What’s hot in graphic design? One of the things people always want to talk to me about is graphic design trends. Here’s a preview of what’s going to be hot in the coming year.
It’s such an interesting topic because there are trends that change slowly over time – just look at the long evolution of flat design to where we are now – and others that seem to flip overnight.
Should you always rush to use the latest graphic design trends in your work? Of course not. But it’s helpful to pick up new ideas, find inspiration, and see what types of techniques and styles are shaping our industry.
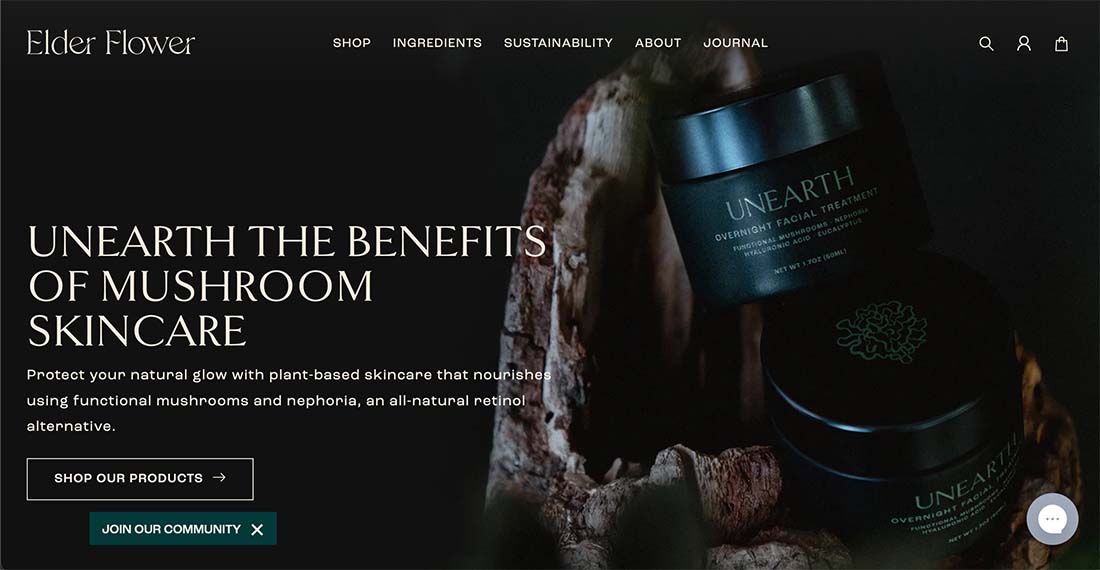
1. Dark Design Themes
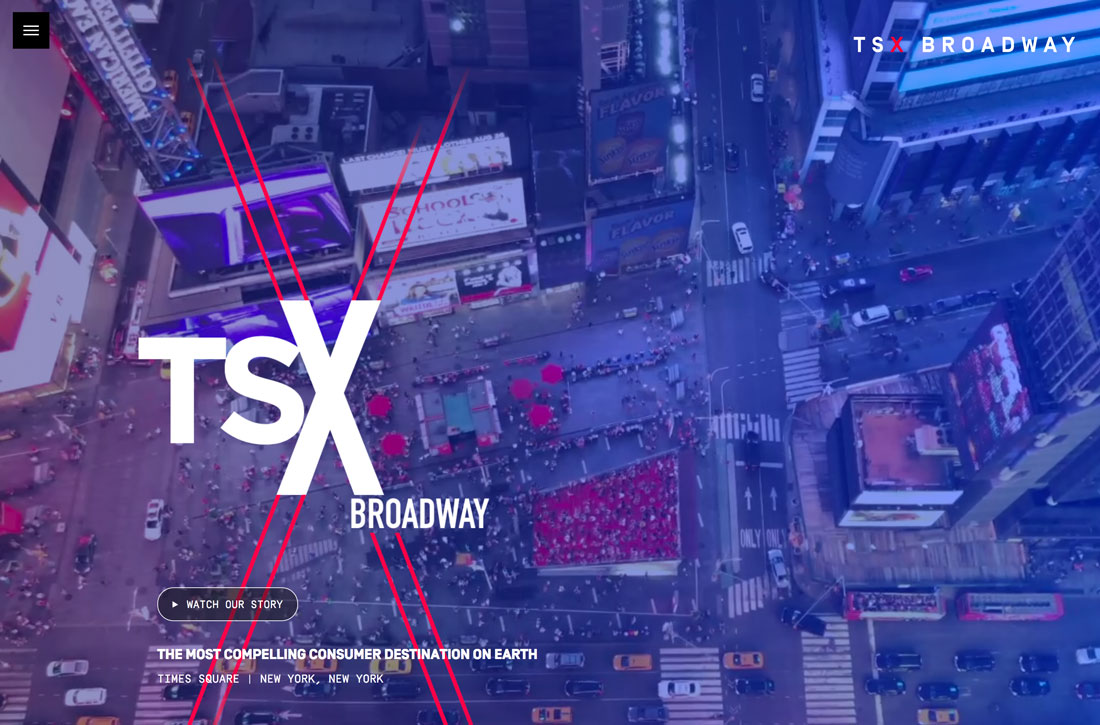
Dark graphic design themes are a big trend that looks great for digital design and can require precision for top-notch printing. This trend features dark – often black, but not always, backgrounds with a dark color palette. There’s generally just enough contrast for readability, but not too much.
This graphic design trend comes out of the use of dark mode on phones and devices because users like the shift. With many web projects, designers who opt for a dark design theme will sometimes include a “light mode” toggle so that users can choose how to view the project.
Dark design schemes take a lot of planning to get just right. Colors need tweaking to ensure there’s ample contrast and in print, reverse printing can have some challenges to consider (especially with medium type and printing).
Play with shadows and image framing to make the most of this graphic design color trend.
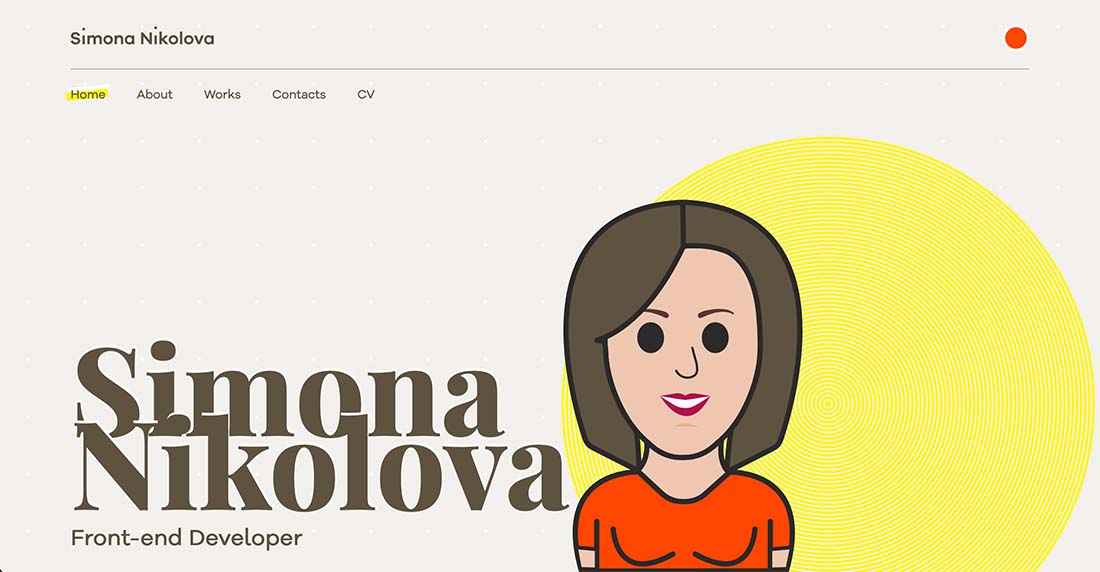
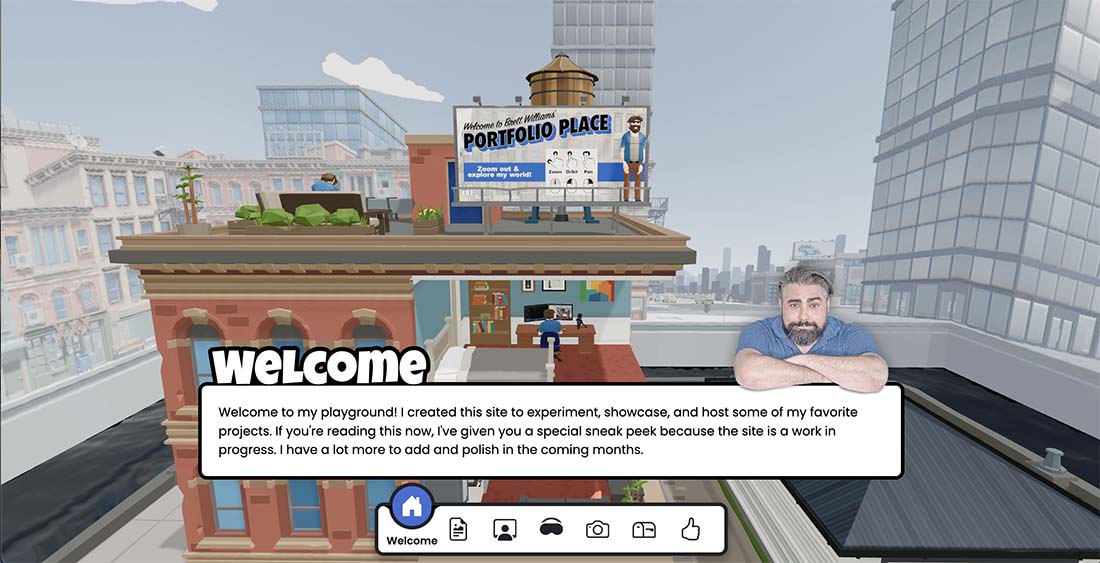
2. Personal Avatars
Graphic designers everywhere are creating personal avatars for everything from their portfolio sites to social media. These avatars are a stylized version of the designer and can show style, creativity, and create a connection with the user.
