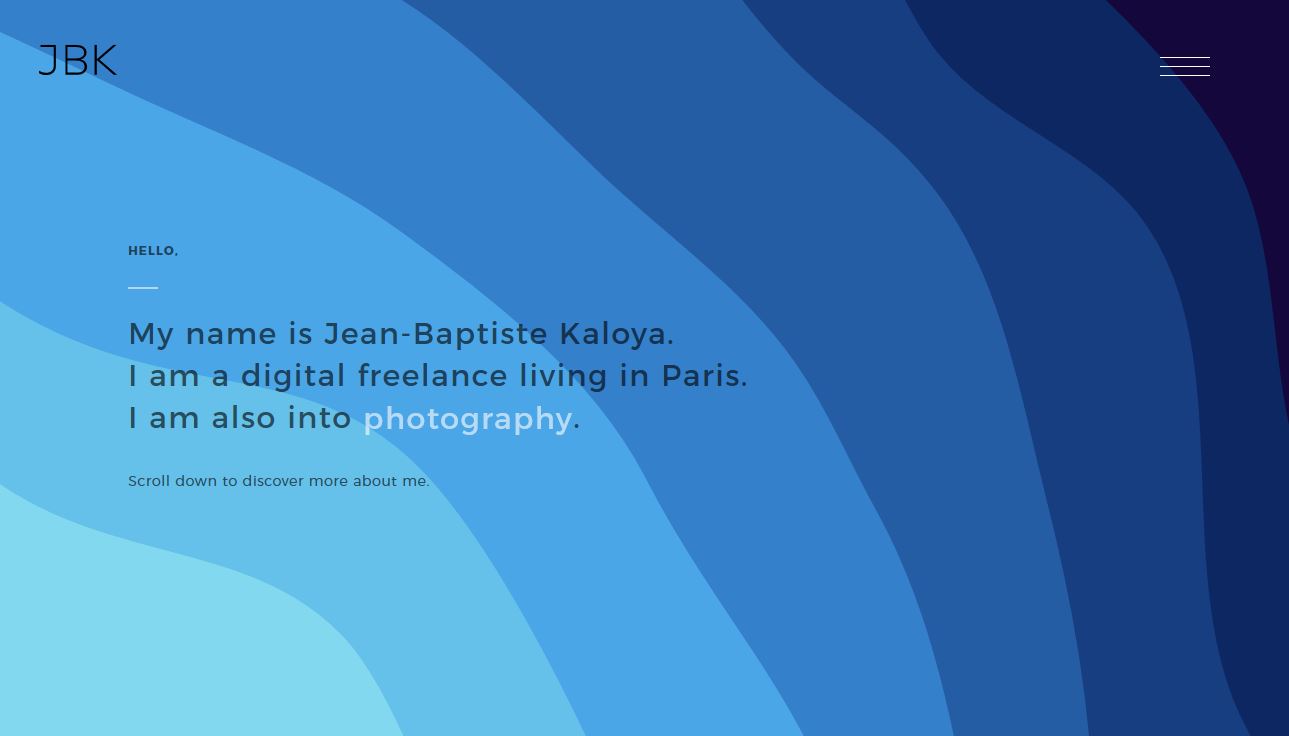
28. Jean-Baptiste Kaloya Portfolio
Jean-Baptiste Kaloya turns probably the most popular color in website design into a monotone palette of its own with varying degrees of blue. Also, note the soft gradients on the lighter blues.
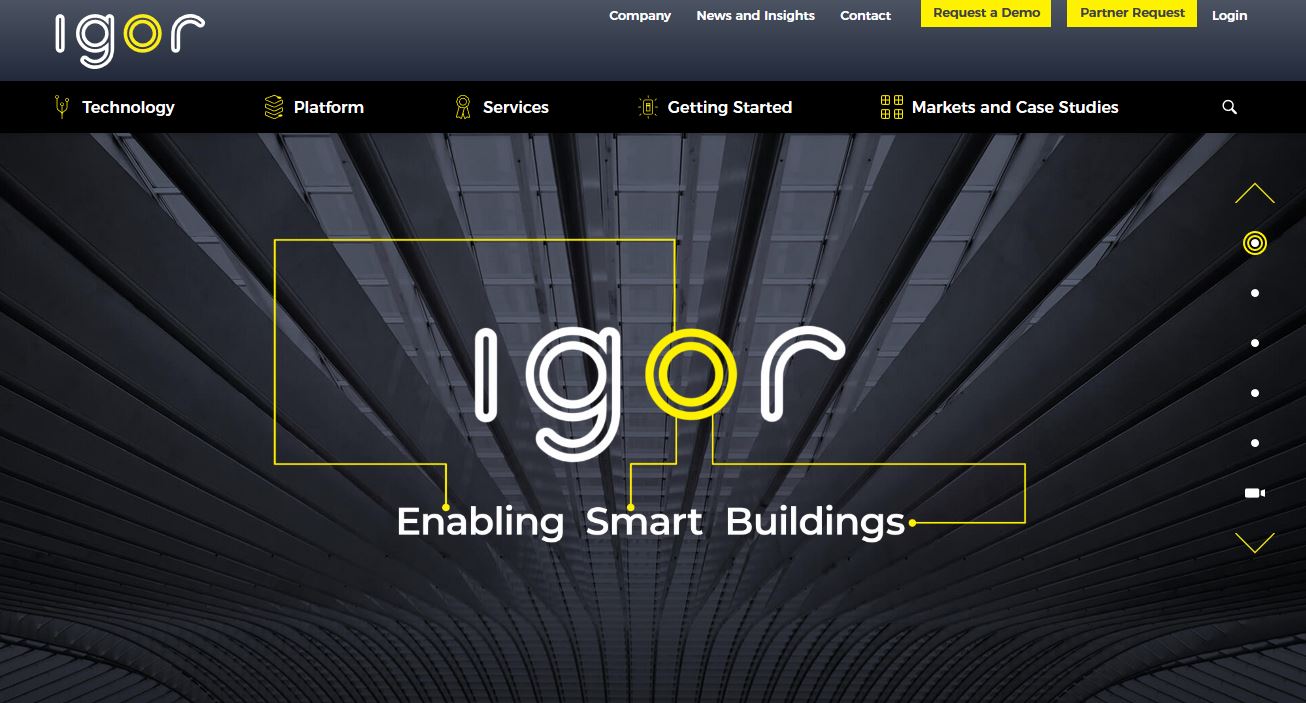
29. Igor
Igor showcases what is probably the most popular website color palette of 2019 – black, white, and yellow. This color palette, although seen in varying hues, is widely popular. This combination is probably one of the most appealing.
