Does it ever seem like certain website color schemes just get all the attention? As with every other aspect of web design, there are color schemes that tend to trend more than others. Bright colors, stark palettes, and even some mismatching schemes are elements of color that are trending.
Here’s a look at some of the best website color schemes of 2021 (in no particular order). For each, we’re also sharing the color codes that make up the key elements of the design, so it’s easy to play around with these color schemes yourself too!
One of the biggest trends in color schemes that you might notice are the use of dark blue and navy, particularly as a dominant color, and shades of gold and bright red or pink hues for accents. This dark/light combo is an evolution of black and red in many minimal designs of a few years ago with a more modern touch.
Here are some great examples of color choices done right, to inspire your next project.
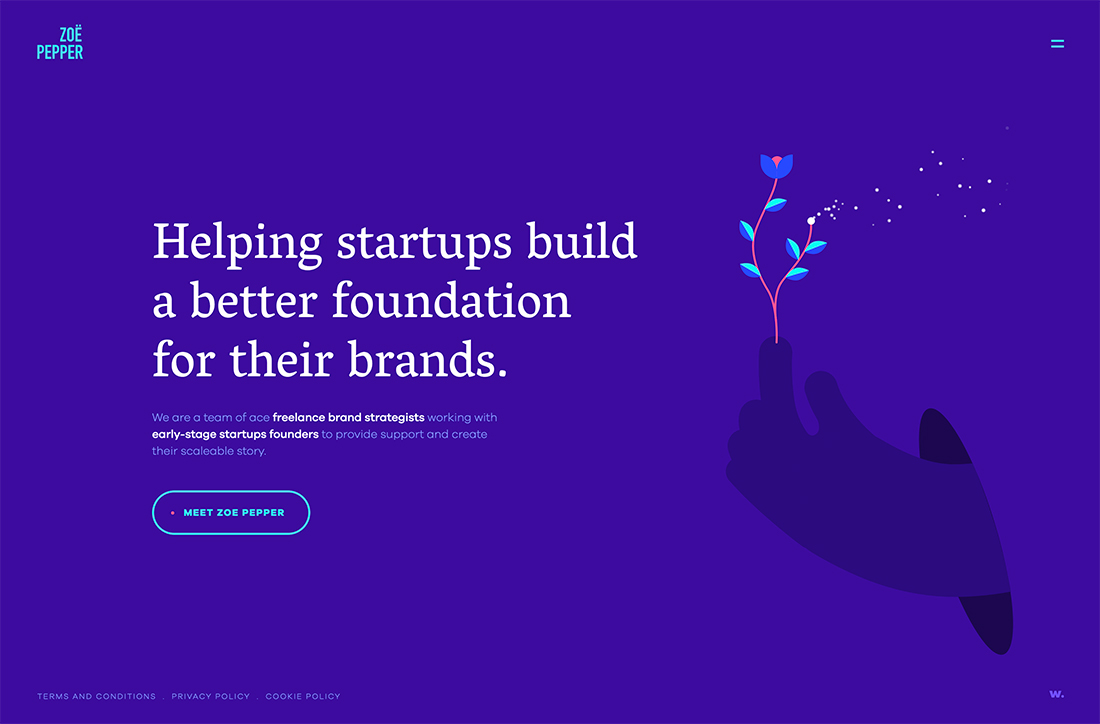
1. Zoe Pepper
With a bright blue background, it’s hard to miss the fun color combination for Zoe Pepper. Bright accent options bring the color palette to life and work exceptionally well with the animation on the homepage. The best part of this color scheme might be that it is bright and cheerful without being too bright. This shows the true versatility of blue when used with the right color complements.
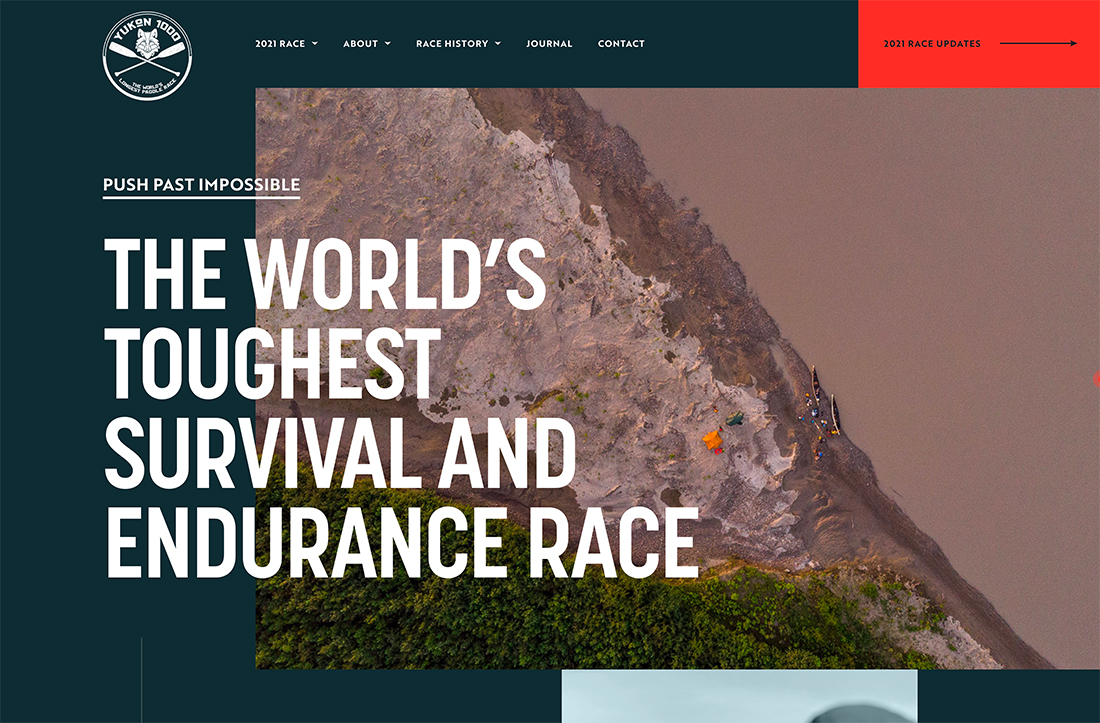
2. Yukon 1000
Yukon 1000 is also rotted in a blue background; here with more of a teal coloring. The bright red-orange accent is so saturated that you can’t help but move from the muted teal to it. The saturation values of the color choices add depth and almost feel like looking from a matte shade (teal) to a bright with an almost neon-value to it (red-orange).
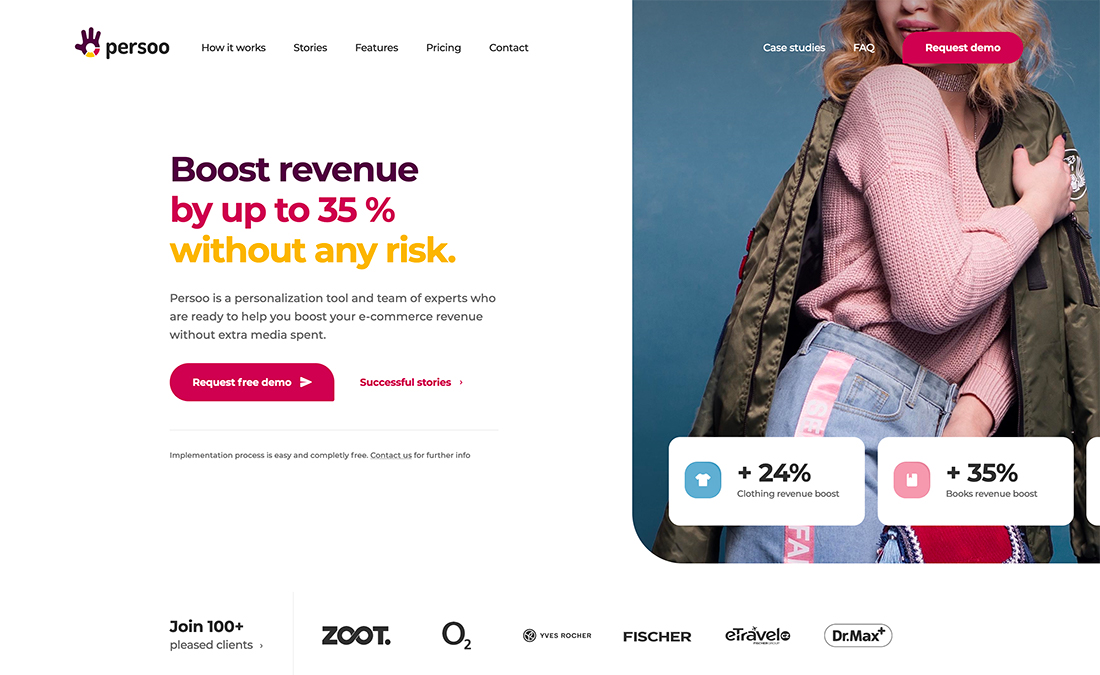
3. Persoo
Persoo uses a color combination that you probably wouldn’t try without seeing it first. The distinct color trio has a somewhat feminine vibe and feels kind of light at the same time. The color choices are disruptive for the website because financial and e-commerce based tools often stick to a safe color palette based in blue tones.