These avatars come in a lot of styles, but most predominantly we are seeing versions that look like the designer and are used in the place of a photo.
In the two examples here, the graphic designer takes a slightly different approach. Simona Nikolova uses a large personal avatar to help you get to know her for her portfolio site. The avatar is in a flat, cartoon style.
Brett Williams pairs his real image with a three-dimensional avatar in a gamified-style portfolio design. His avatar isn’t front and center but it includes some nifty animations.
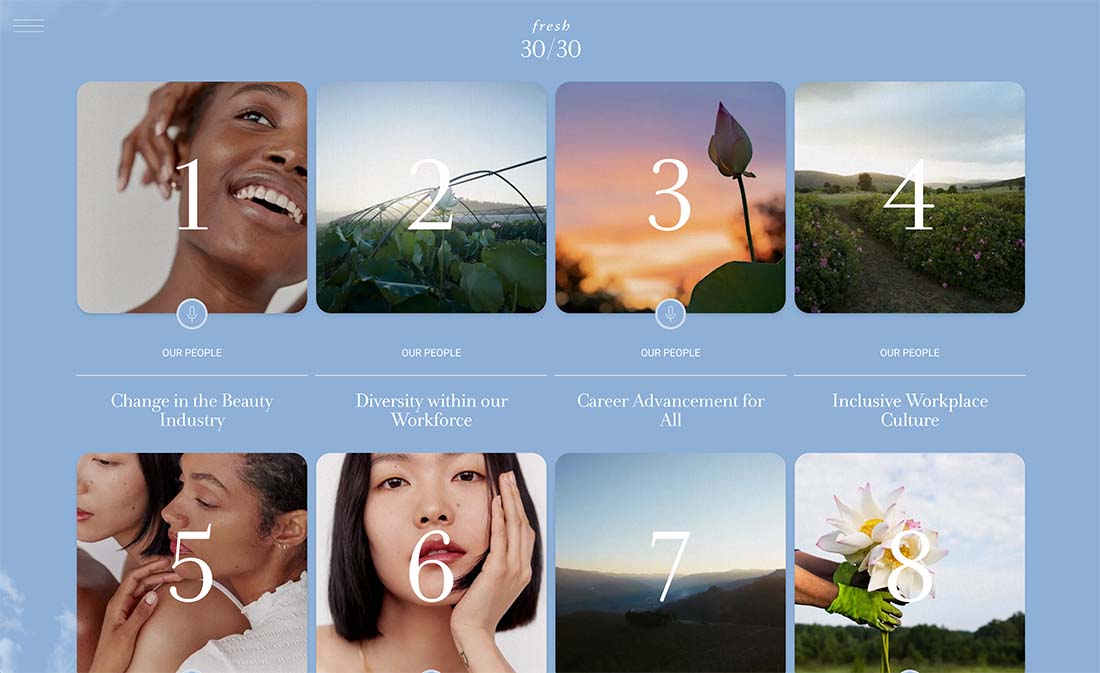
3. Inclusive Visuals
Almost every project – from website designs to print collateral to event posters – are focusing on more inclusive visuals.
This includes images, videos, illustrations, icons, and even voice and sound. What was once a default to include a seemingly white, male representation by default has expanded to include people of all races and genders, sizes, and ability levels.
This push to make projects more inclusive is part of a broader effort that has trickled into the graphic design space. What’s nice is that it expands the opportunity for projects to reach more people and wider audiences while providing a new set of design options.
This graphic design trend is visual as well as something that makes you feel good about projects and the people you are working with.
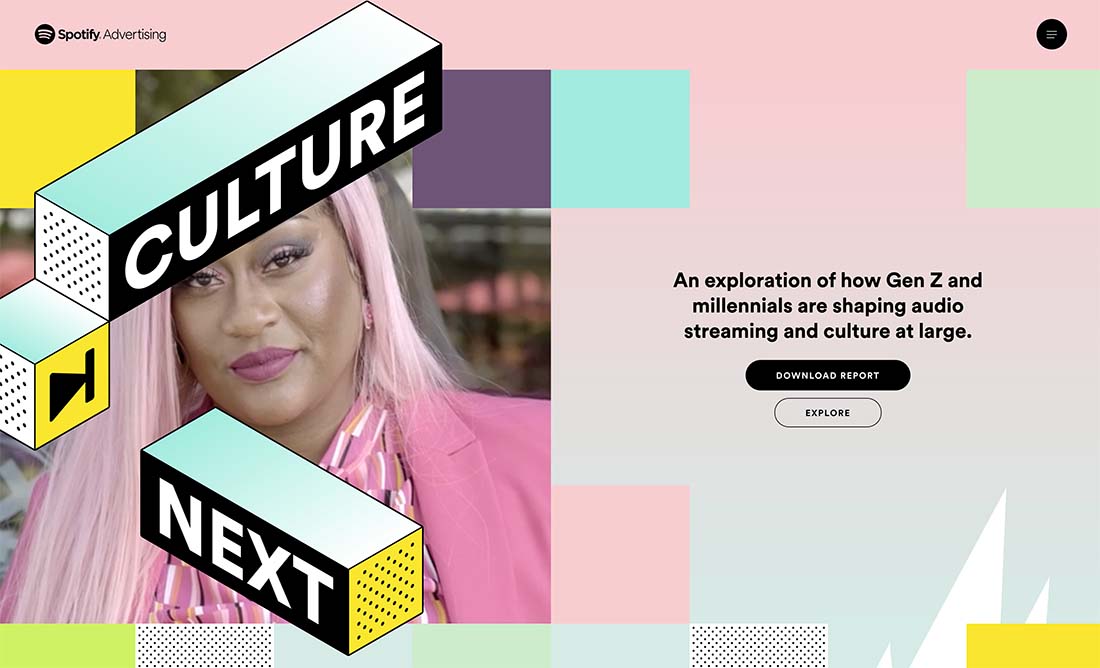
4. Bolder Background Patterns
It’s time to go a little crazy with background graphic design patterns. Forget the minimal styles that have been popular for some time and think bolder!
From colors to patterns to effects that seemingly split between the background and foreground, bold designs are trending in a major way. This graphic design trend works because it catches your attention.