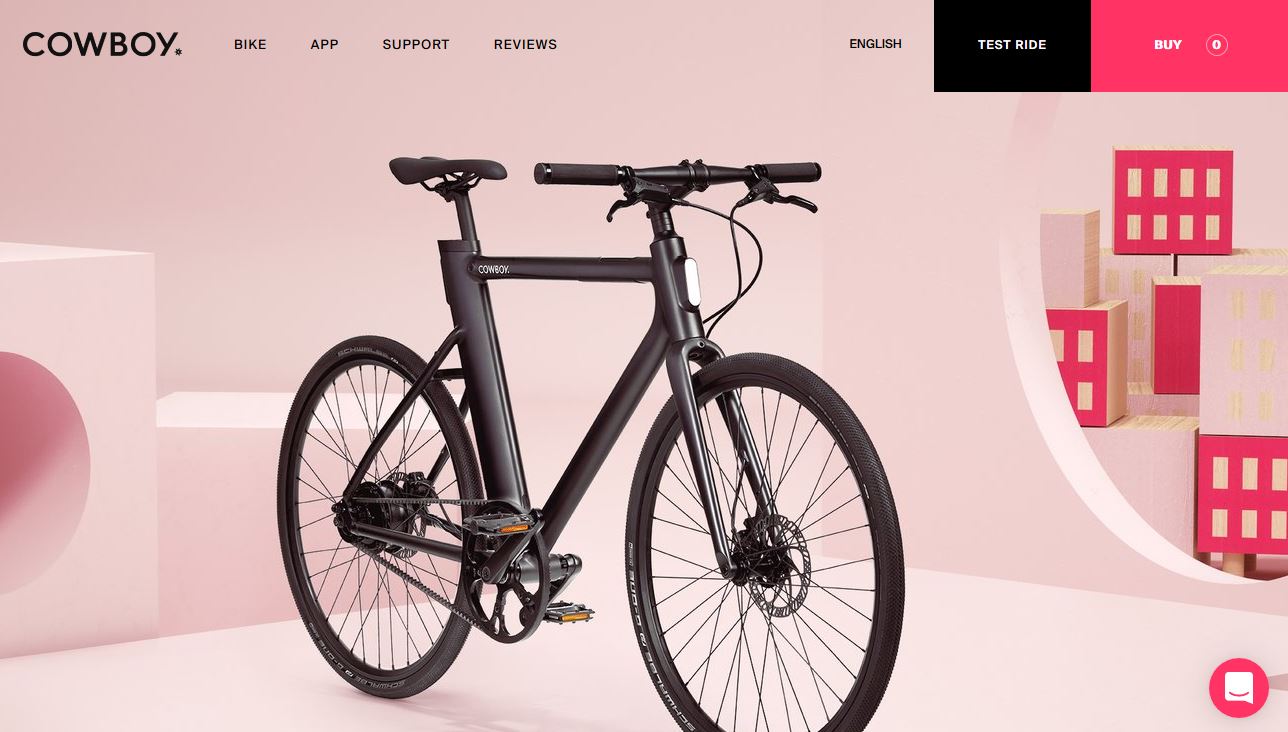
30. Cowboy Bike
Cowboy Bike uses a black and bright color palette that’s an immediate attention-getter. While most sites use black only for text, this design actually incorporates it into the bright, monotone palette.
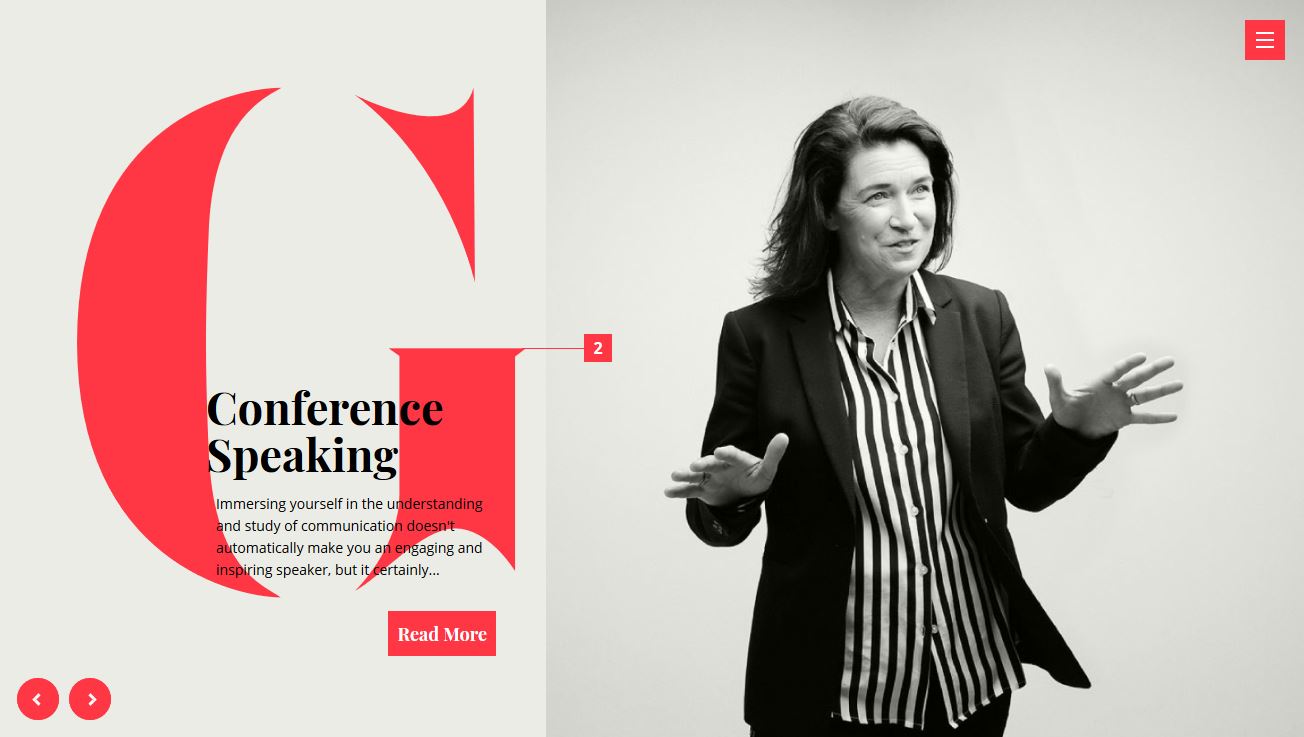
31. Gabrielle Dolan
Gabrielle Dolan’s website uses the gray-white-bright color palette trend. With a distinct lack of color for most of the design, the bright color seems to jump off the screen. It creates just the right focal area and amount of contrast, which is why this is a trending color scheme option.
32. Pixel Pantry
Pixel Pantry uses a distinct color pair to show off this trend – purple and teal. The combination of these two colors to create a palette is nearly unreal. You’ll find variations of this scheme almost everywhere you turn.
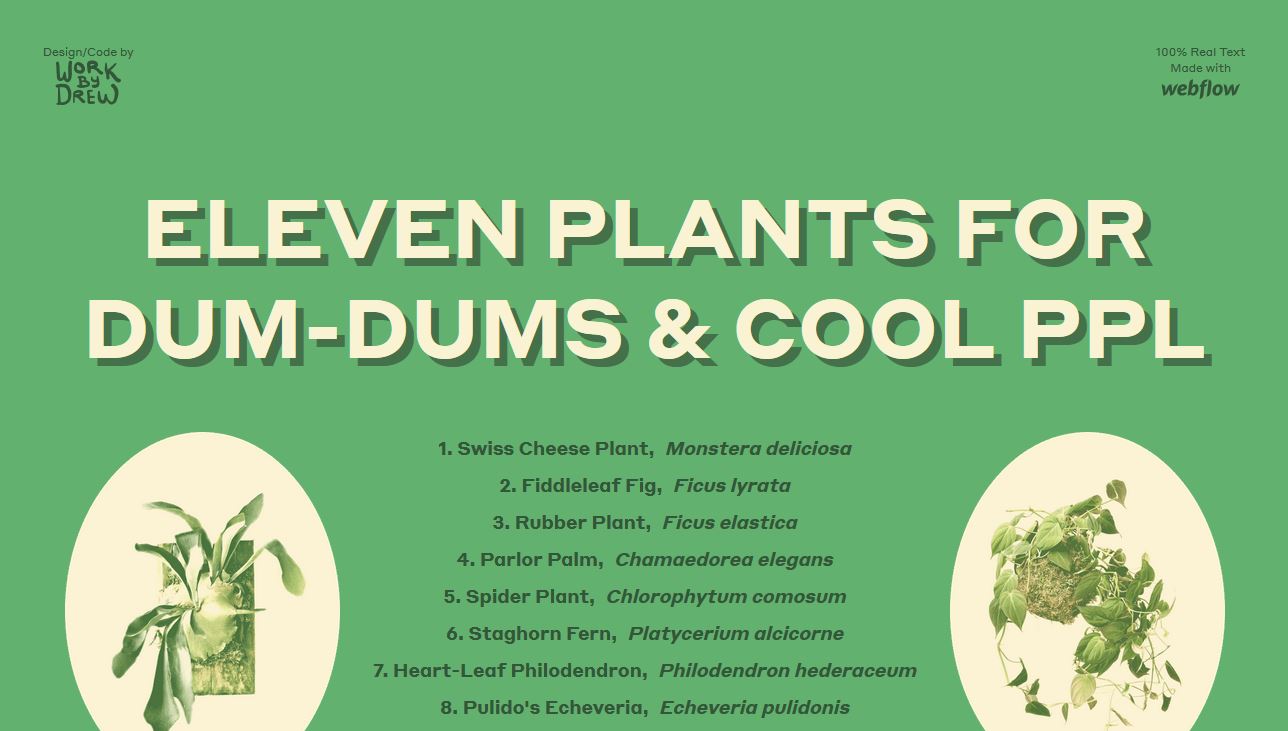
33. Eleven Plants
Eleven Plants uses an all-neutral color scheme that’s harmonious and easy to look at. The green matches the content well and the color combinations are simple and charming.