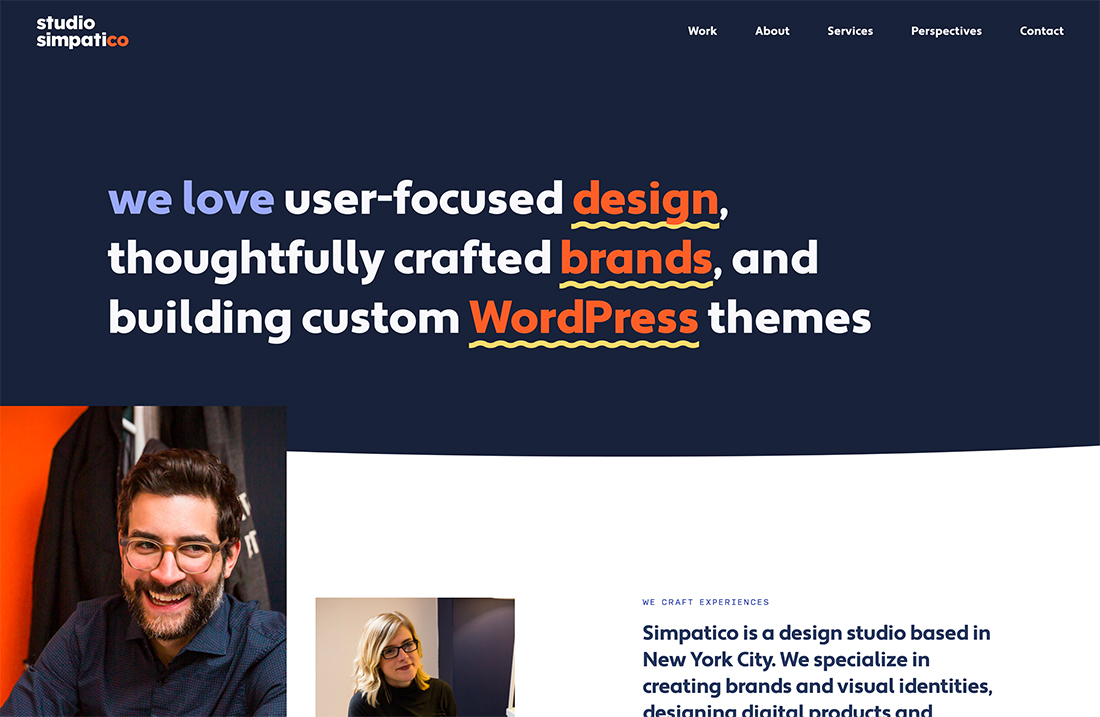
4. Studio Simpatico
Studio Simpatico takes navy and red to the next level with additional accent colors for a wider palette that’s striking. Each color has a purpose – key for palettes with a lot of options – and similar color saturations make it all mesh. Each of the accent colors has a similar feel that’s in the mid-tone range without being too dull or bright.
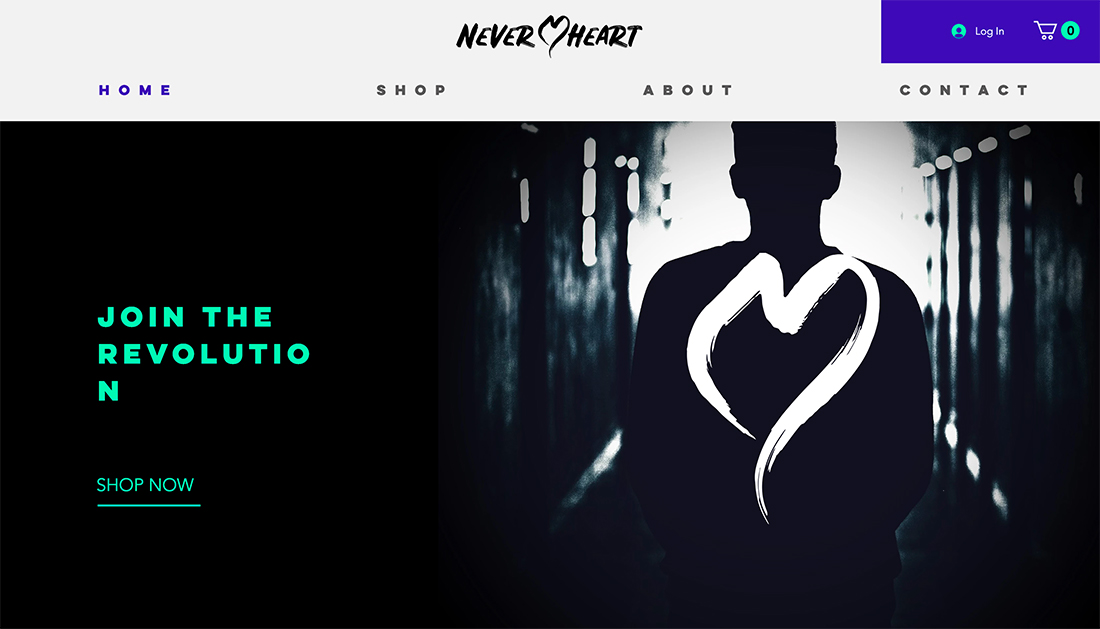
5. Neverheart
Another thing we are seeing with color are designs that use rich blacks instead of the old standby #000000. Rich black provides more depth to the visuals and is great for wide swaths and backgrounds. Here, it meshes well with a purplish blue and bright mint green. The result is modern and interesting.
6. Carnival Sounds
Carnival Sounds manages to combine colors that again seem out of place util you see them. The deep emerald with yellow and black are easy to read, create great eye flow across the screen, and make you stop and look because of the unusual nature of the color scheme.
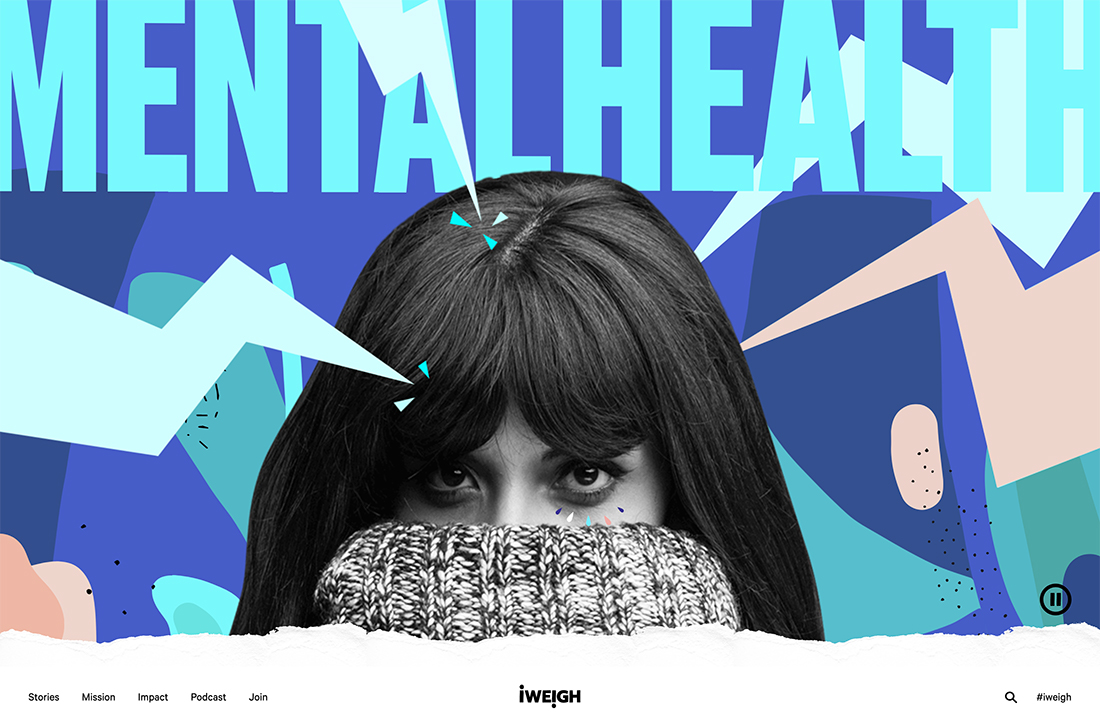
7. I Weigh Community
Bright and brilliant might be the best ways to describe this website color scheme from I Weigh Community. The three-color scheme explodes to six great options with the use of tints of each shade. The result is simply stunning without overwhelming you with color. This is a technique that more designs could take advantage of for a modern look with plenty of color.