Bold backgrounds (particularly with layer effects) can be quite stunning when paired with more simple typography or other design elements. Boldness may come in the form of color, pattern, size of background objects, or in the case of websites, motion.
The trick to making this trend work is to ensure that everything has a place and there’s good eye flow between elements. With a bold background, foreground elements might have to be larger or bolder to ensure there’s enough contrast for optimum readability.
5. Text Layer Effects
Layered text effects have long been a print graphic design technique, but now it’s beginning to trend for website projects as well.
By layering text effects including color, motion, or size; you can turn typography into the dominant visual effect in the design.
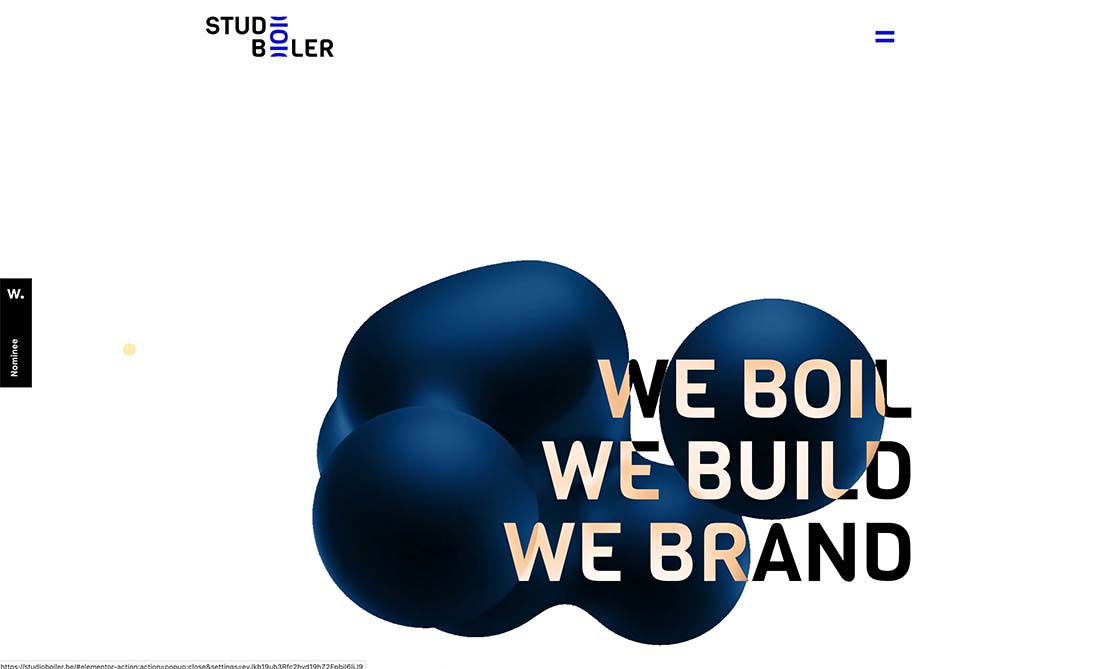
In the examples above, text layer effects are accomplished two ways, both with stunning success:
- Studio Boiler uses motion and color variation to draw the eye to a longish headline in the design. The color variation when the animated blob moves through the text is so interesting that you have to look.
- Mrs & Mr uses bold contrast with text layers to draw attention and create interest. The strong weight, size, and movement choices allow a simple design to have a lot of impact.
The challenge with layered text effects is that they can fall flat when the use of typography isn’t almost perfect. You want to ensure that all text elements are readable and help users understand the reason they are interacting with the design.
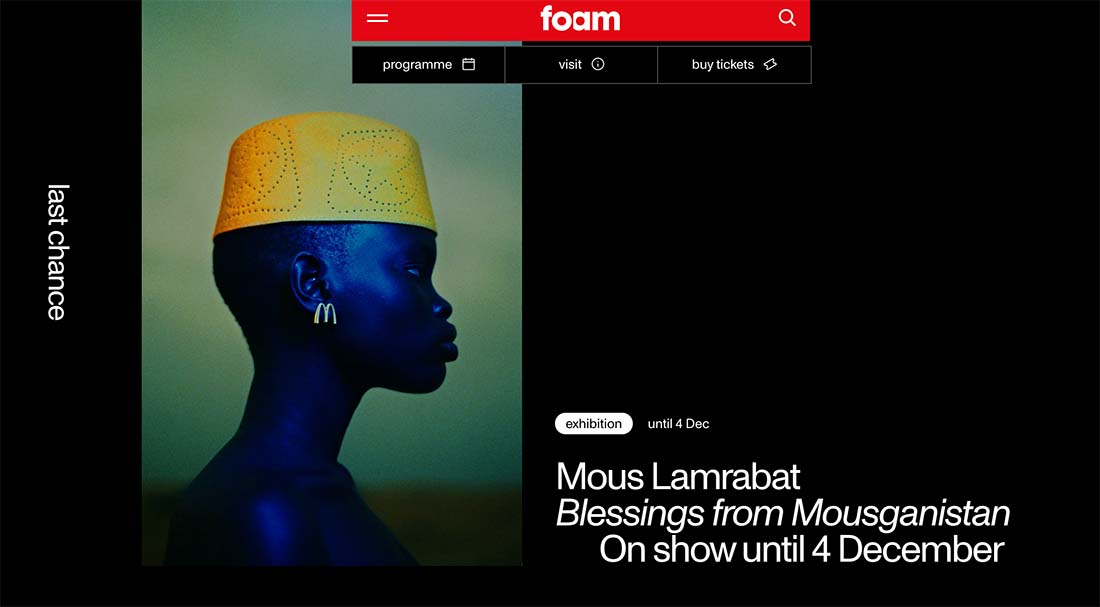
6. Faceless Imagery
To mask or not to mask in images? That’s a big concern for designers and brands. The answer seems to be more designs with “faceless” imagery.
This includes plenty of silhouettes or images that show people from behind.
It serves two purposes. For some, it allows designers to work with images that might already be in the brand library without having to retake photos and it hedges on health and society norms.
In addition to fewer images with faces, expect to see fewer images of people in groups as well.