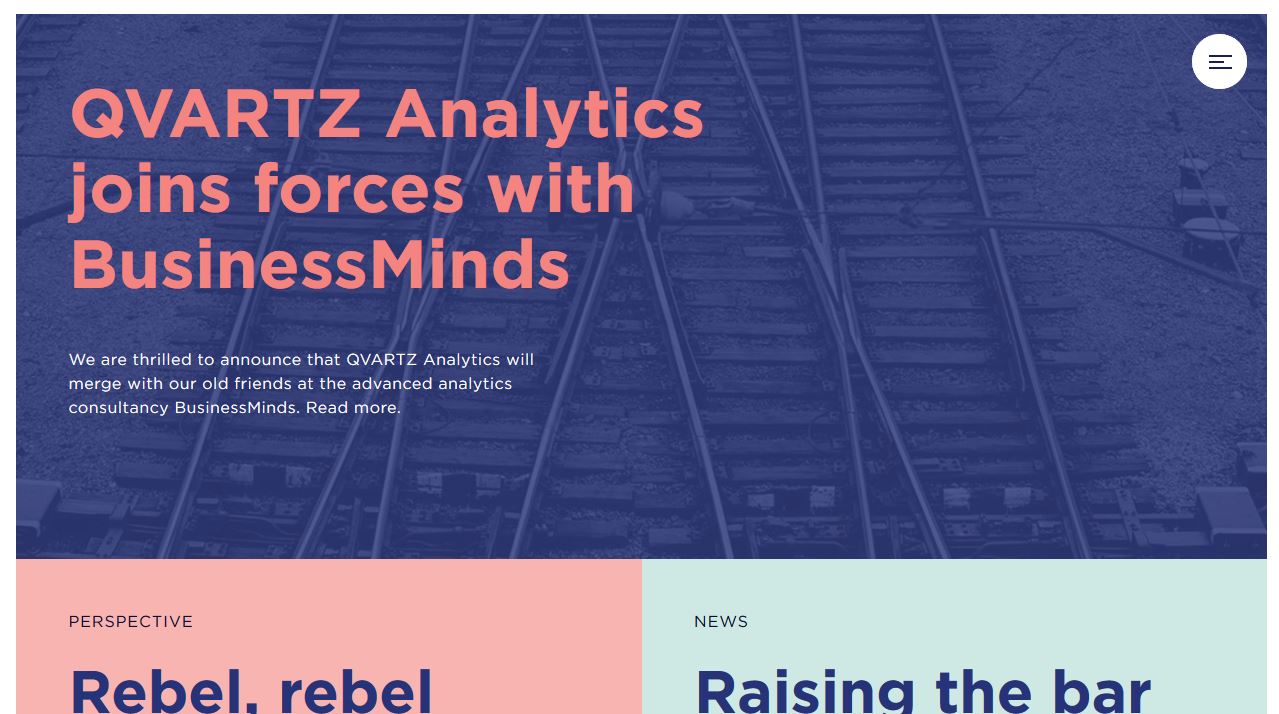
34. Qvartz
Qvartz uses one of the most unexpected trending colors of the year in a way that mimics many other projects. With pink text, pink color blocks, and a mashup of bold and softer colors, this palette is somewhat feminine but not too much so.
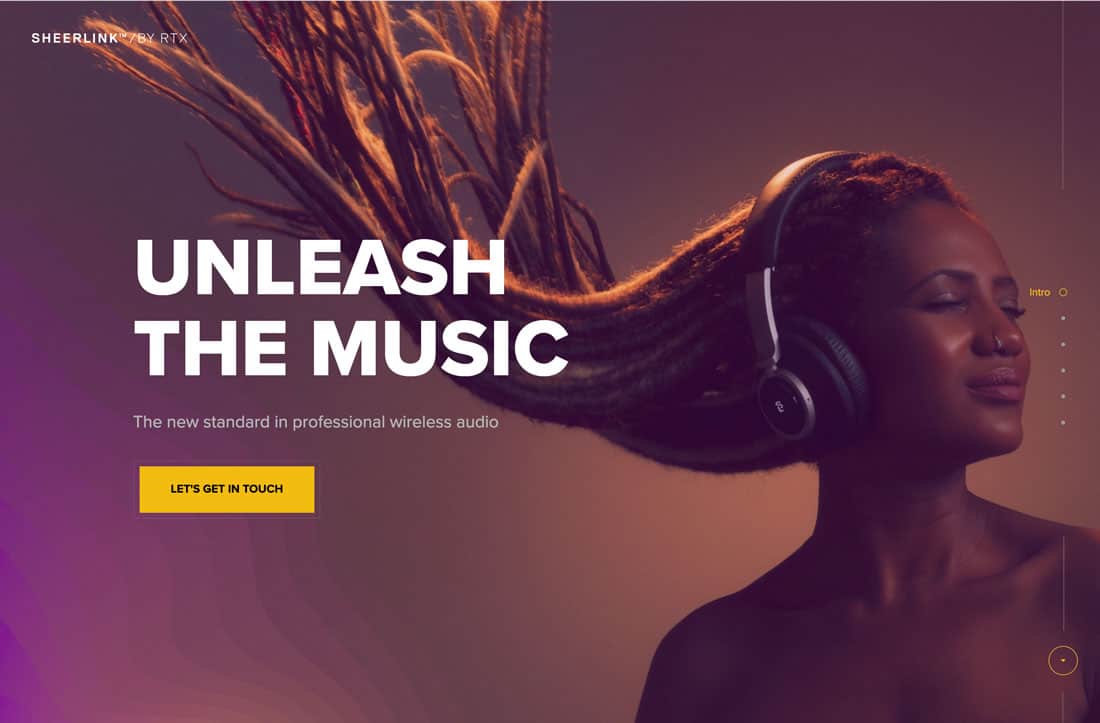
35. Sheerlink by RTX
Sheelink By RTX uses a modern gradient and bold coloring to bring attention to its product. The colors are deep and moody and the maroon-purple has a distinct sense of regality and mystery.
36. Puerto Mate
Puerto Mate uses trending colors that are bold without being overpowering. Because the center panel is navy the outside bright colors feel a little less “in your face”. (Just imagine flipping these hues into different locations in the design.)