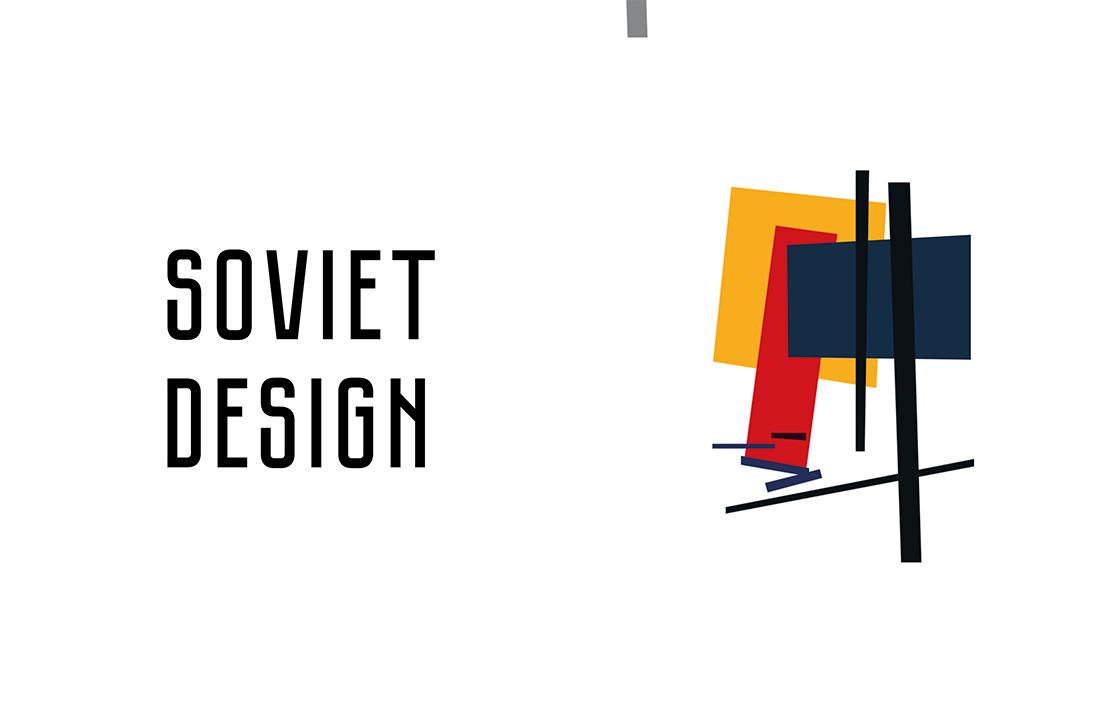
8. Soviet Design
Soviet Design uses a classic trio of colors with a more deeply saturated feel. It creates a certain darkness and sets the mood for the project. Note the black here is a rich black option as well. White space pulls the darkness and sober nature of this color scheme together so that it doesn’t feel too heavy.
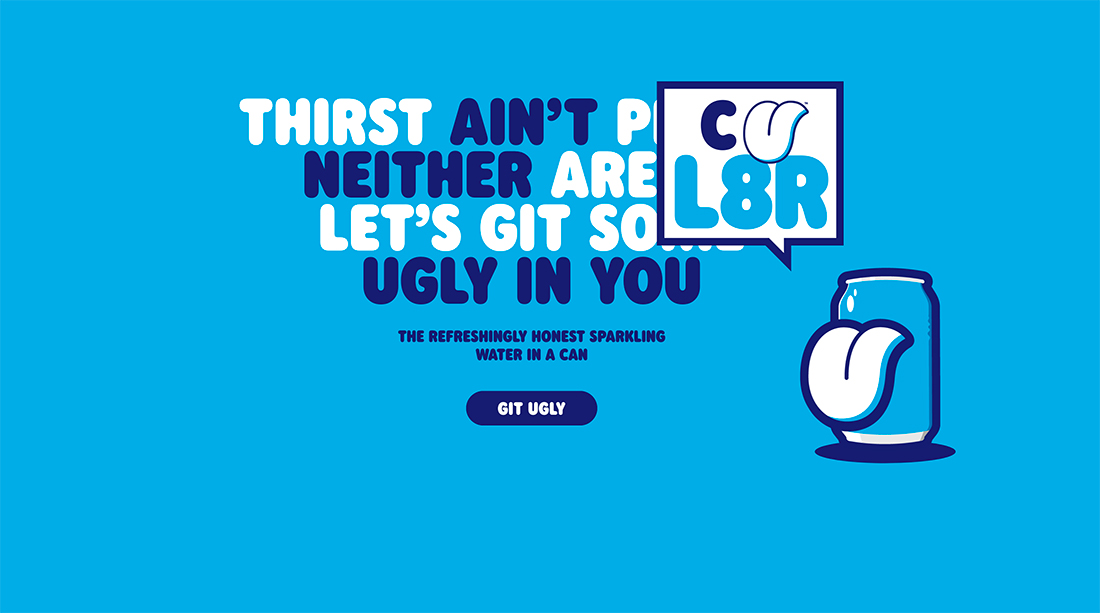
9. Ugly Drinks
Mono blue schemes never fade out of fashion. This dark on light blue combination from Ugly Drinks shows that blue can be fun, too. The simple color background is fun and makes the rest of the design easy to read and understand. It’s also a distinct look that differs from a proliferation of white or photo backgrounds and hero headers among many website designs.
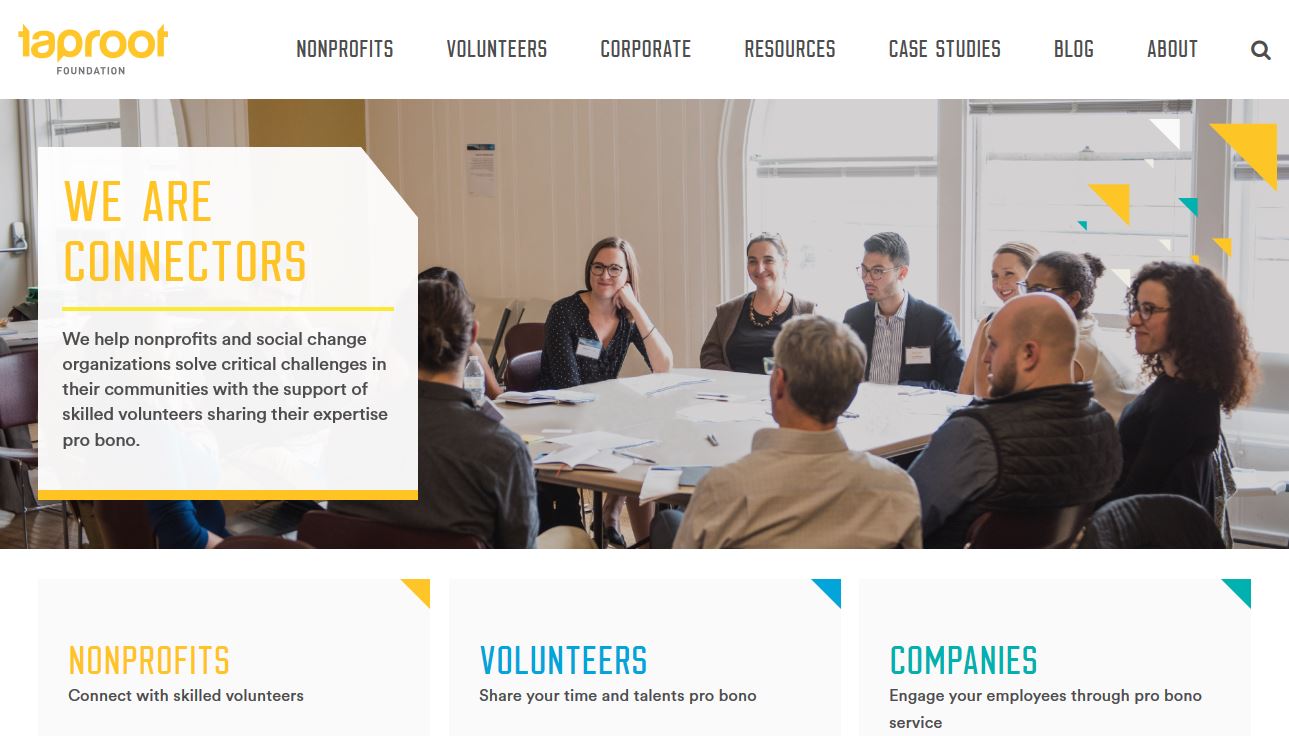
10. Taproot Foundation
Taproot Foundation uses one of the best, most colorful website color schemes out there. The combination of yellow, blue and kelly green work together to explain the different facets of the group that helps nonprofits. It’s not a website color scheme that you see that often but bright color with a white background is a majorly trendy option.
