Animation is not just for cartoons anymore. From full-screen moving images to small hover effects, touches of animation are popping up everywhere. Animation is trendy, fun, and user-friendly.
And the obstacles to using animation have started to fall. With most users on high-speed connections and the ease of creating anything from simple movements or a silly gif to several minutes of action, animations have become practical and useful web design tools.
Let’s dive in!
Animation Basics
Animation happens when something created in still or two-dimensional form is “brought to life” and appears to move in a way that follows laws of physics. It’s the way a cartoon character walks across the screen or how an app icon bounces like a ball while it is loading on the desktop of your Mac.
One of the words that is almost synonymous with animation is Disney. In the early 1980s, two of the companies’ top animators wrote a book detailing the 12 principles of animation. The “Illusion of Life: Disney Animation” by Frank Thomas and Ollie Johnston still provides the framework for animation today.
- Squash and stretch
- Anticipation
- Staging
- Straight Ahead Action and Pose to Pose
- Follow Through and Overlapping Action
- Slow In and Slow Out
- Arc
- Secondary Action
- Timing
- Exaggeration
- Solid Drawing
- Appeal
Web animations are often saved as GIF, CSS, SVG, WebGL or video. They can be anything from a simple underline that appears when you hover over a word to a full-screen video or background image. As with any other design technique, animations can be subtle or they might be in your face and hard to avoid.
Timeless Animation Techniques
What works – or doesn’t – when it comes to web animations is easier to see than explain. You only know the motion is right and it works when it does; conversely is the speed is too fast or slow, you also know immediately when it doesn’t.
To help guide your animation decisions, you might want to avoid some more trendy elements and stick to some of the more timeless elements of animation design. These techniques provide a basic guide that can help you create something usable and visually interesting.
- Navigation: Use micro-animations to show users when they are activating an element or menu item ahead of the click or tap
- Hover states: Another micro-animation that can facilitate user experience with a cue to what is actionable
- Video: This major animation can be an engaging content type that helps tell a story with the design
- Sliding transitions: Made popular in hero headers, this method moves images or illustrations through a scroll or automatic action (the trick here is to make each transition as smooth as possible)
- Scrolling: From parallax effects to more complex animated transitions, the scroll is a great place to add subtle motion to denote shifts in content
- Background animations: Subtle elements of motion can make a static image more interesting and provide an element of surprise for users
- Welcome or loading animations: Many welcome page animations hide a load issue, but when done properly the motion is interesting enough that it’s not annoying and distracts the user from the lag
- Storytelling animation: Motion can help set the scene for the content therein and can help keep users on a website longer as they get into the tale at hand
Large vs. Small Animations
When it comes to animating for the web, it falls into two equally easy to understand categories: large and small. And within small animations is another category – micro.
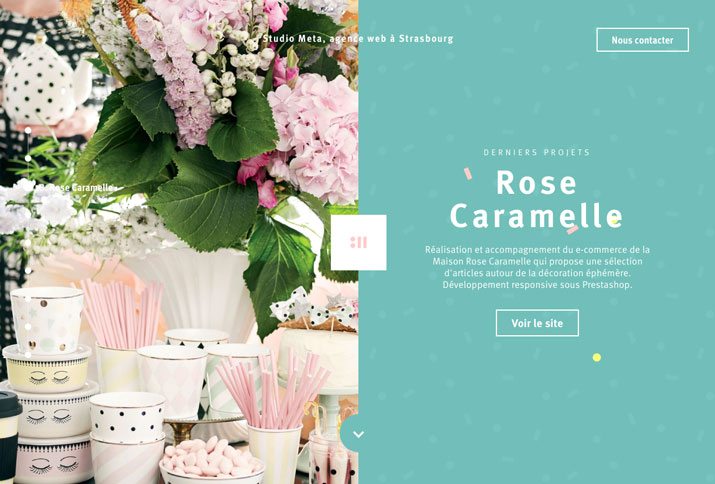
Large animations are ones that have a scale to them. Often in the form of a video with a run time, large-scale animations fill a significant portion of the screen and are characteristic of a short movie. These animations serve as a focal point in the overall design. Users often don’t have to perform any action to see the animation in motion. If you watch closely in the Studio Meta site, each of the large images zooms as you read the copy.
Small animations are the little bits and pieces that you discover as you start interacting with a website. These divots might be in the form of hover states, tiny bits of ornamentation or usability guides or tools. Small animations are an accent that contribute to the overall aesthetic, but are unlikely to be the focus of the design. In the site for Henry Brown the simple animation is that if you look closely, the eyes in the illustration actually blink.
And don’t forget micro-animations. These are super-short animated elements that pertain to the user interface and help people through the website journey. It can be anything from a hover action to a blinking arrow denoting scroll. The best micro-animations are an almost invisible and seamless part of the user experience, but are right there if you need them for help or information.
When to Use Animation
Animation can be a great little trick for your design tool kit, but is not for every project. Animation should be smooth and seamless, not jumpy or mechanical. It needs to serve a purpose for the user and not get in the way of the content.
The primary reason to use animation is to increase usability. Simple animations can be great guiding tools to help people understand what buttons to click or where to go next in the map of a website. Many designers using complex scrolling effects pair a simple animation with a user tool to scroll or click. (This includes everything from a simple bouncing icon or words that pop up and say “scroll down.”)
Usability comes in a few forms:
- Communication function or how to use a website
- Attract users to the overall design or a specific element
- Increase interaction and engagement
- Show change, such as filling in a form correctly or highlighting that an element is clickable
- Establish a better or stronger emotional connection
- Create flow or direct users to a call-to-action
- Improve the overall user experience
Animation can also be a great “decoration.” Sometimes the goal of an animated element is purely visual and that is an acceptable use. This decorative animation can help tell a story or create an emotional connection between the interface and the user. The purpose of an animation can be to spark visual interest and keep a user engaged with your site for a longer period of time.
When creating a purely visual animation consider what it is supposed to do. Think about the connection you want a user to have. Is it supposed to be fun or surprising? Is it a bit of unique content that is designed for sharing? Even a pure visual should have a goal.
Resources
Ready to start animating? Here are a few resources for further reading and tools to help you get started.
- The Illusion of Life video shows each of the 12 principles in a way that’s easy to understand.
- Google Web Animations Resources is a guide to the element.animate() method and API.
- Animsta is a tool to help you create CSS animation on demand. It’s great for anything from micro-animations to larger CSS motion events.
- ”Web Animation at Work” from A List Apart is a great resource about what makes animation work.
- The “Beginner’s Introduction to CSS Animation” shows you how to turn a square into a circle using CSS properties.
- Elastic animated SVG elements is a tutorial on how to integrate and animate an SVG component.
- The Art of UI Animations presentation by Mark Geyer uses animation to explain the concepts.
- The Animator’s Survival Kit teaches basic principles that apply to all forms of animation.
Conclusion
When it comes to animation, the rule of thumb is this: Good animation will make the user’s experience better. This can be in the form of an emotional connection – such as a fun, positive experience – or by making a site easier to use.
Animation is a fun technique that is become much more standard for a variety of applications. If you are looking for inspiration, make sure to go back through this article and click the links to the visual examples throughout, visit the sites and play with the animated features therein. Have fun!













0 Commentaires