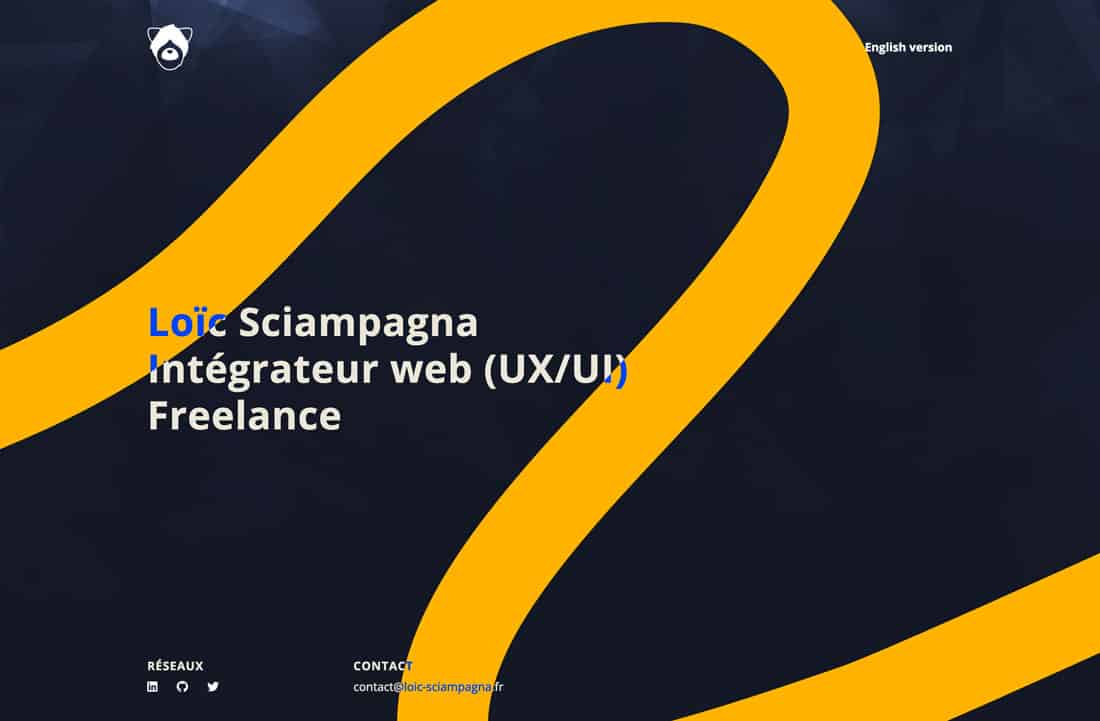
37. Loic Sciampagna Portfolio
Loic Sciampagna’s portfolio uses one of the best combinations of blue and yellow you’ll find. The contrasting hues are simple, elegant, and engaging with the simple touch of light, brighter blue.
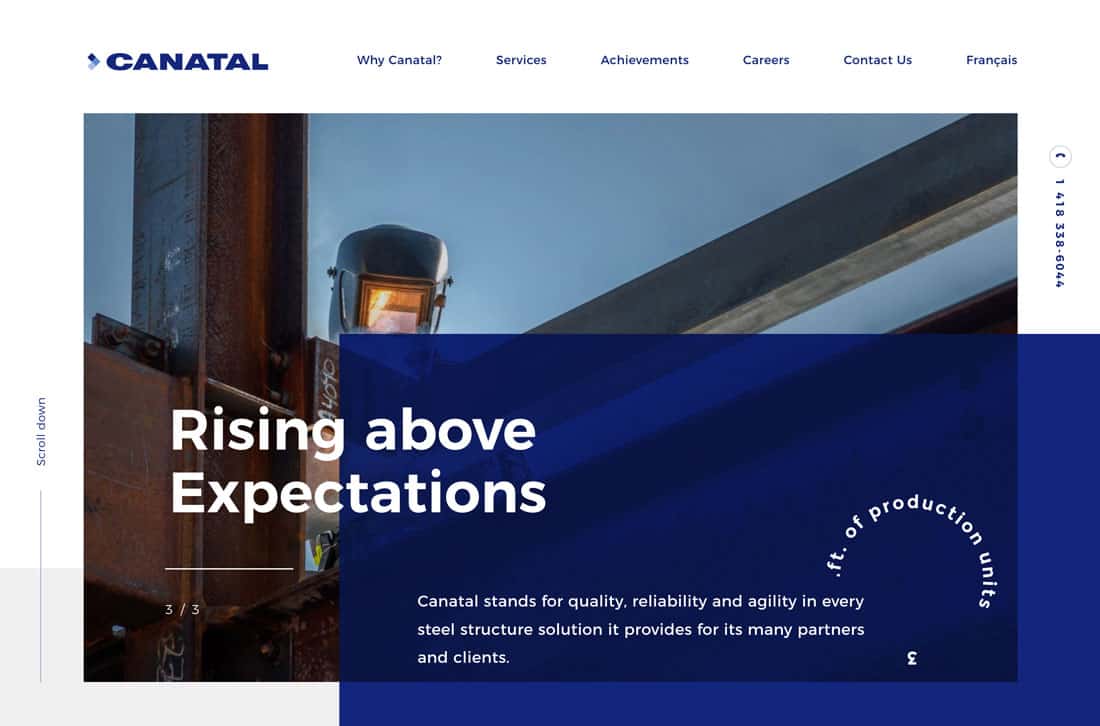
38. Canatal
Canatal uses its triple blue brand colors well in this design. It’s an example of how to use a monotone color palette without being boring.
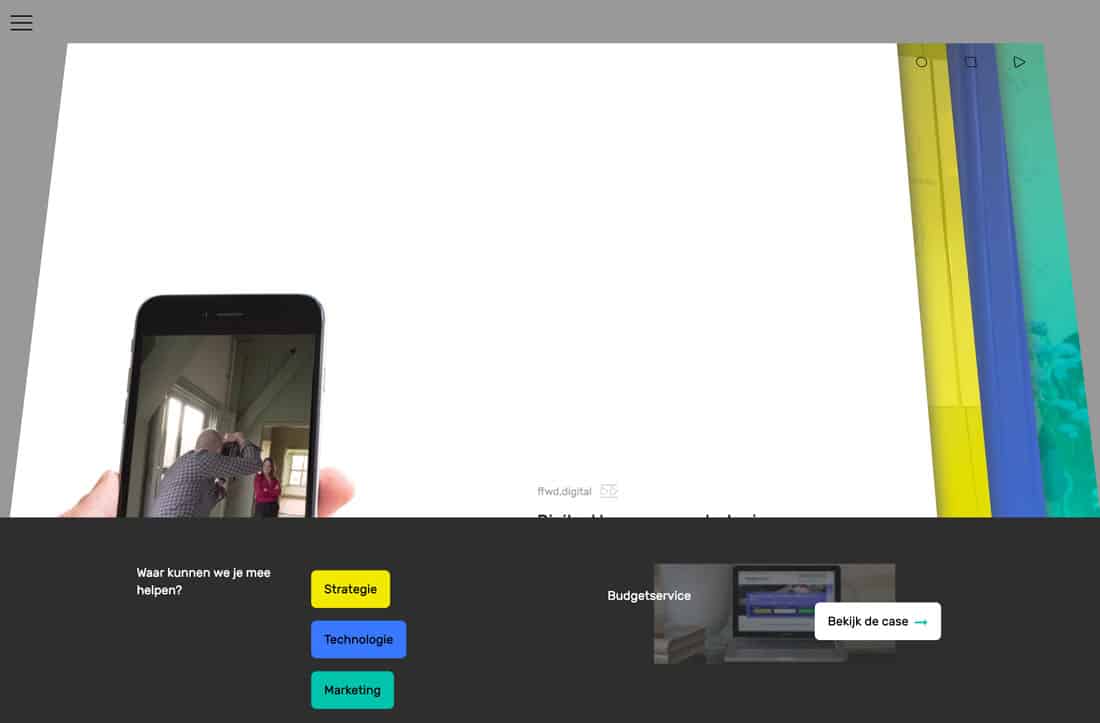
39. FFWD Digital
FFWD Digital uses brights stylishly and classically. On paper, using this trio of colors on a dark and light background might seem awkward, but here, it’s seamless and lovely.