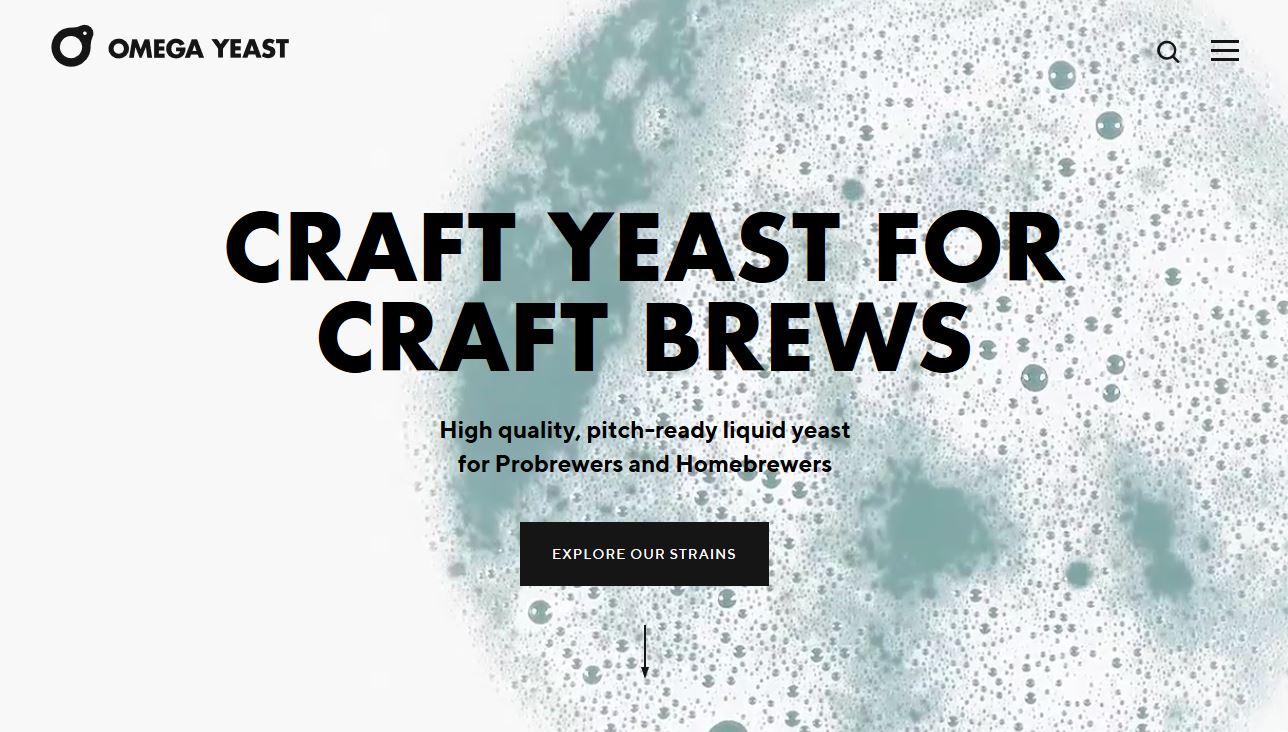
11. Omega Yeast
Omega Yeast doesn’t look like it has a color palette beyond black and white at first glance, but this website design does something that is a big idea in color trends. The color scheme is rooted in the main image – in this case a video – rather than a background or colorful user interface elements. This trend in color is becoming more common because designers are using full-screen images to tell a brand story.
12. Farm Food
Farm Food uses a simple, natural palette with a white minimal style background with bright olive greens to draw attention. Further the palette has a monotone feature with a light and dark olive for elements. (It is easiest to see this color change in the hover state of the button.) This might not be a color pair that you come to first, but it’s really striking.
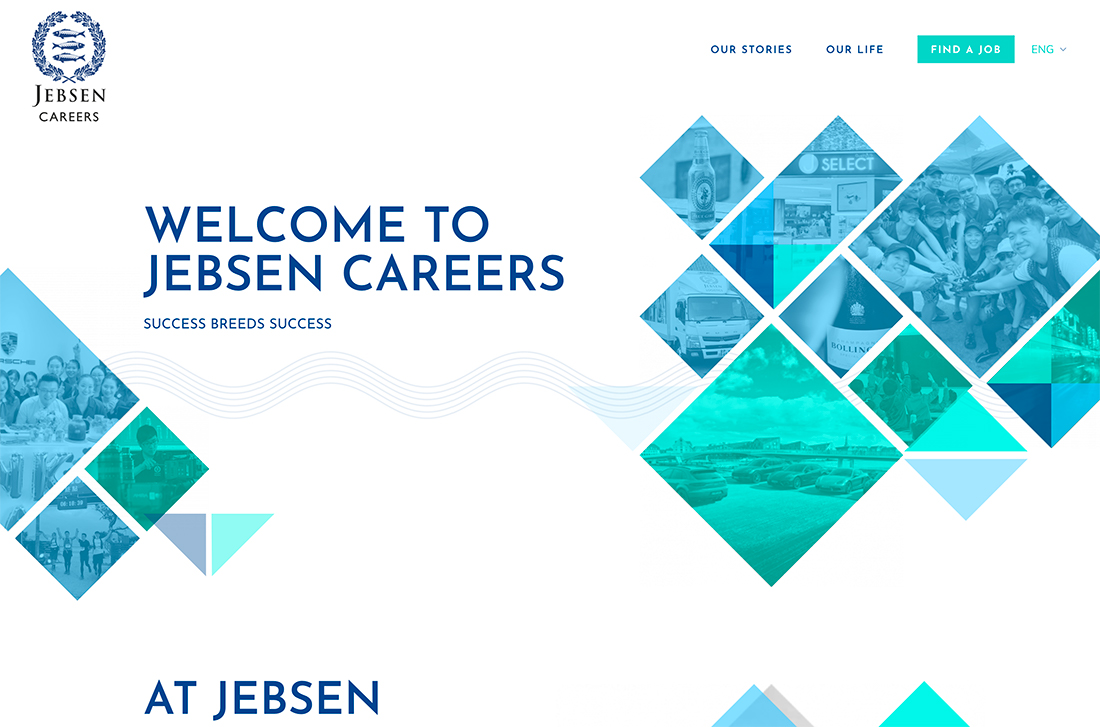
13. Jebsen Careers
Jebsen Careers uses muted blues and greens to create amazing color overlays and design elements with more saturated color. The combination works great on a white background and really shows what you can do by working with variations of the same color. The navy used for text elements and the logo further enhance overall color use.
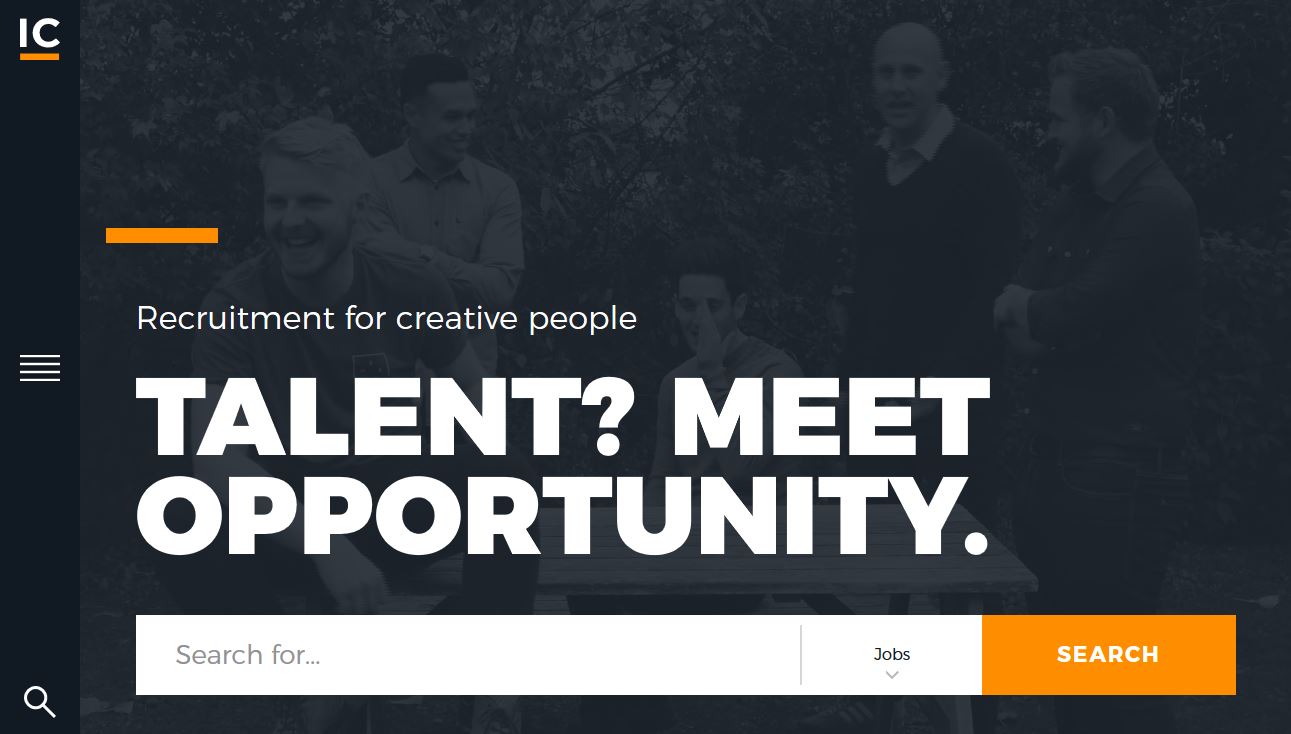
14. IC Creative
IC Creative uses a dark color overlay – black that isn’t truly black – with a bright accent color and plenty of white to create an inviting scene. Color overlays in almost every hue are a major trend in website color and a rich black option such as the one here is a nice way to give other content plenty of room on the screen. Just note the oversized headline and bright accents and calls to action.