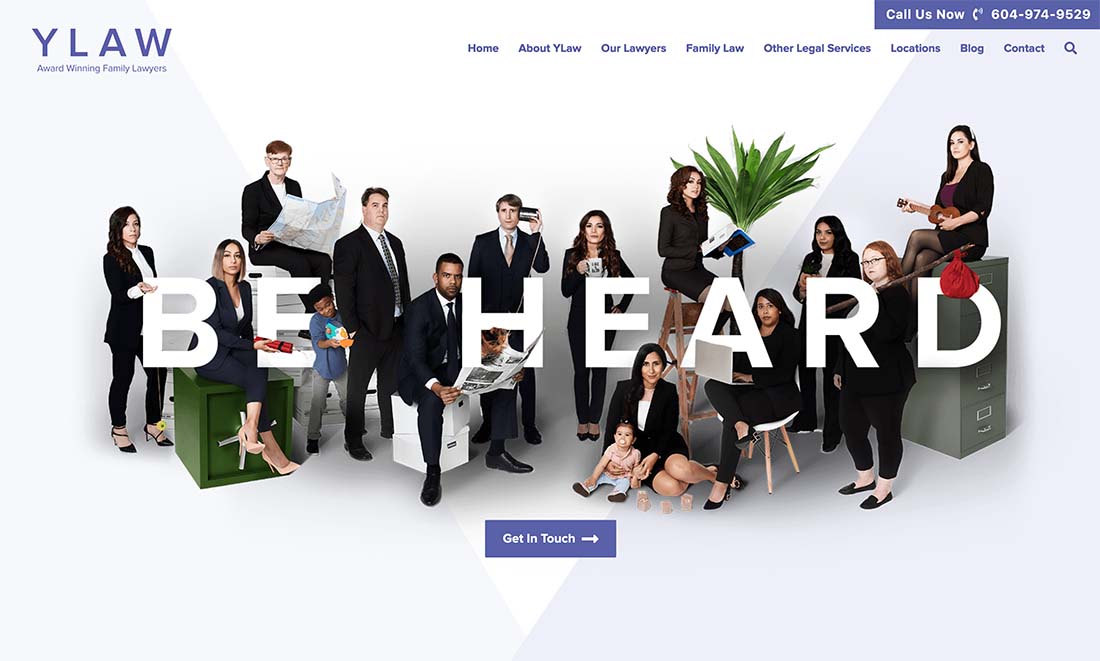
7. Oversized Elements
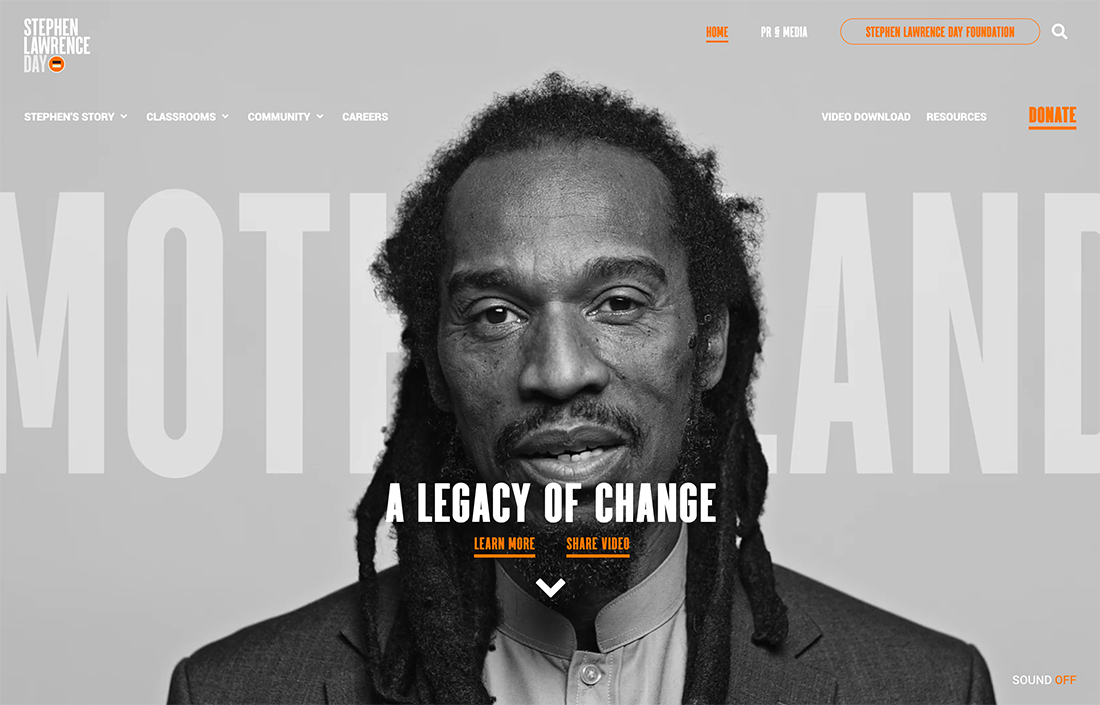
Oversized design elements – from images to typography – are dominating digital and print graphic design.
With digital projects, many of these oversized elements are accompanied by animation and scroll effects that help you see the rest of the picture. Oversized use helps encourage interaction and scrolling in these instances.
Oversized elements also have another commonality – design elements that overlap, such as images over text. While this isn’t a technique that’s often recommended, it’s increasingly popular.
It works with simple typography with only a word (or two) that’s understandable while partially covered. The result can be beautiful, impactful, and impressive.
8. Experimental Typography
Experimental typefaces are in.
These specialty fonts, which come in all manner of styles and options, are adorning all types of projects with a modern style that creates a unique and personalized feel.
Experimental typefaces include anything that’s a little different, including fonts with edgy and funky lines or strokes, animation, 3D elements, color, illustrations, and variable styling. They are identifiable because you can’t look at these typefaces and pinpoint a name or exact style for them.
What’s great about experimental options is that they feel truly custom for projects.
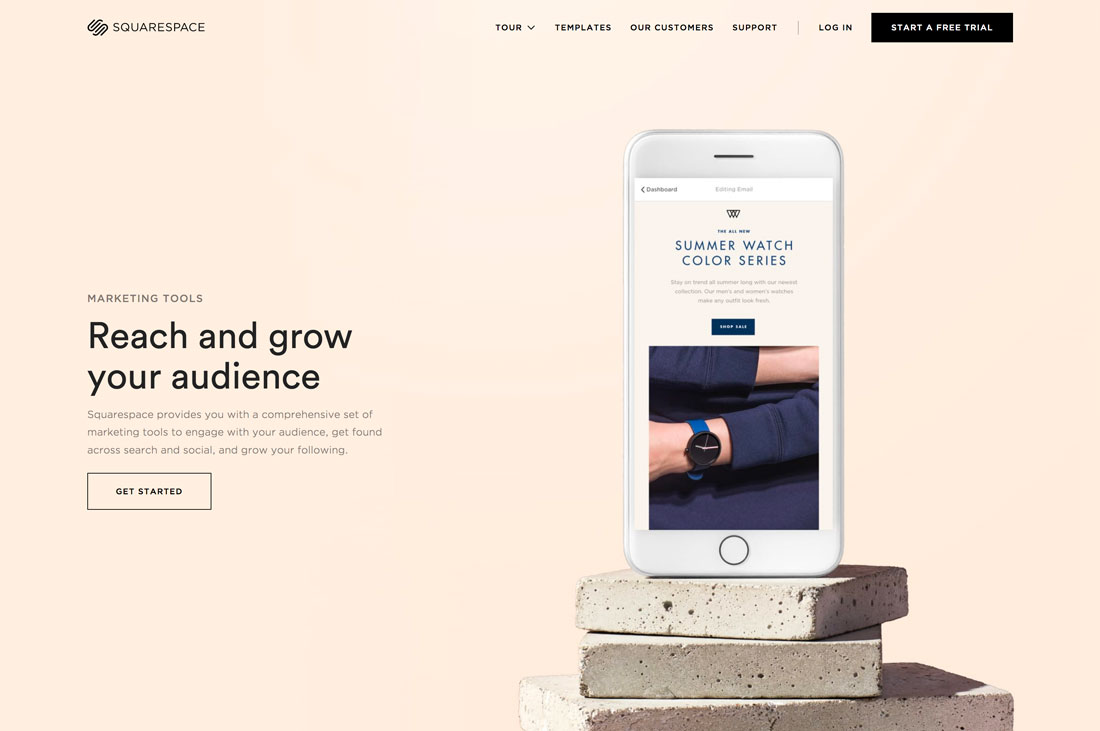
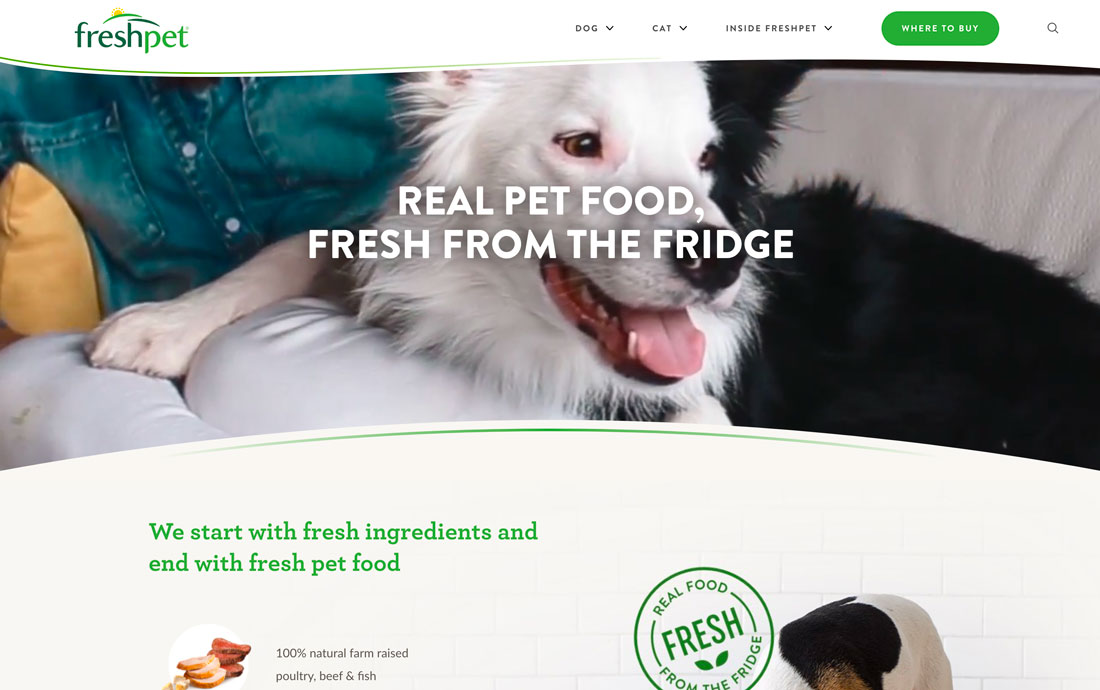
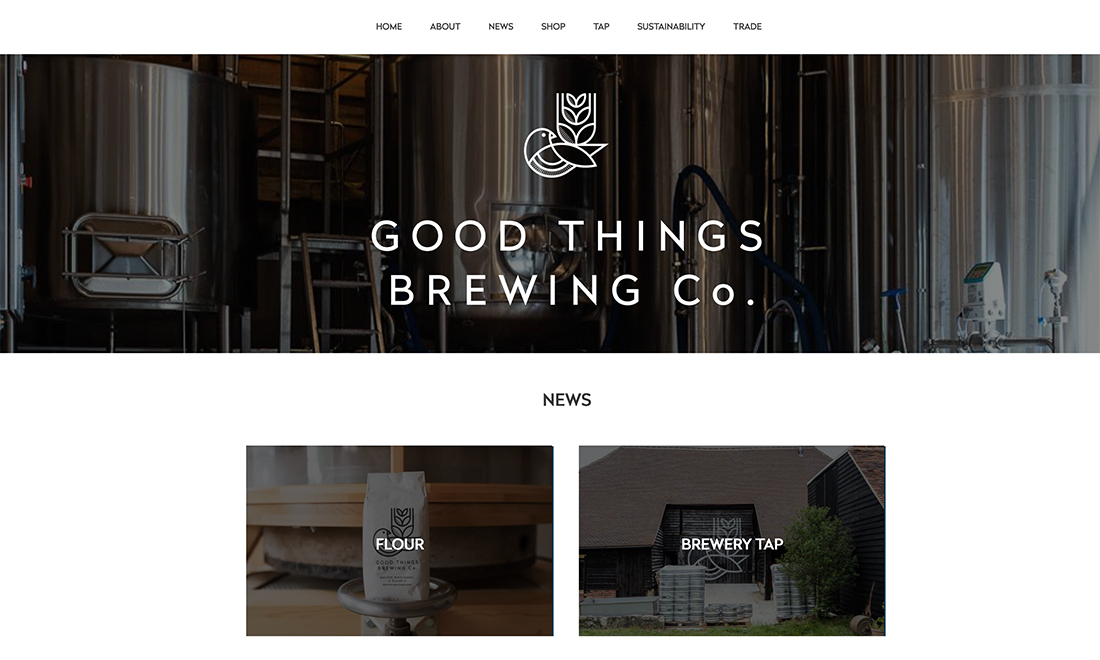
9. “Organic” Look and Feel
For the last few years, there has been a push to create more authentic graphic design elements that connect better with audiences. That has evolved into a more “organic” look and feel.
