Design elements just seem to be all over the place these days. They respond in a number of different ways, moving up and down, left to right, and even diagonally. Is anyone using a grid anymore?
All of these design schemes really got us thinking about grids and their use in modern website design. Is the grid dead? Why do so many projects look like they are designed off of a grid? And have there been any fundamental changes in the last few years?
It’s a pretty complicated topic (and one that doesn’t have a super clear-cut answer).
History of Grids in Website Design
Grids are an old concept, dating as far back in graphic design as you can go. A system of using vertical and horizontal alignments to facilitate organization is important to ensure readability and design hierarchy.
The same grids that were used in print design were translated to the web when we started making websites and you’ll find a few key types of grids across most graphic and visual layouts:
- Column grid: Vertical sections that divide pages for alignment. On the web, the most common grid is the 12-column grid. The 12-column grid is popular because it can be subdivided in a number of ways for supreme flexibility, in 12, 6, 4, 3, 2, or 1-column sections that are all evenly spaced.
- Modular grid: A combination of vertical and horizontal columns to make modules for elements. These are often used to sort card elements on a webpage.
- Masonry grid: Like a modular grid, but extended to allow for elements of different shapes or sizes, such as a card that is the size of two columns or rows and still fits into the grid.
- Baseline grid: Horizontal lines where columns of text rest so that they are aligned, almost like you are writing on ruled paper.
- Manuscript/reading grid: One column that determines where text will go. This grid will often have equal margins on the left and right, but not always. Think of it as a text column on a blog, minus the sidebar.
- Pixel grid: Tiny square grid, each measuring one pixel. This is commonly used in icon design.
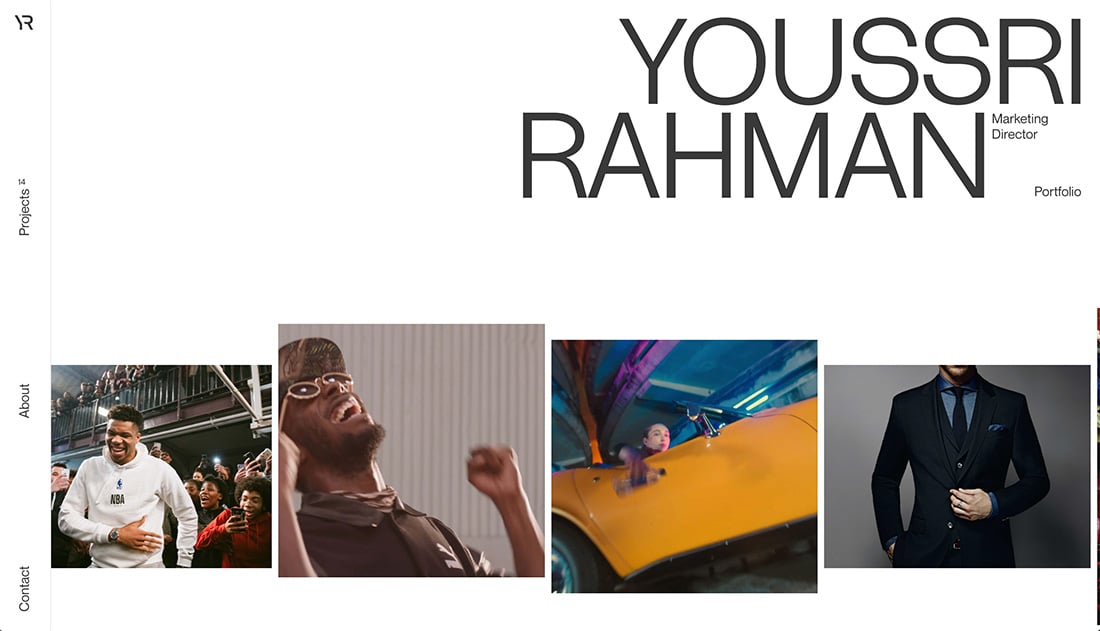
- Hierarchical grid: Irregular grid that creates a hierarchy of elements but may only be known to the designer. This type of grid could be the complicated answer to our title question.
Are Grids Dead?
We are believers in the idea that grids are not dead at all. However, our traditional perfectly mathematical idea of them may be for the web.
Responsiveness and so many website sizes and aspect ratios have made it imperative that grids have to shrink and fold and expand based on the device size, viewport, and content therein. It’s ridiculously complicated.
Even where there isn’t a visually obvious grid, there likely is one. Think of it this way:
- The developer has to develop a grid to establish how and where design break from desktop to mobile and vice versa.
- Small grids look almost discernible to the eye but serve functional purposes.
- Website builders often use grid systems that the designer never thinks about as they build. (This can also be quite true with any WordPress theme and the Gutenberg block editor.)
Admittedly, there are some types of grids that are being used far less in website design. The baseline grid, for example, is only important for multi-column text elements, which are becoming less common all the time. Pixel grids are too small for web designers to get caught up in.
Modular and masonry grids are practically everywhere though (especially if you have a website with a blog, photo gallery, or any type of grouped design element).
Finally, hierarchical grids have become a dominant element in website design. One that you sometimes have to look at the whole page, not just one screen at a time, to see. The Visme blog describes it like this: “The purpose of a hierarchical grid design is to organize elements in order of importance. It is still called a grid because the modules are still set up inside a measured manuscript grid. A hierarchical grid can be set up freestyle, or with a modular grid as a guide.”
Why Do So Many Websites Appear to Not Have Grids?
The reason you might think grids are dead is that you can’t always see them. But for the most part, a website design uses a grid – even if it is flexible – in a repeating fashion for the whole site.
Commonly this might include a hero area that appears to be one column, followed by a screen with two columns, then a screen with three columns, then another one-column area. All of these combinations can be dizzying when you think about them, but are part of the same grid – often 12 columns!
From a hierarchical perspective, the designer is creating blocks, rows, and columns of content that fall in an order of importance on all screen sizes. Multi-column elements break into single columns on small screens. But it is all innately part of a grid.
You can generally tell a website with a grid because it feels right. Items have some element of hierarchy and alignment with an organized approach, even if there’s no visual or perceived grid.
There’s also this: Even if you try to design without a grid, there are some grids that are innately there, like it or not (such as the rule of thirds or even the 12-column). Our eyes are trained to spot these groupings and similarities to create visual organization.
What does all that mean? Even if you don’t plan for it or see it, some perception of a grid can always be there. Working against it can create a disorganized website that can frustrate users. Working with it creates visual harmony based on centuries of design theory.
Conclusion
UX Planet had this to say about grid systems for the web (and we couldn’t agree more):
“… creative constraints are extremely valuable. Rather than restricting our creativity, constraints give us a starting point and invest the freedom to explore possible solutions. The value of creative constraints is why the best designers always insist on working from a robust design brief, which defines the project’s requirements.
“Grid systems provide constraints for layout and visual organization, which simultaneously reduce the number of options available to the designer, yet also open up a vast array of constrained possibilities. Even a simple modular grid can hold thousands of layout options.”
So, there you have it: Grids are undoubtedly not dead.






0 Commentaires