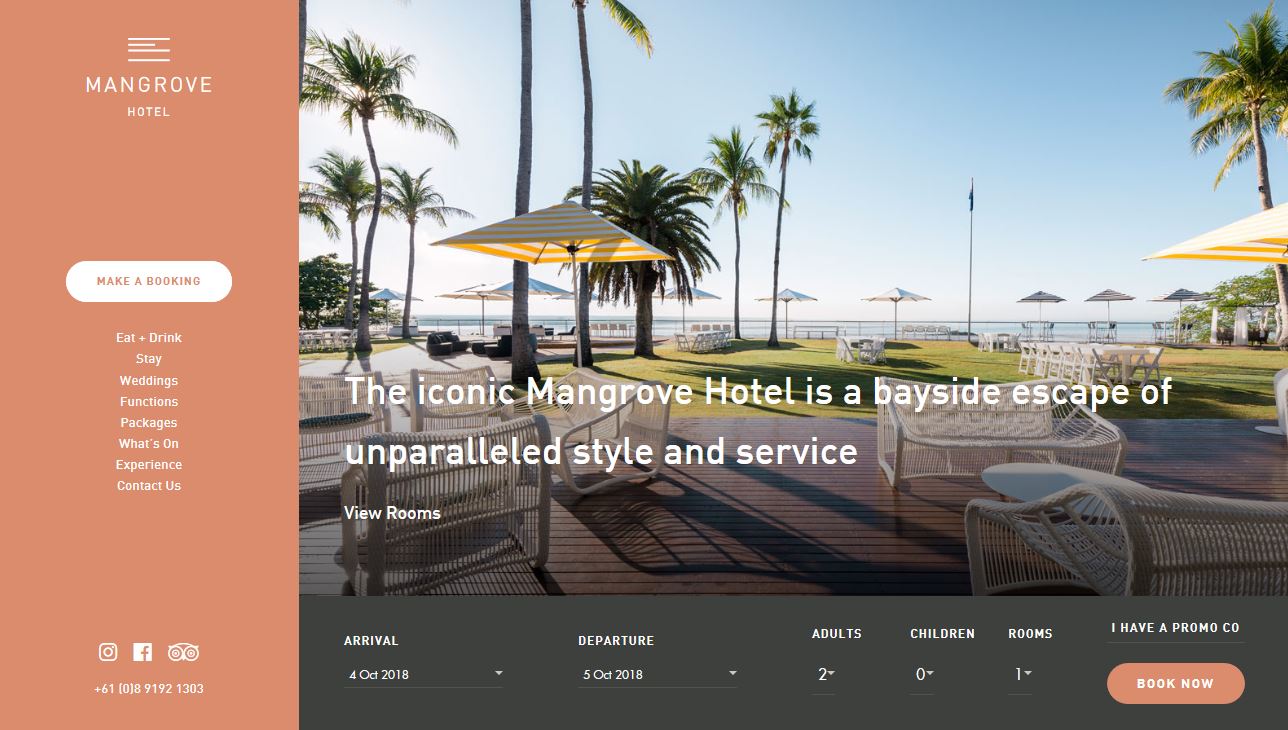
15. Mangrove Hotel
While bright color palettes have practically ruled website deign for a few years, there’s a shift back to more muted palettes for some projects. The fleshy tone of Mangrove Hotel is warm and compliments the content well. (This same color has also been appearing in some Twitter marketing communications.)
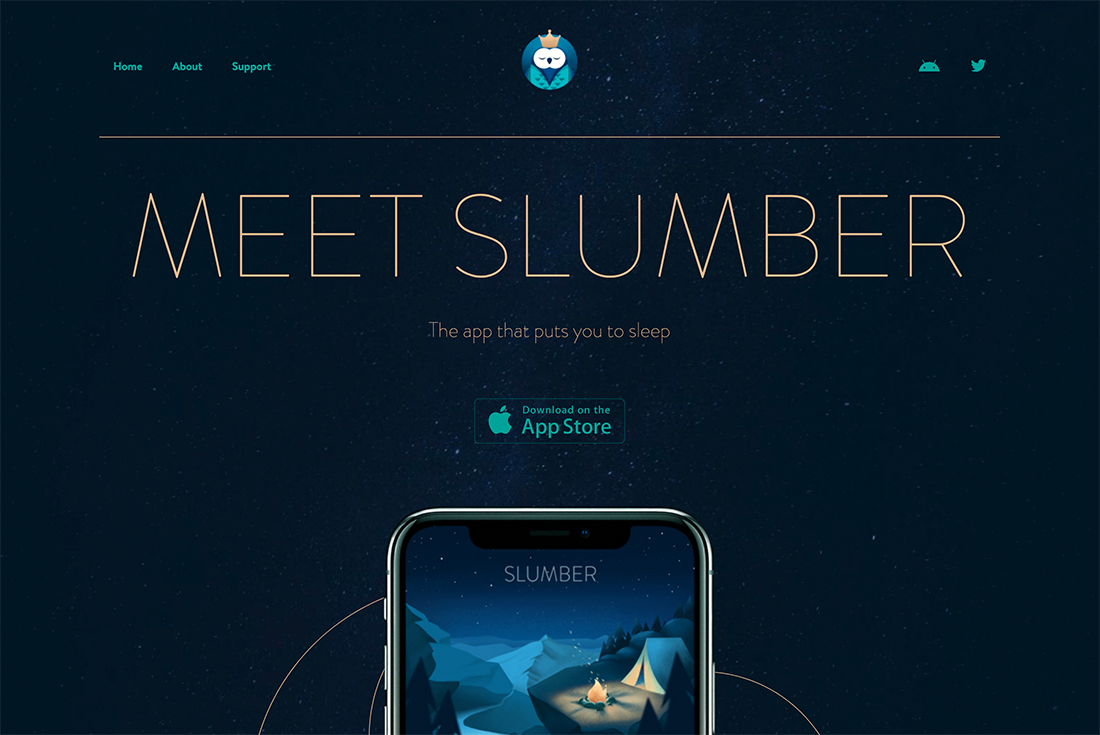
16. Slumber
Slumber makes great use of Pantone’s color of the year – Classic Blue – in app imagery and dark tones in the background and logo. The paring with gold and green is super trendy, elegant, and follows along with the night and sleep theme.
17. Atlanta Brewing
Atlanta Brewing also uses a dominant red with plenty of other accent colors. Note that the palette is not only part of the website design, but also extends to the product packaging as well. They have a pretty wide palette with primary colors as the base and a rich black and white background.
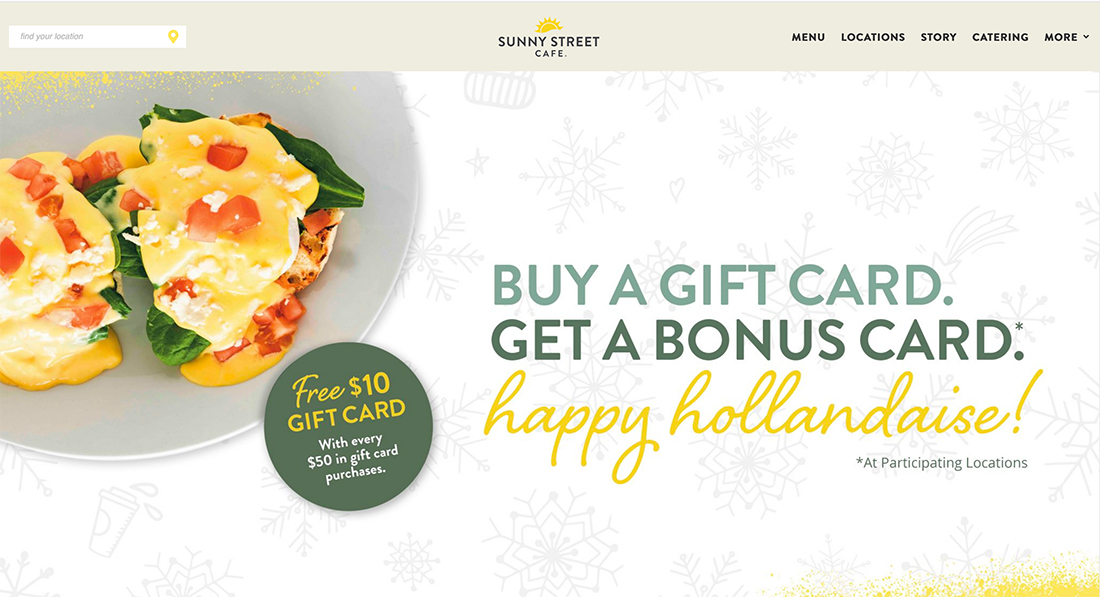
18. Sunny Street Cafe
Sunny Street Café is bright with a color palette that perfectly matches the images and language in the design. Greens and yellows together are an unusual combination, but it feels friendly and just right to the design of this breakfast and lunch spot. The color theme also brings out the food imagery nicely.