The organic look is deceiving because it looks like a simple, design-less design. But it can be a lot of work on the part of the designer that looks so organic, just sketched out, or fresh.
You’ll know these designs because they seem to mean something. They connect and resonate with audiences and have that “anyone-could-have come-up-with-this” look. (Yes, it may be annoying to hear or think, but that’s the visual aesthetic here.)
Organic graphic design uses logos without a lot of elaborate color or adoration – think of styles that are popular with startups – and tends to feature simple typography and color palettes. Products might be made from sustainable packaging or materials as everything plays together with this trend. Organic in design is organic by nature.
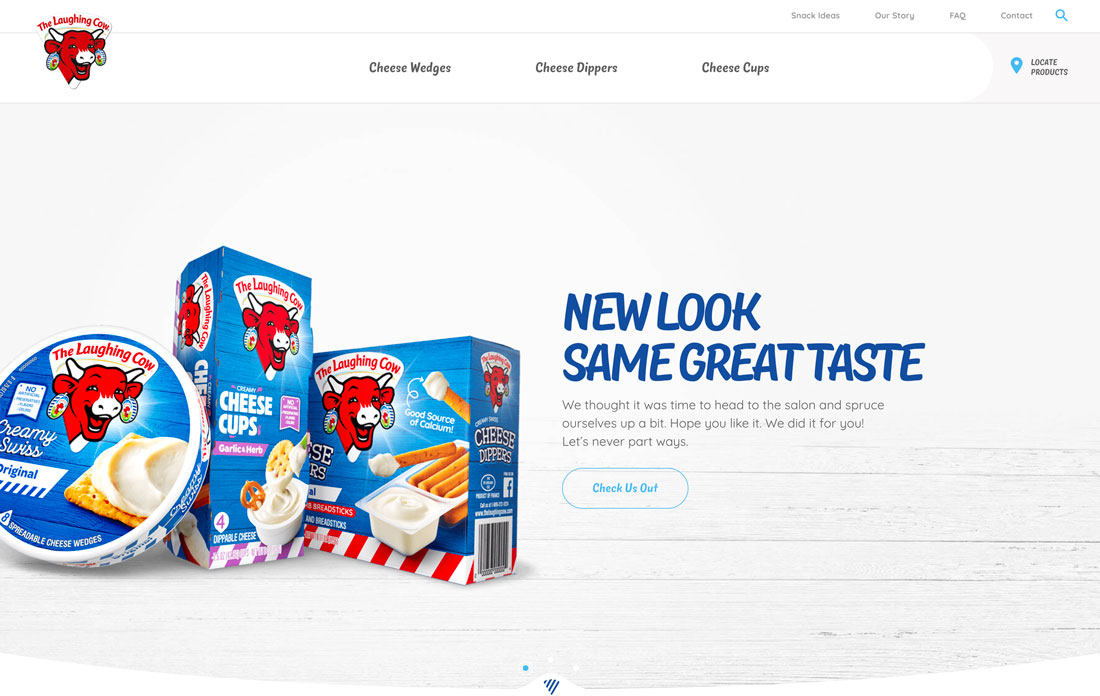
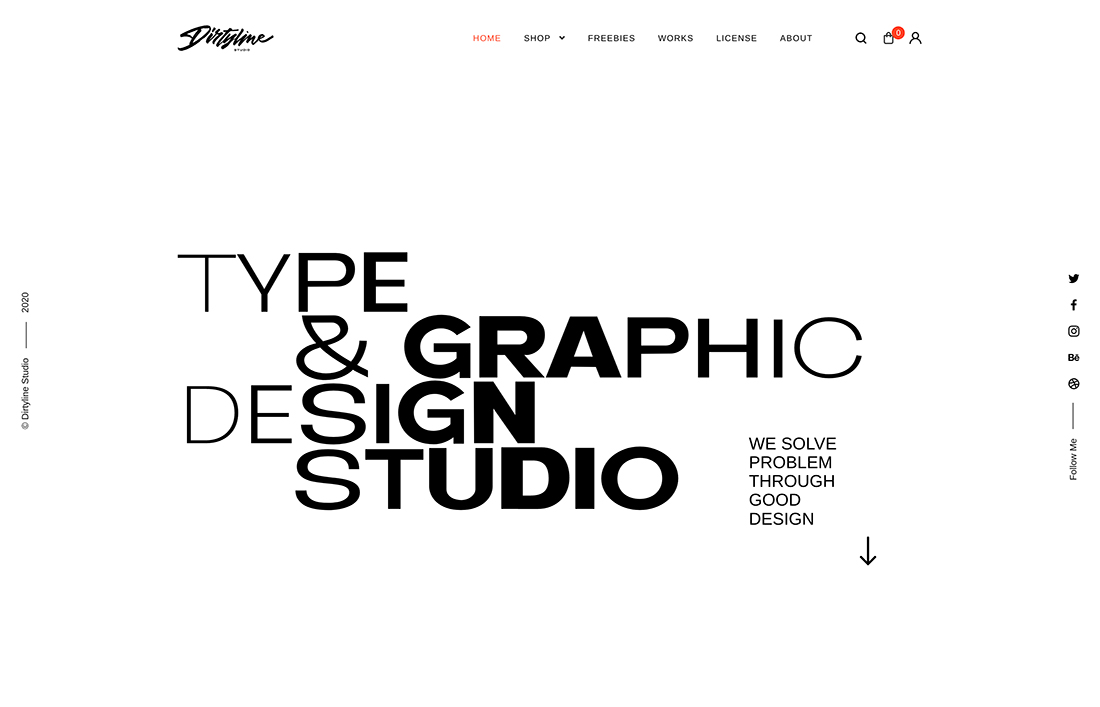
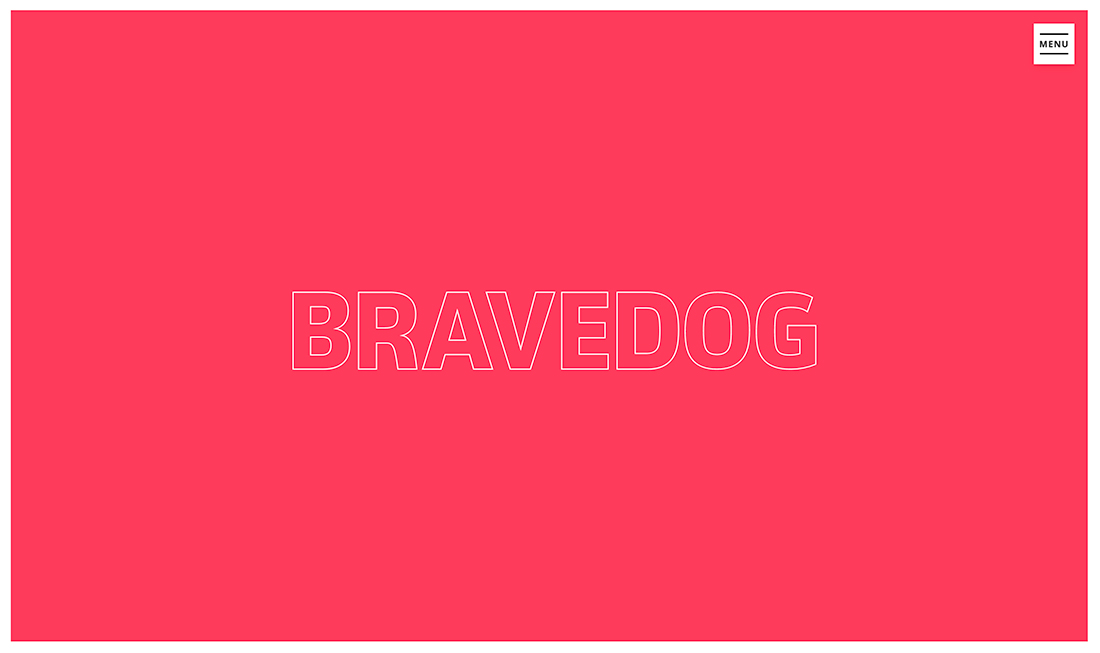
10. Heavy Typography for Impact
On the other end of the design spectrum is the next trend for 2021: Heavy typography. Big, bold, thick-stroke typefaces seem to be popping up everywhere.
In addition to bold strokes, many of these typefaces also feature funky shapes, animation, or other techniques designed for getting attention. This trend is anything but boring, and maybe most surprisingly, some of the type displays are focused less on readability than user engagement.
With that in mind, the way to make this trend work is to ensure that supporting text and art elements are easy to read and understand. They should take on a simple shape and function to support heavy, more impactful typography.
This style also works better for more established brands that have a look, feel, and voice or mood that users already know. It works like this: Even if you can’t read all the words on a website, you know what website you are on thanks to consistent brand style and feel.