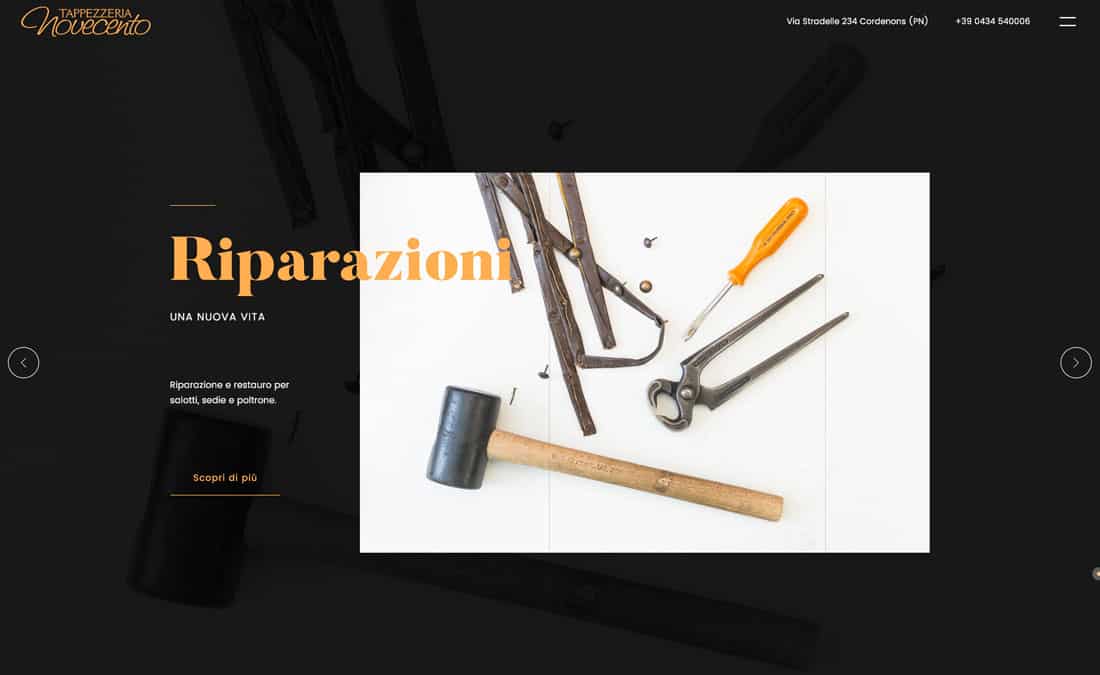
40. Tappezzeria Novecento
Tappezzeria Novecento uses a color scheme that most would shy away from – and it works. The bright combination of orange and black is simple and engaging. The colors contrast just enough so that everything is easy to read. It’s also a nice touch that the brand colors are also in the images.
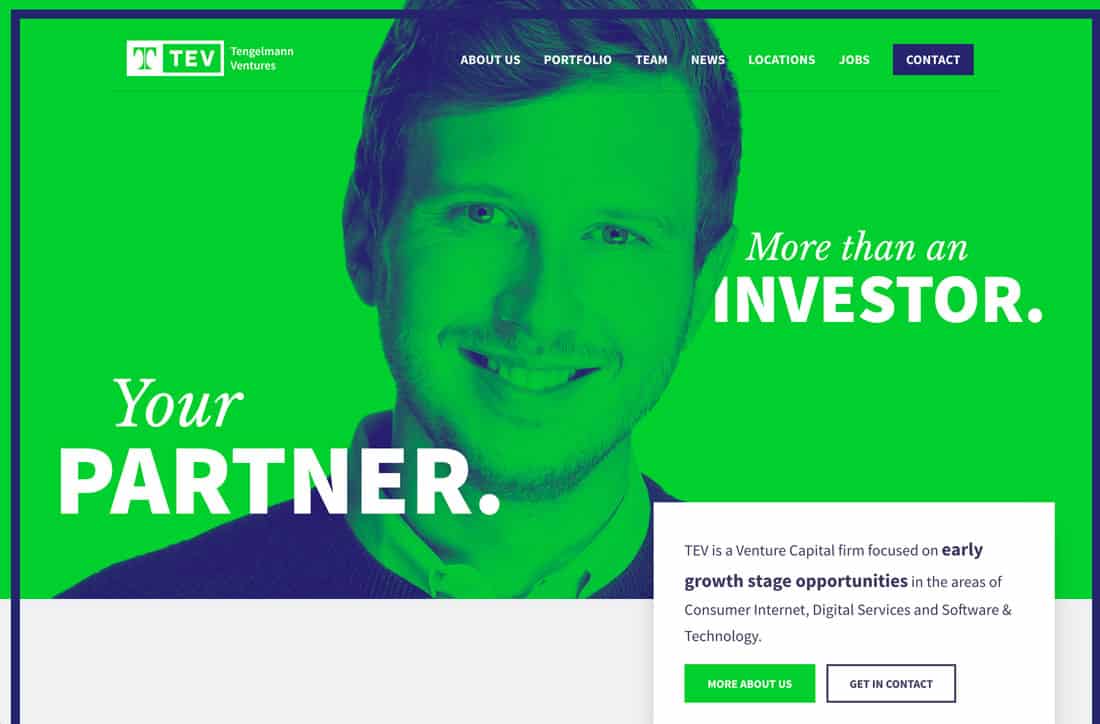
41. Tev
Tev is anything but boring with a lime background and duotone color overlay. It’s bold and the green makes you think money – just what the site is designed to do.
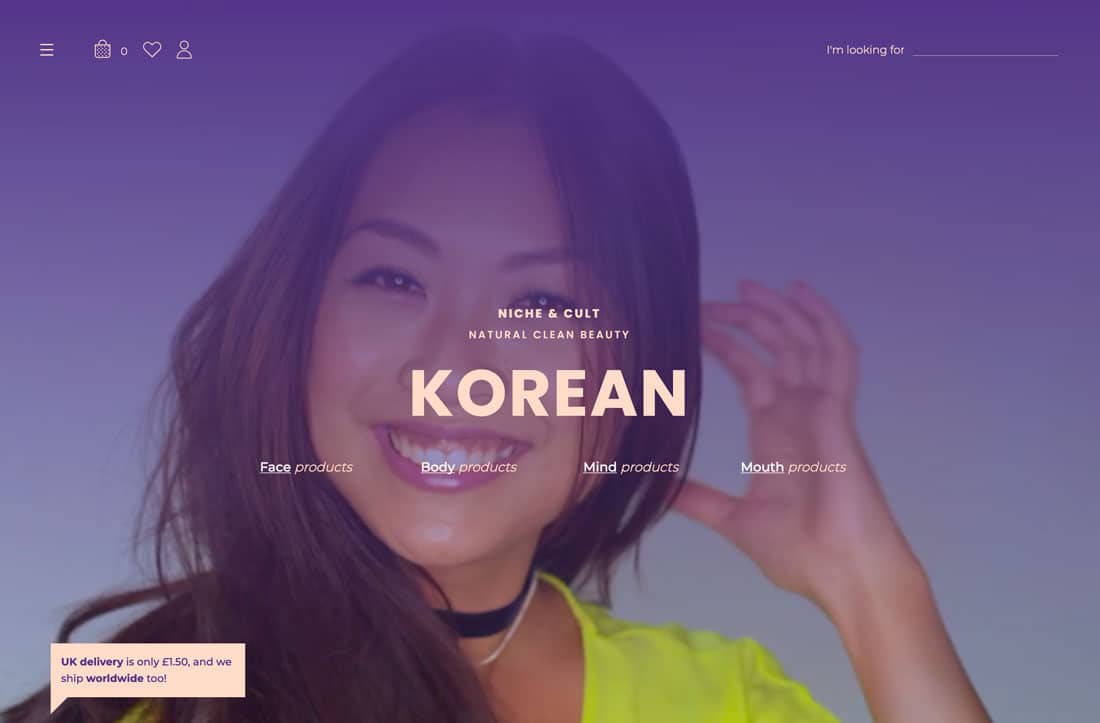
42. Niche & Cult
Niche & Cult uses soft hues for a beauty brand with a more feminine feel. The soft pink is reminiscent of some skin tones and a blank canvas for makeup while the bright purple matches the mood of the site.