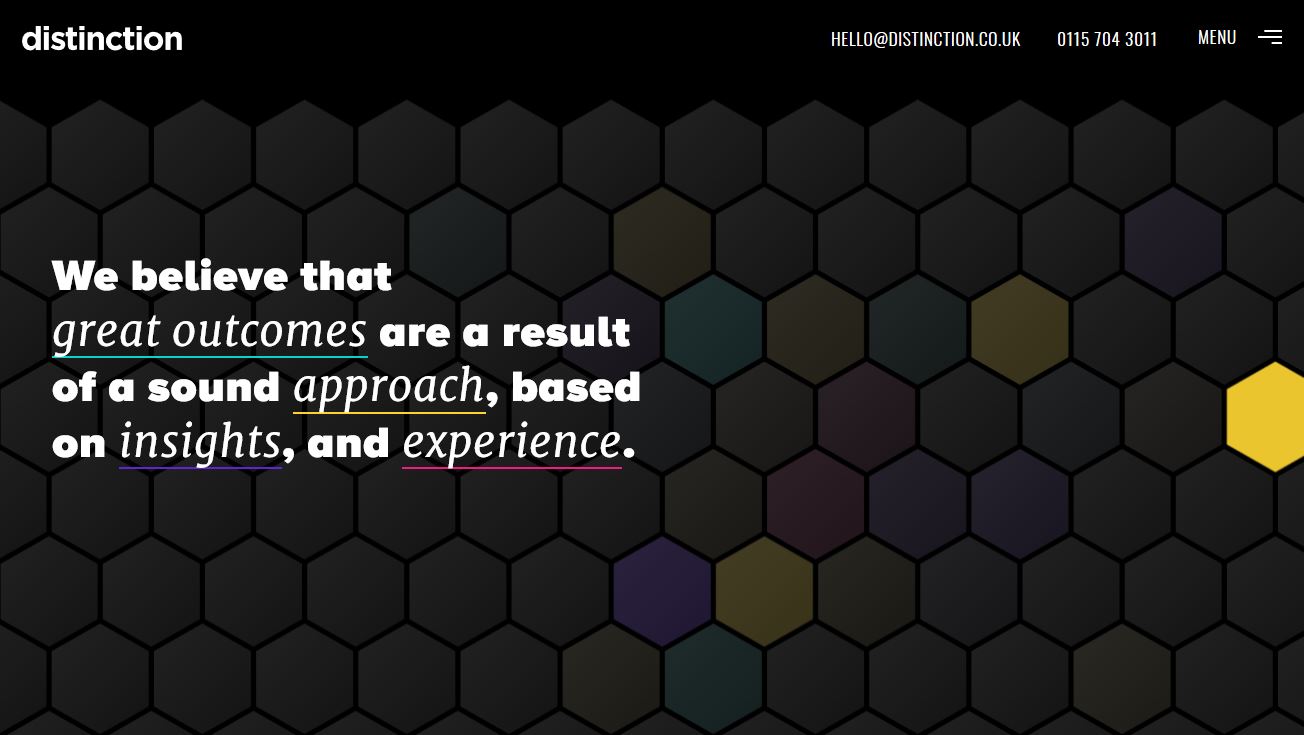
19. Distinction
Distinction uses the same all black base for its color palette with a rainbow of accent colors. If you want a wide-ranging color palette, this is the way to use the trend effectively.
20. Pittori di Cinema
Minimalism can be in full color as well, as evidenced by Pittori di Cinema. The bright yellow scheme with black is a common high-color minimalism option. The brighter the color palette for this style, the more on-trend it seems to be.
21. We (Heart) UX
We (Heart) UX uses a simple color palette with a pale blue background – lovely choice – and shades of pinkish red for the main art element. Pulling together these colors with a funky geo style is trendy, modern, and just plain fun to look at.
22. Proud & Torn
Proud & Torn uses the same jewel-tone concept with a slightly more muted color combination. The more subtle color palette helps create visual interest for a website that features a lot of colorless images.
23. Baobla
Baobla features a fun gradient in a monotone color scheme. This style of color palette is ideal for new brands or product identities or if you are looking to make a lot of impact with a bold hue.
24. Women’s and Girls’ Emergency Centre
Women’s and Girls’ Emergency Centre picked a color palette that isn’t overly feminine, helping give more strength to its message with bold color. The color choices are high in contrast and easy on the eyes and in terms of readability. The bright accent choice is trendy and adds emphasis to that element.
25. Jean-Baptiste Kaloya Portfolio
Jean-Baptiste Kaloya turns probably the most popular color in website design into a monotone palette of its own with varying degrees of blue. Also note the soft gradients on the lighter blues.
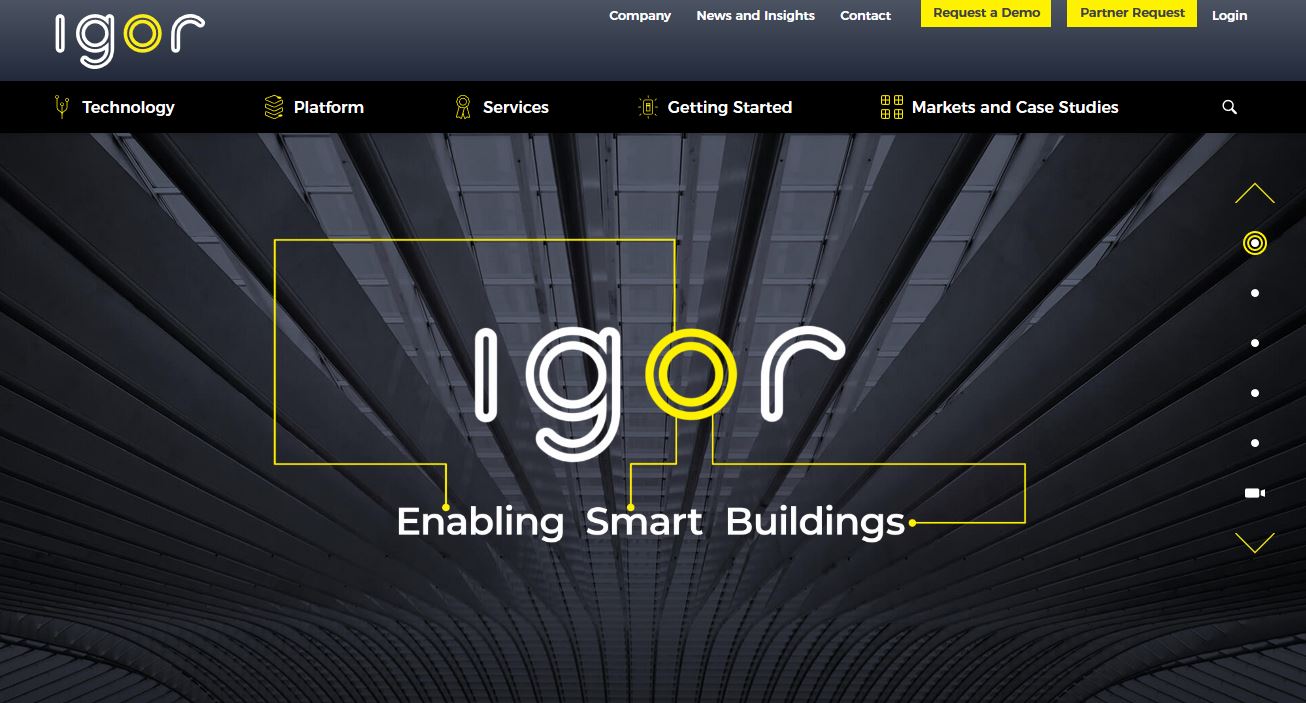
26. Igor
Igor showcases what is probably the most popular website color palette of 2019 – black, white and yellow. This color palette, although seen in varying hues, is widely popular. This combination is probably one of the most appealing.