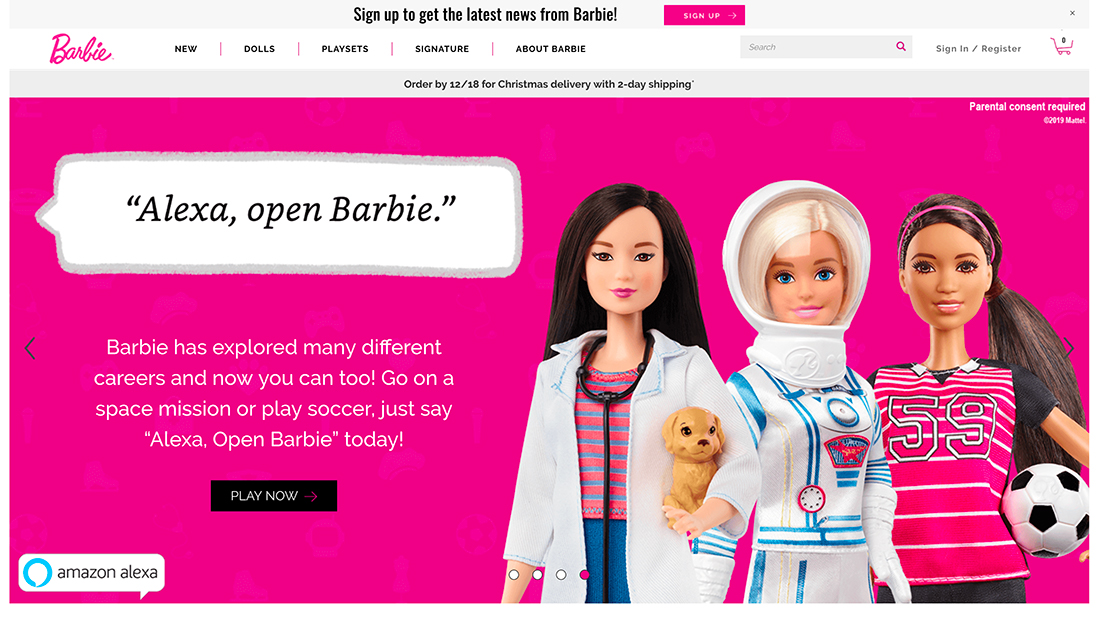
11. Incorporating Voice and Sound
Hey, Alexa …
What happens next? The biggest trend of 2021 might not be one you can see. It’s one that you hear.
Adding voice elements, sound clips, and more interactivity for audio experiences is a big deal. Just think of how often you use voice-activated interfaces in your daily routine. Providing valuable content is one key element in making this work most effectively. (There’s a little coding “magic” involved as well.)
On the flip side is using sound in your websites and designs that isn’t part of a voice interface. Because users are getting more used to taking to devices and watching videos, they are more likely to engage with design elements that do include sound. (Just make sure to use click or tap activation; auto-play is still a no-no in most cases.)
12. 3D Effects and Depth
Graphic design is getting a big dose of reality.
From three-dimensional shapes and layers to depth that makes something seem to jump off the canvas, this trend seems to be growing by leaps and bounds. It’s somewhat of a throwback to skeuomorphism, but this time the graphic elements are more realistic than ever.
In the digital space, 3D effects are often paired with animation that makes elements come to life. Movement is slow, intentional, and rooted in realism. (It takes a lot of work to make something on the screen look and act that real, but the payoff can be worth it!)
The best uses of 3D and depth work in concert with the story the design is trying to convey. It shouldn’t feel forced or require too much thought to understand why elements are designed in this manner.