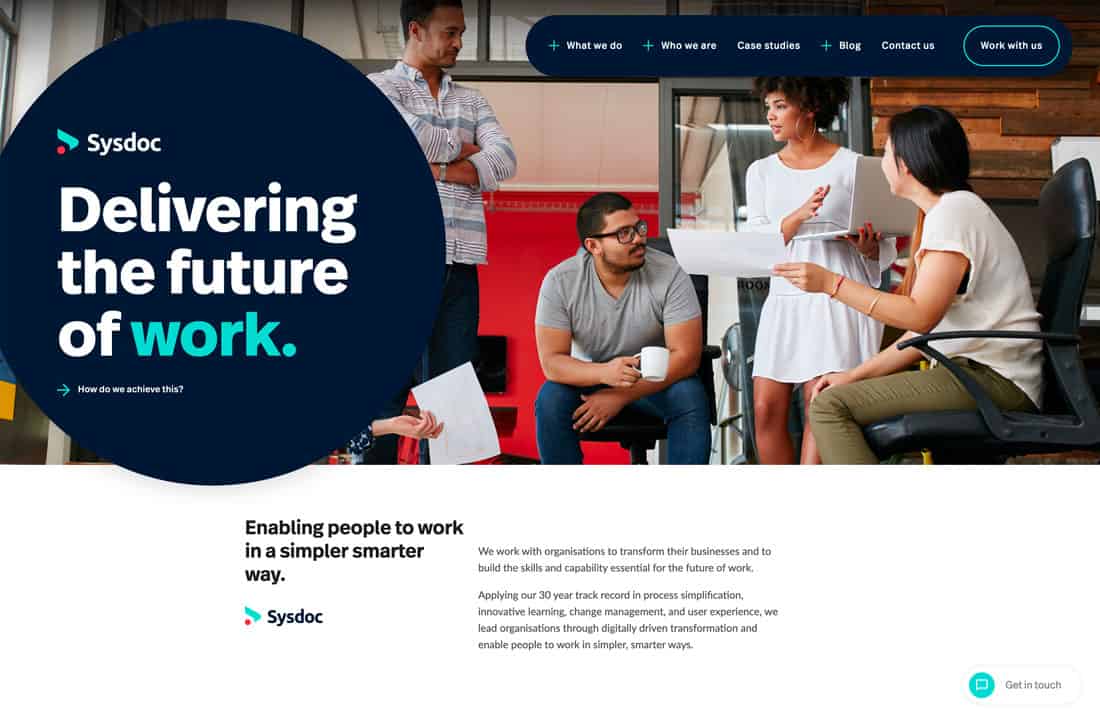
43. Sysdoc
Sysdoc creates a new spin on a basic palette of red, blue, and green with brighter, less saturated options for red and green. The palette is strong and soft and matches almost any other set of elements.
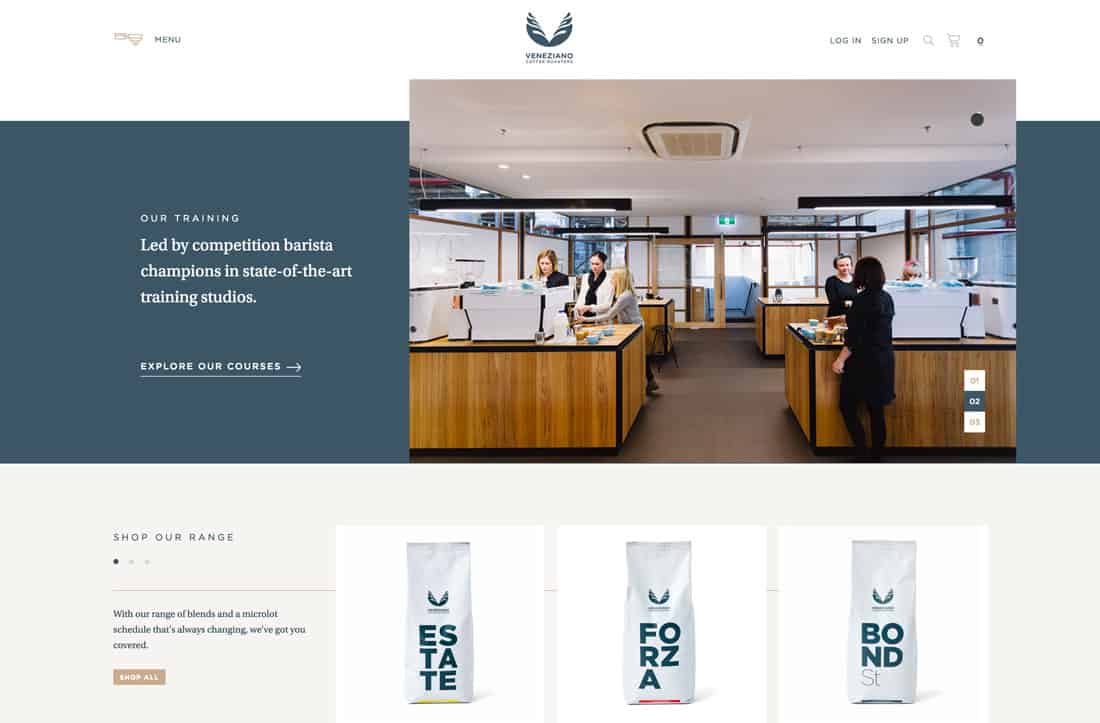
44. Veneziano Coffee Roasters
Veneziano Coffee Roasters goes back to a more muted palette with a gray-blue and gold combination that’s subtle and classy. The colors pair well with the website’s imagery and create just the right feel.
45. Better Energy
Better Energy uses bright colors associated with nature – taken from corresponding imagery – to create a fun palette to tell the story of something that might not be super interesting to talk about.
46. Blast Galaxy
We couldn’t get through a roundup of cool color trends without looking at an 80s palette. Everything from the 1980s seems to be trending and that includes the colors used for Blast Galaxy, a commonly observed combination of blue, purple, and pink with a neon glow.
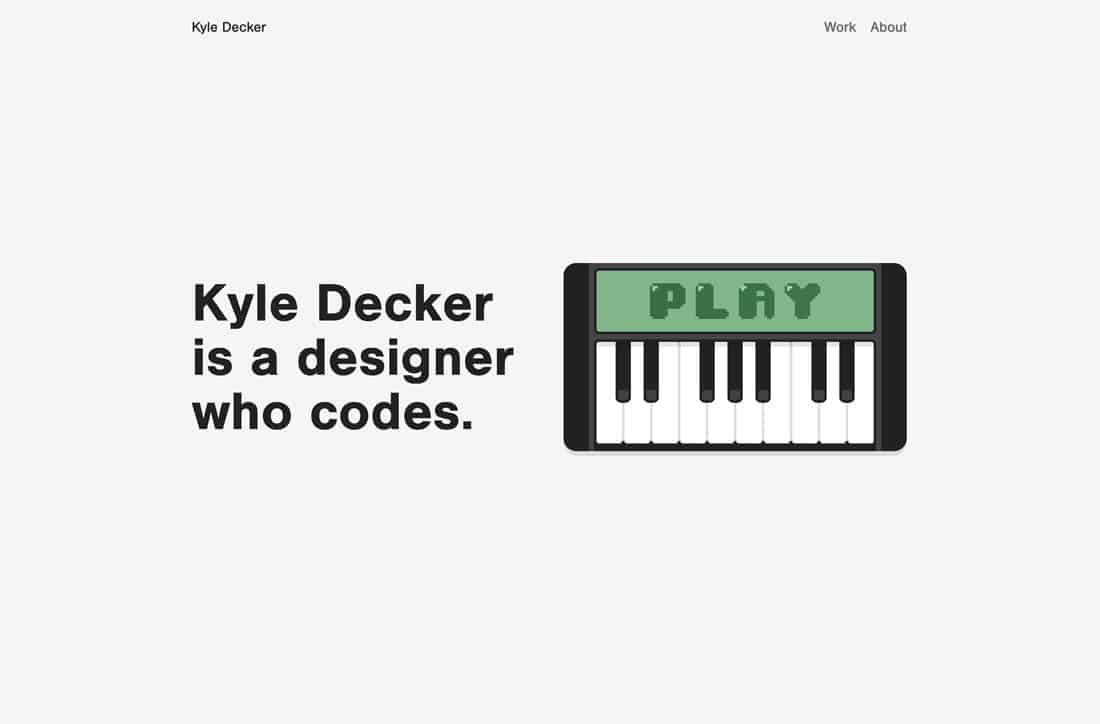
47. Kyle Decker Portfolio
Kyle Decker’s portfolio is another website with a color scheme that shines because it is so simple. It uses a combination of neutrals and only one true color to focus the eyes of the user.