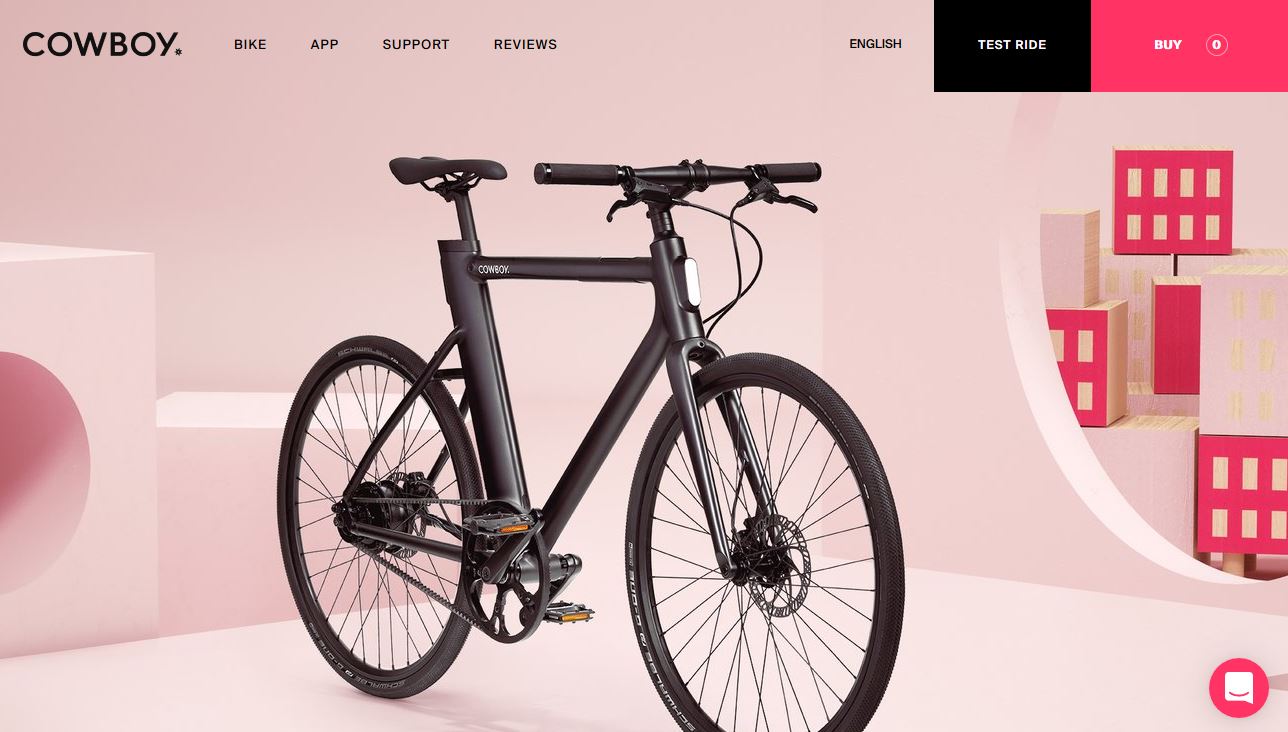
27. Cowboy Bike
Cowboy Bike uses a black and bright color palette that’s an immediate attention getter. While most sites use black only for text, this design actually incorporates it into the bright, monotone palette.
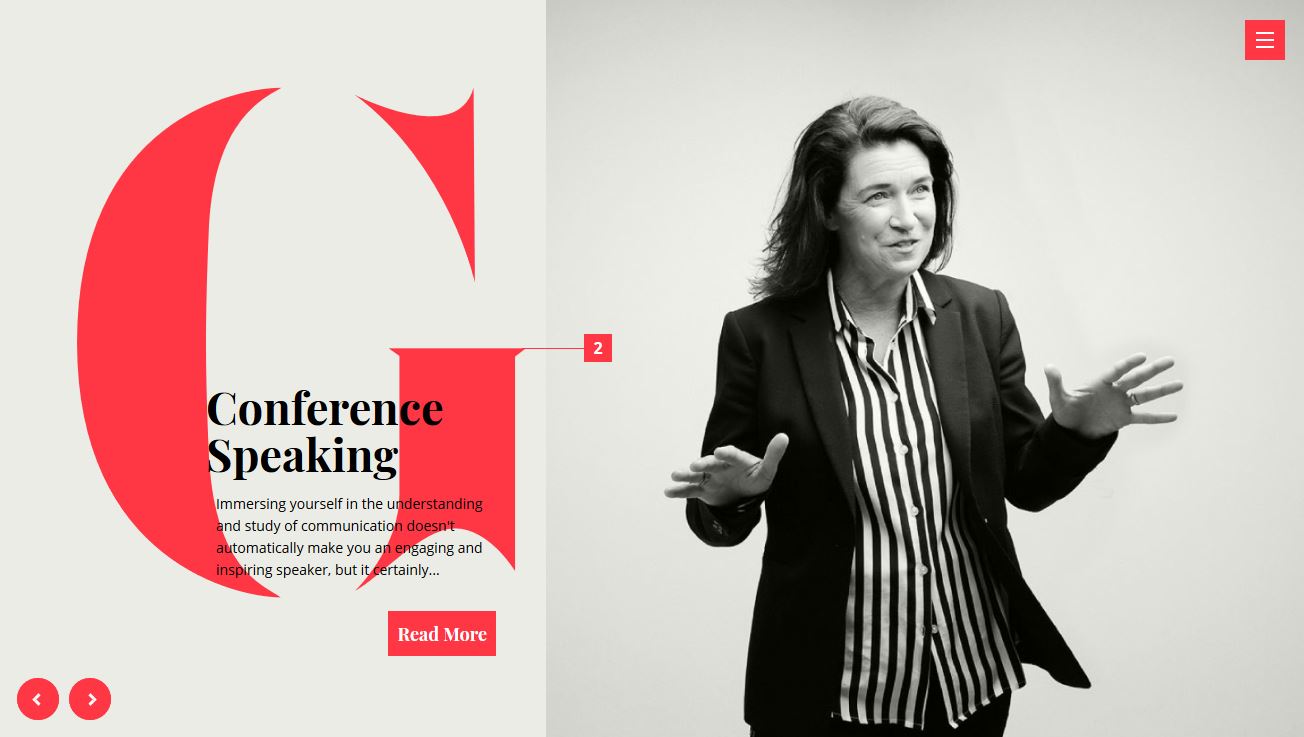
28. Gabrielle Dolan
Gabrielle Dolan’s website uses the gray-white-bright color palette trend. With a distinct lack of color for most of the design the bright color seems to jump off the screen. It creates just the right focal area and amount of contrast, which is why this is a trending color scheme option.
29. Pixel Pantry
Pixel Pantry uses a distinct color pair to show off this trend – purple and teal. The combination of these two colors to create a palette is nearly unreal. You’ll find variations of this scheme almost everywhere you turn.
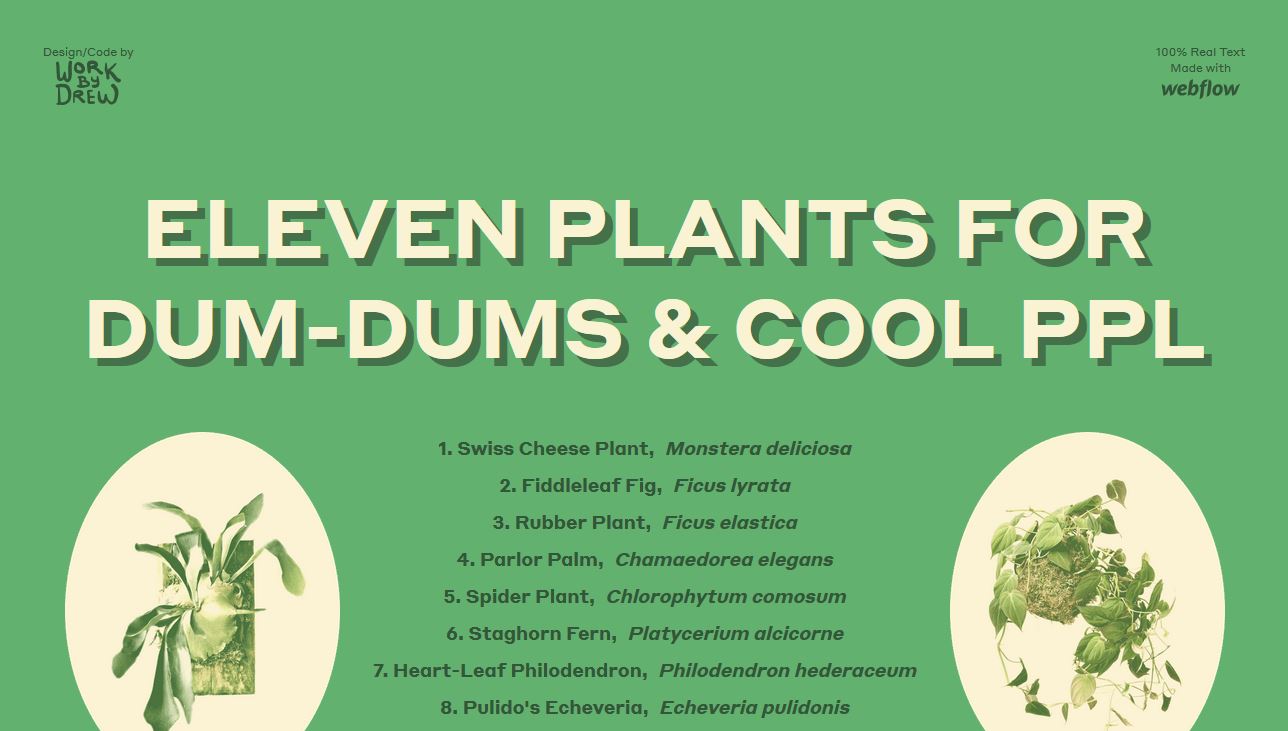
30. Eleven Plants
Eleven Plants uses an all neutral color scheme that’s harmonious and easy to look at. The green matches the content well and the color combinations are simple and charming.