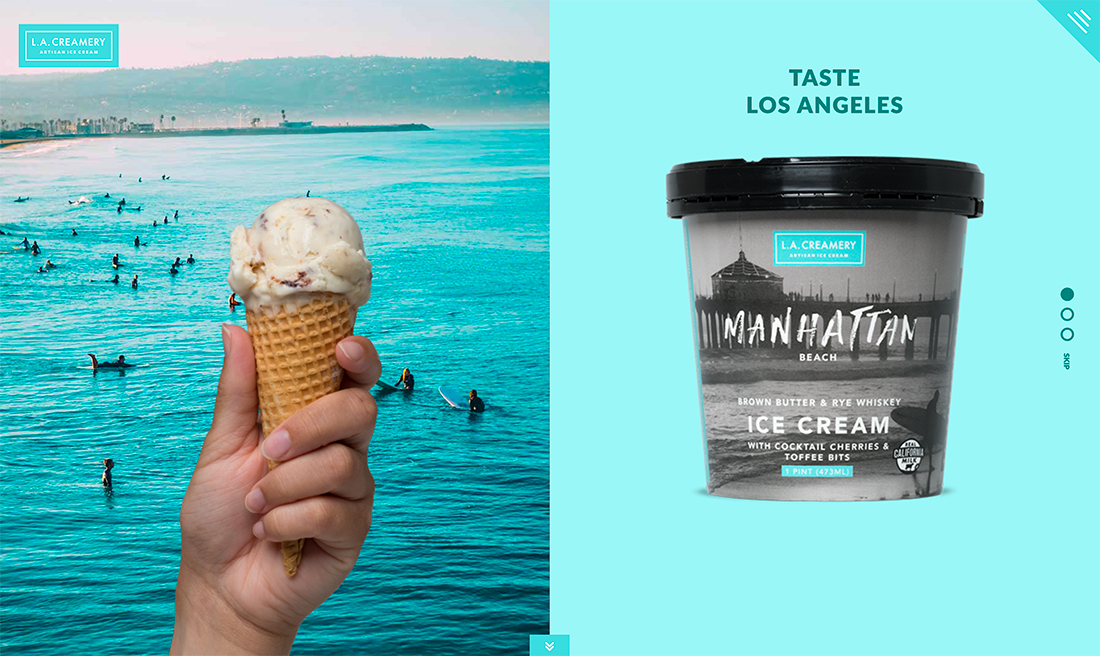
13. Bright Color


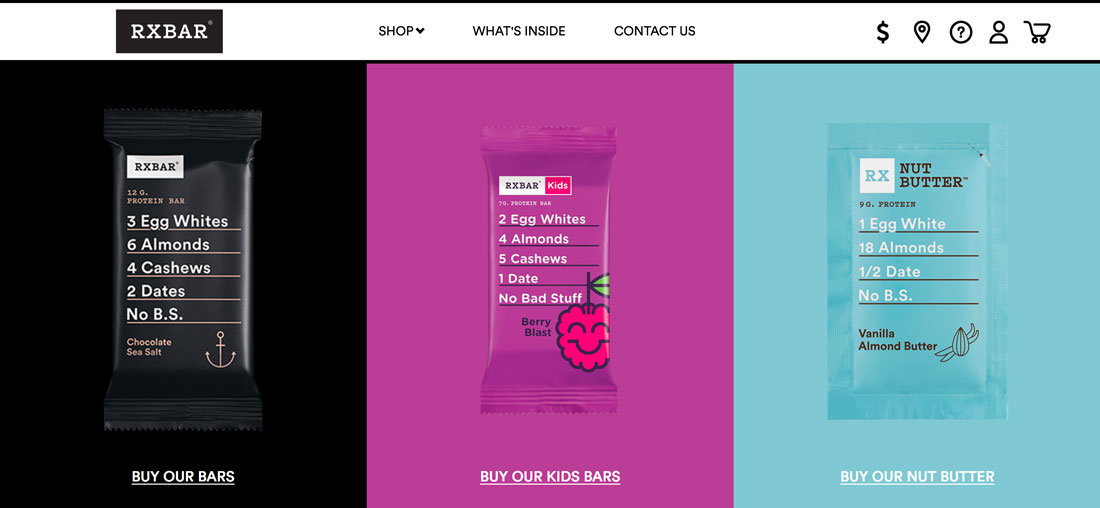
The use of bright colors for everything from backgrounds to images to user interface elements was one of the biggest graphic design trends of 2018 for sure.
Projects featuring vivid color palettes have been dominant in website projects and redesigns as well as print promotion and elements. Many of these colors take a cue from Material Design palettes, which are bright and bold featuring colors such as blue, purple, and pink.
The two places where color has shown up are in product and packaging design which carries over to other elements such as website design. RXBar, above, is a prime example of this trend in action. Every color is distinctive and the packaging and website design are perfectly married.
But that’s not the only application of the bright color graphic design trend.
Designers are also using more rainbow-inspired palettes that break the rule of using just two or three colors for the design. Palettes with lots of bright colors in interesting shapes or typography have been huge this year.
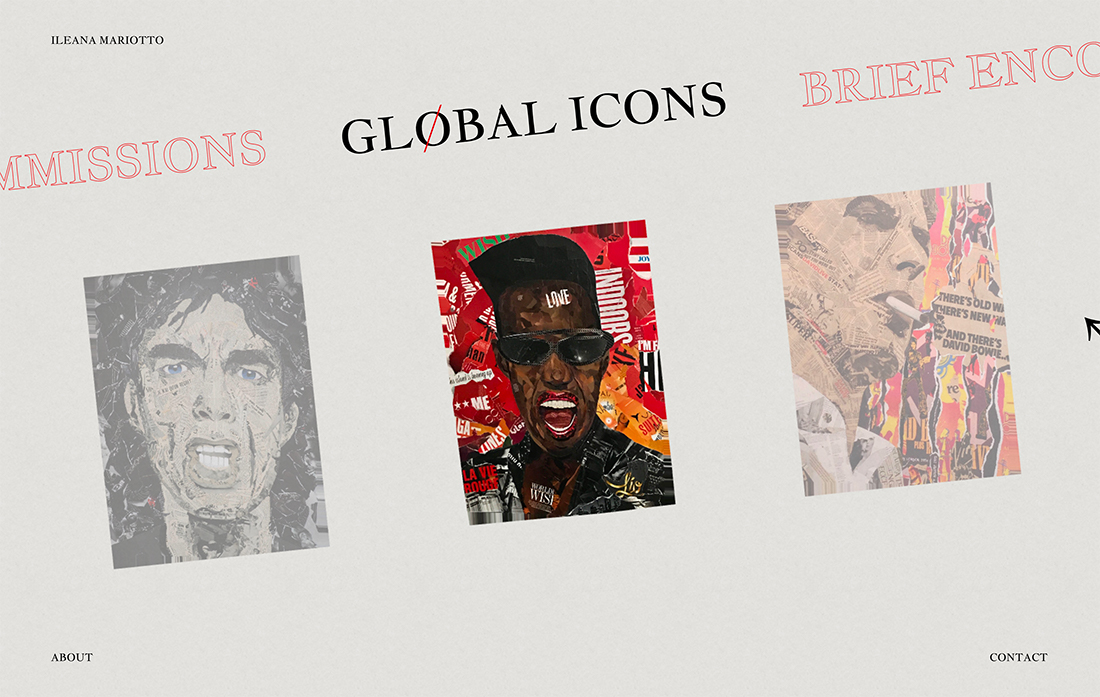
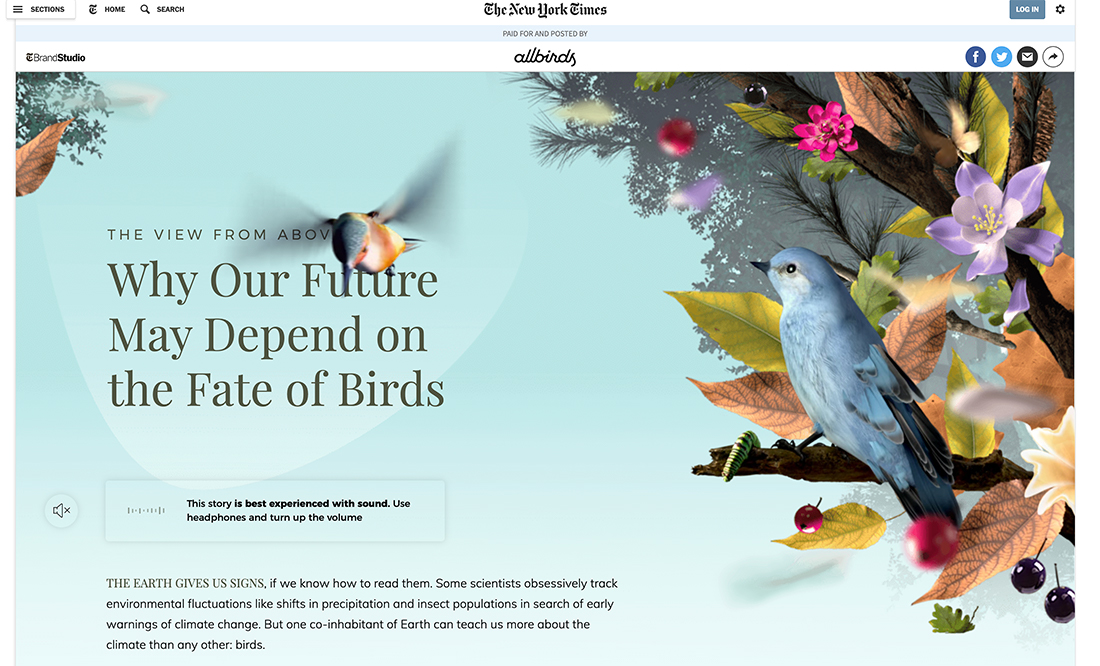
14. Three-Dimensional Still Life Elements


It seems like designers are itching to do three-dimensional design projects. That is showing up in staged elements and still-life representations of elements and objects in a 3D space – real or created.