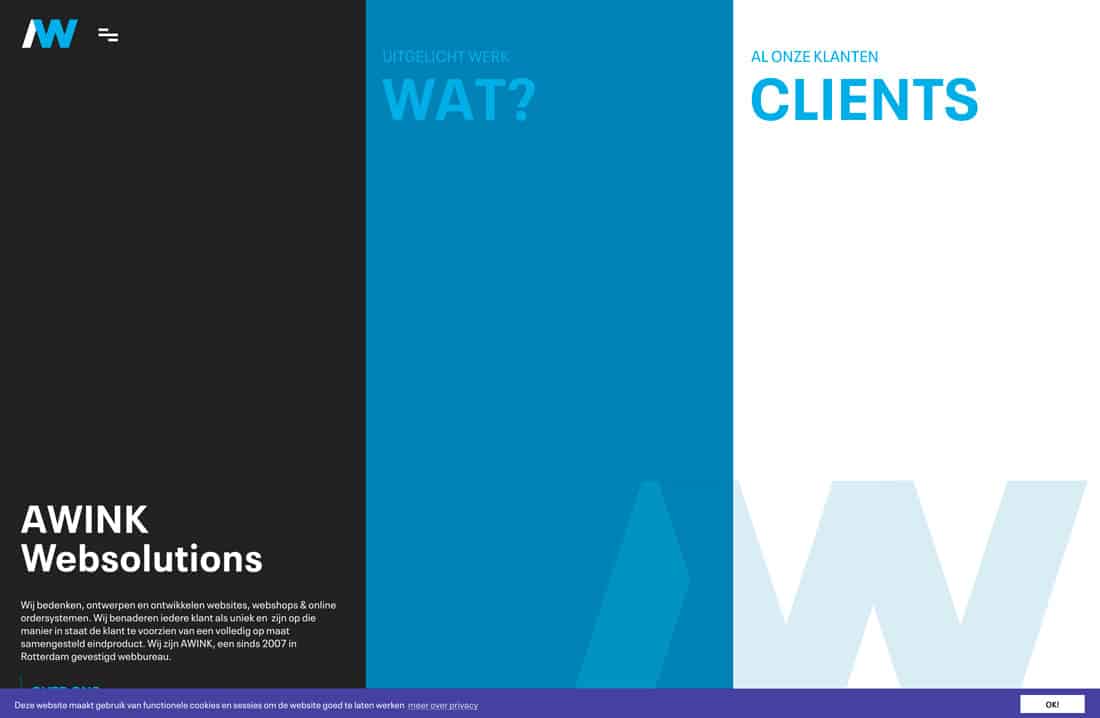
48. Awink
Awink Websolutions also uses a monotone color schedule with varying hues of blue. (Blues are a popular option when it comes to monotone options.) This one is just a little different thanks to the deeper, darker accents. Plus, dark and light screen areas almost play an optical illusion, making you think there are more colors here than there are.
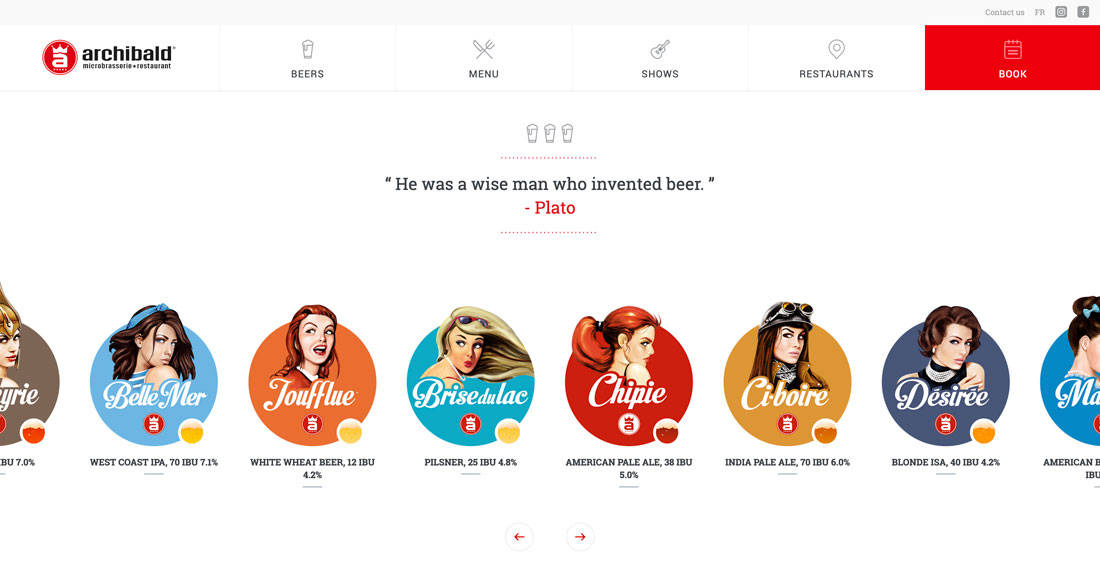
49. Archibald Microbrewery
Archibald Microbrewery uses a rainbow of colors, but the palette is surprisingly beautiful. With colors all in similar saturations and following a theme visually, it comes together pretty seamlessly.
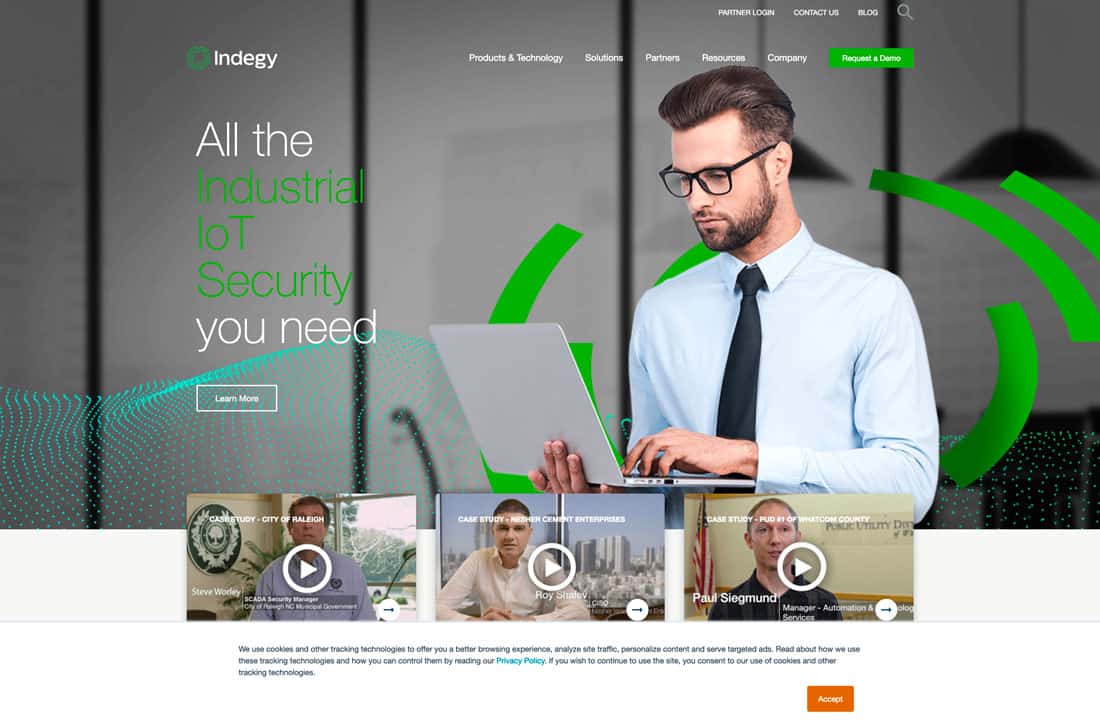
50. Indegy
Indegy uses a bright green against plenty of photos and high color. The simple color, paired mostly with gray and white, adds a modern touch to the design and helps direct users through the content. (There are also teal and orange accents for subtle pops of brightness in other places.)
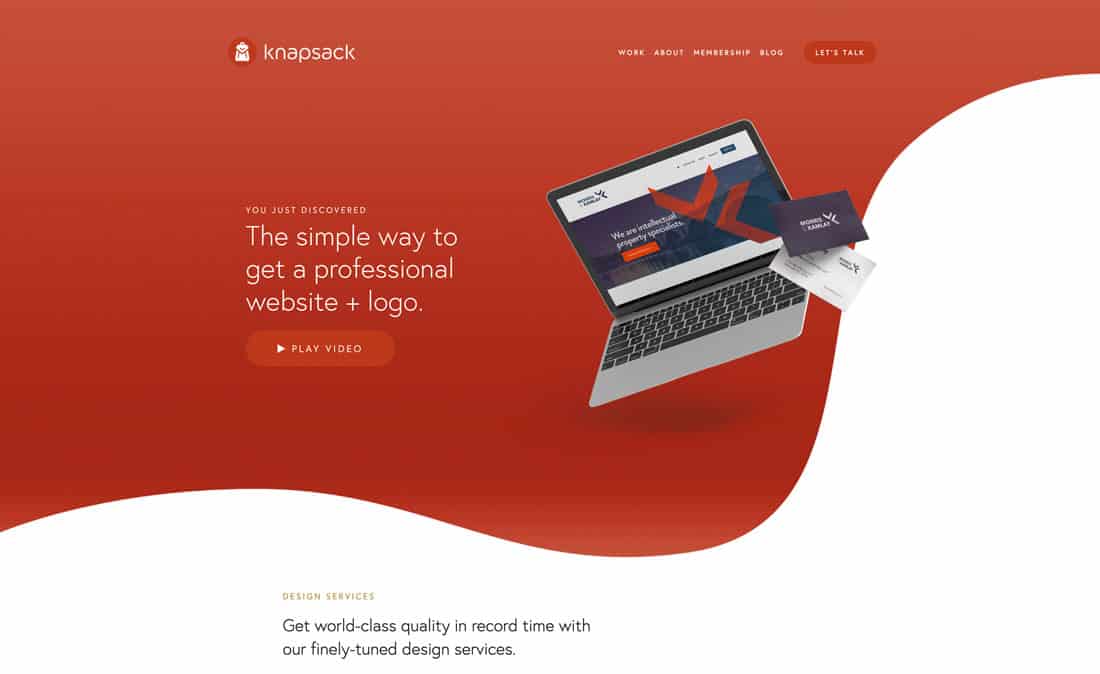
51. Knapsack
Knapsack uses a bright red color scheme with gradients to add interest to a color that can be tough to use. This works because there aren’t a lot of high-energy visuals competing with the bright palette.
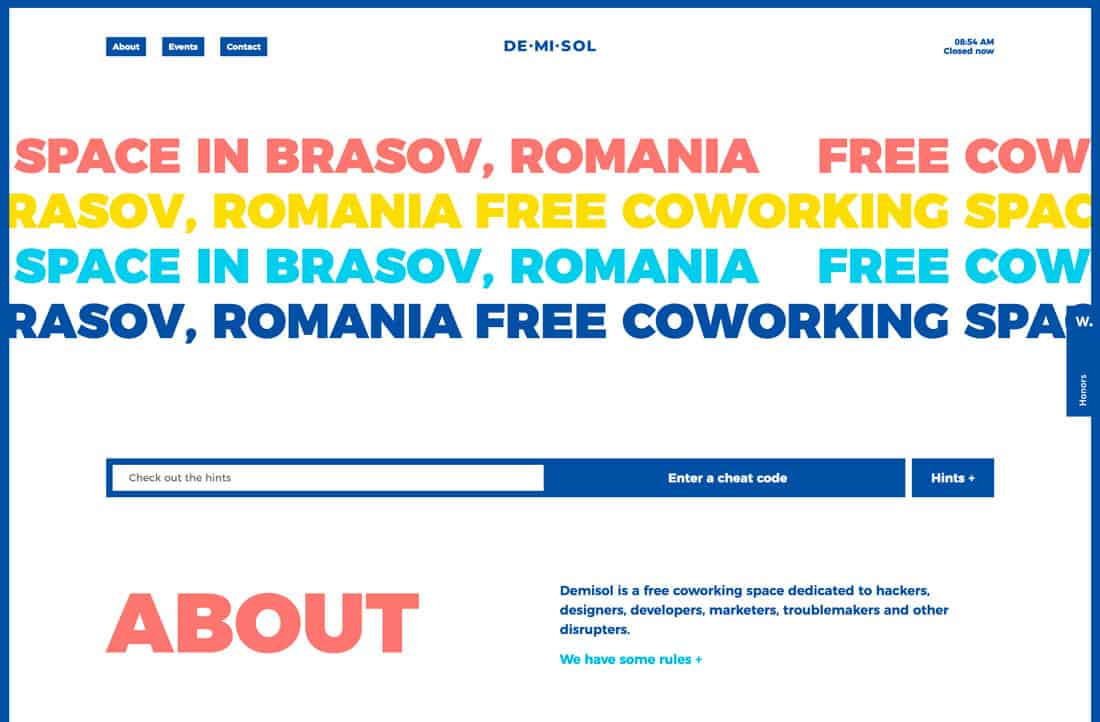
52. Demisol
Demisol uses too many colors and too many big elements, and it’s fabulous anyway. Sometimes playing with color is an experiment; test it out and see if it works.
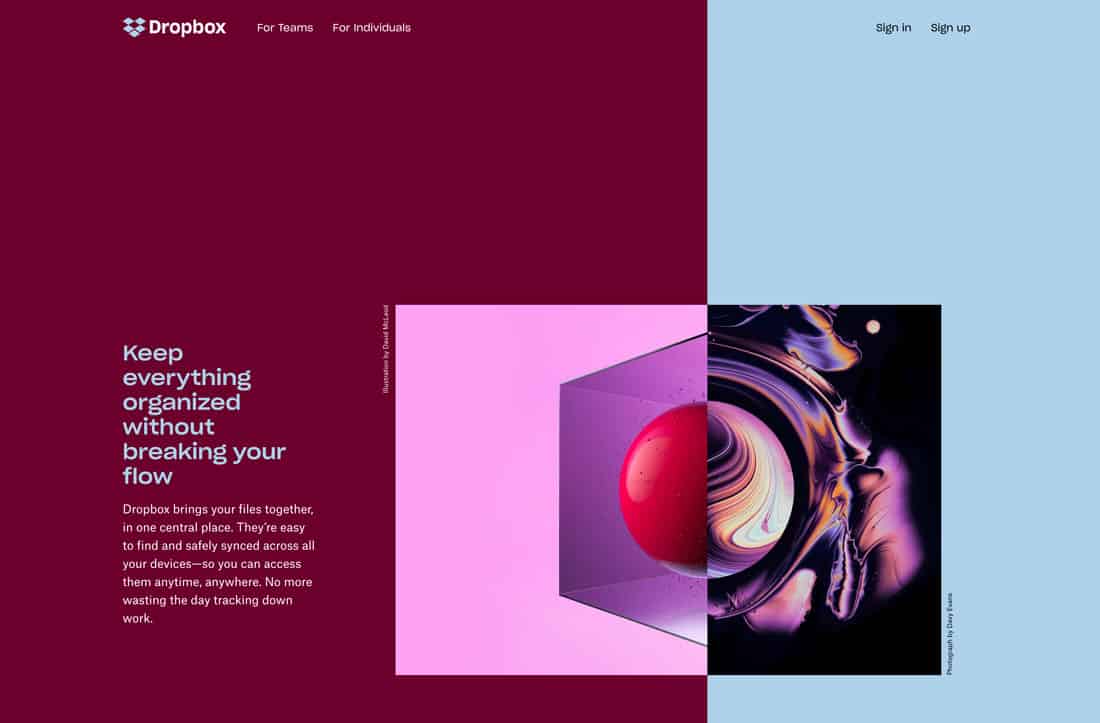
53. Dropbox
Dropbox has another one of those color schemes that shouldn’t work … but it does. The contrast between the deep maroon and baby blue establishes great eye movement across the split screen. The colors work equally well as text elements on the opposite color. Once more, it proves that sometimes you just have to try color options out and see how they work.




















































0 Commentaires