This concept creates a highly engaging canvas and representation for product placements and shows how something might look or feel in real life. These designs are often rather elaborate, although they might not look like it at a glance, and might feature real and created objects.
This graphic design trend shows imagination in action.
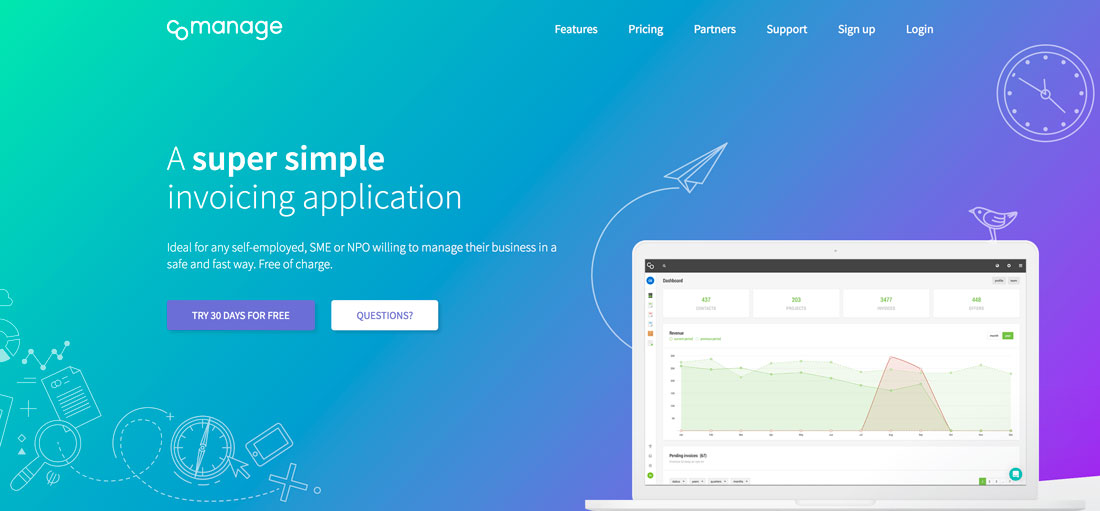
15. Gradients


Gradients are everywhere – as backgrounds, as photo and video overlays, inside images, and the list goes on.
Color has been a big deal in 2018 and gradients have been a big part of that movement. The same bright colors that have been popular on their own are also trending choices for gradients.
But not all trending gradients are bold and bright. Some are more subtle with a soft color variation. They can be used with real elements or illustrations and typography.
16. Moving Shapes and Blobs
There is something majestic about animated shapes and blobs. This design trend centers around “shapeless” shapes that move slowly (or sometimes with a little more pep) in the background of a design.
Blobs can be large or small and often feature bright colors or serve as a dominant art or eye-tracking element to help users navigate a design.
But the best part is this trend is a little funky and fresh without trying too hard. You can deploy some fun animation without overthinking it and develop a design pattern that’s engaging for users even when the project might lack other imagery such as photos or video.
The biggest users of this trend seem to be startups or smaller-scale projects for that reason. And the innovative designs are worth a look.
17. Minimal Navigation


Whereas mega menus were all the rage a few years back, there’s been a shift to more minimal and even hidden navigation elements. This takes a cue from mobile (where most users are viewing websites anyway) to create a more open canvas and streamline user experiences.
While there are pros and cons to “barely there” navigation, the graphic design benefits from a clean canvas and more creative options for tucking away those “pesky” navigation elements.
Both examples above do this in different ways. Blab uses a create square menu button at the bottom left of the screen. Le Mordue doesn’t even show navigation on the home screen, it pops in as users scroll.
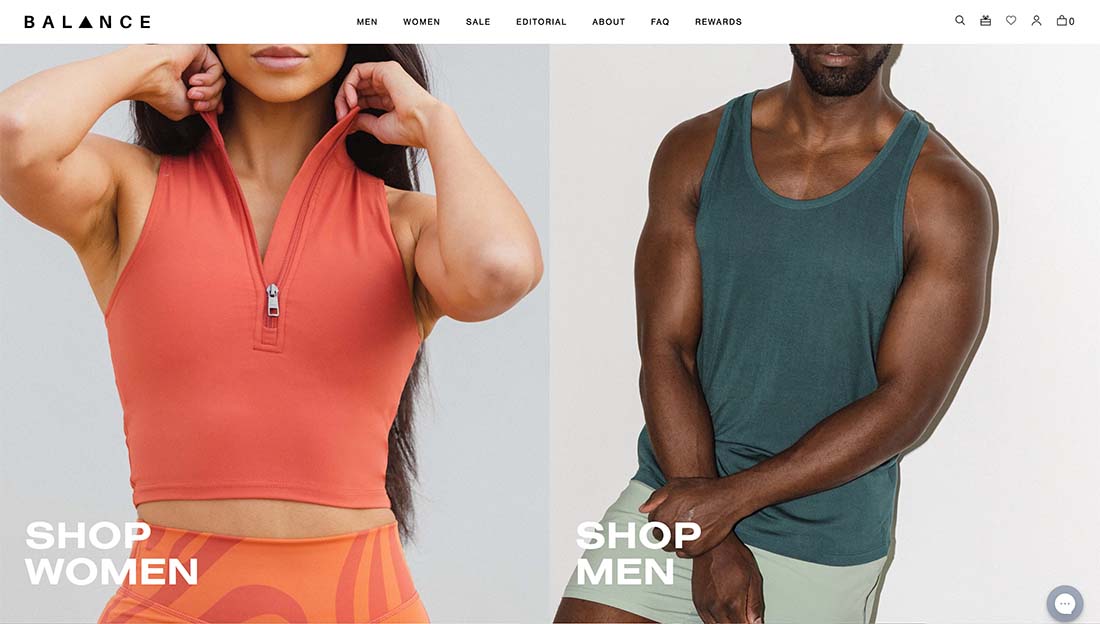
18. Authentic Imagery


With everyone trying to connect in a true way less polished, authentic images are dominating design projects. Even commercial photography is shifting to look more like snapshots for these projects.
And while the look is a little less polished, it works.
This trend works because it feels more real. It also crosses over to other places where design elements are used for a brand, such as social media.
You can capture this trend using stock imagery – although it can get tricky fast – but the better alternative is to have a conversation with your photographer/videographer about what you want to do visually. More authentic imagery is not amateurish; it’s just a different style.
Higher screen resolutions are making it more important than ever to have high-quality images and—even if the trending style is a little laxer—the quality of the photography should not be.
Conclusion
What new design ideas are you most looking forward to using in graphic design projects this year?
The thing I love about these concepts is that they are usable. There’s nothing better than merging beautiful design with a highly usable experience.


























0 Commentaires