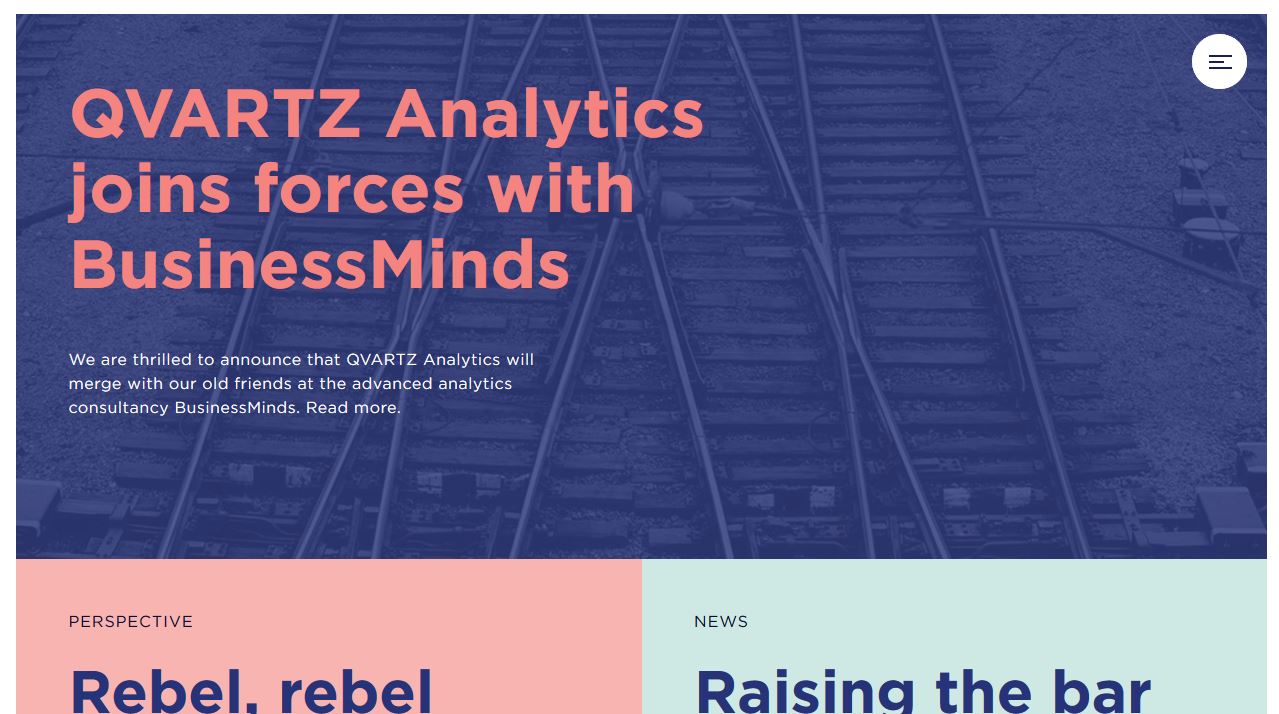
31. Qvartz
Qvartz uses one of the most unexpected trending colors of the year in a way that mimics many other projects. With pink text, pink color blocks and a mashup of bold and softer colors, this palette is somewhat feminine but not too much so.
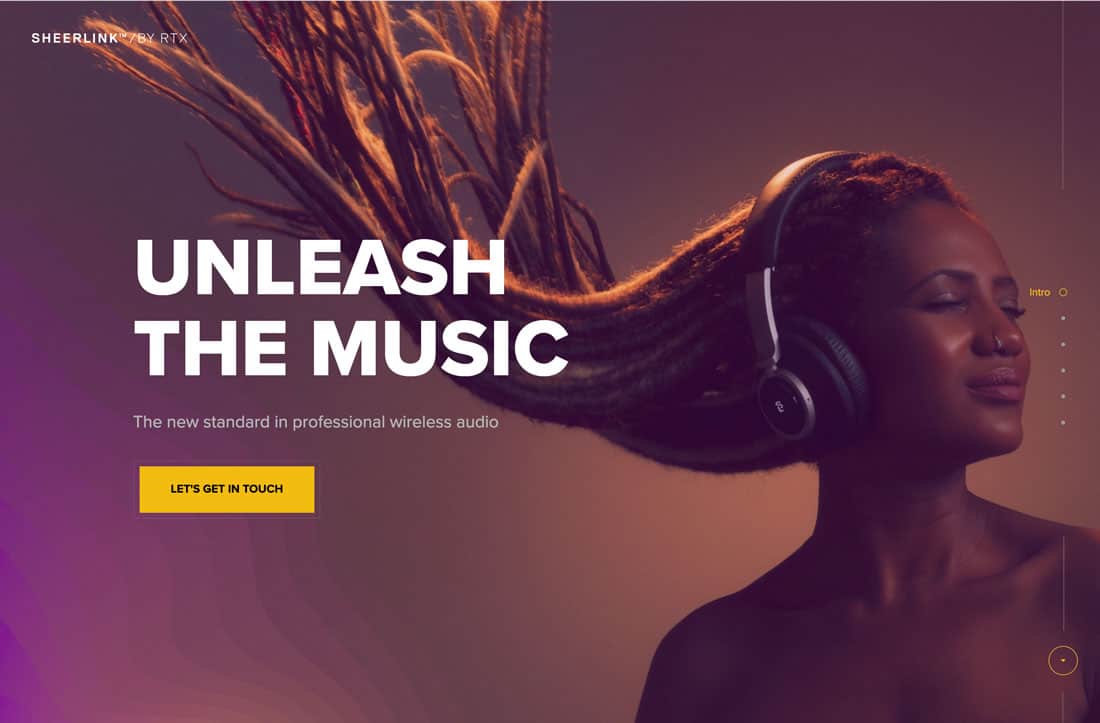
32. Sheerlink by RTX
Sheelink By RTX uses a modern gradient and bold coloring to bring attention to its product. The colors are deep and moody and the maroon-purple has a distinct sense of regality and mystery.
33. Puerto Mate
Puerto Mate uses trending colors that are bold without being overpowering. Because the center panel is navy the outside bright colors feel a little less in your face. (Just imagine flipping these hues into different locations in the design.)
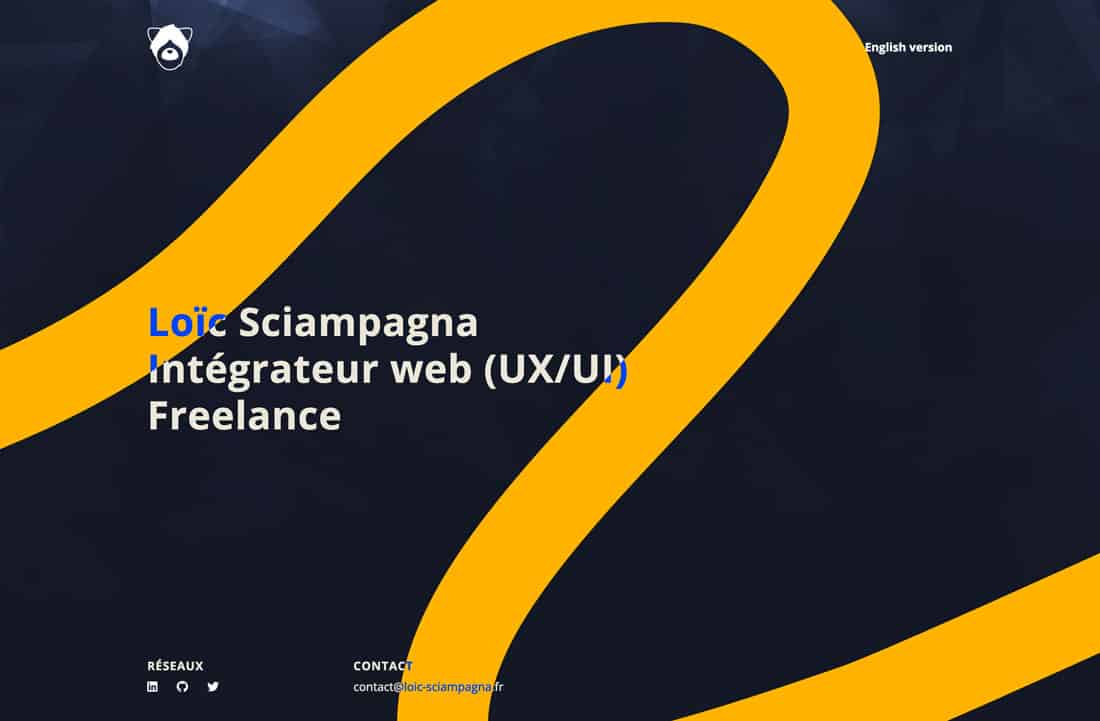
34. Loic Sciampagna Portfolio
Loic Sciampagna’s portfolio uses one of the best combinations of blue and yellow you’ll find. The contrasting hues are simple, elegant and engaging with the simple touch of the light, brighter blue.
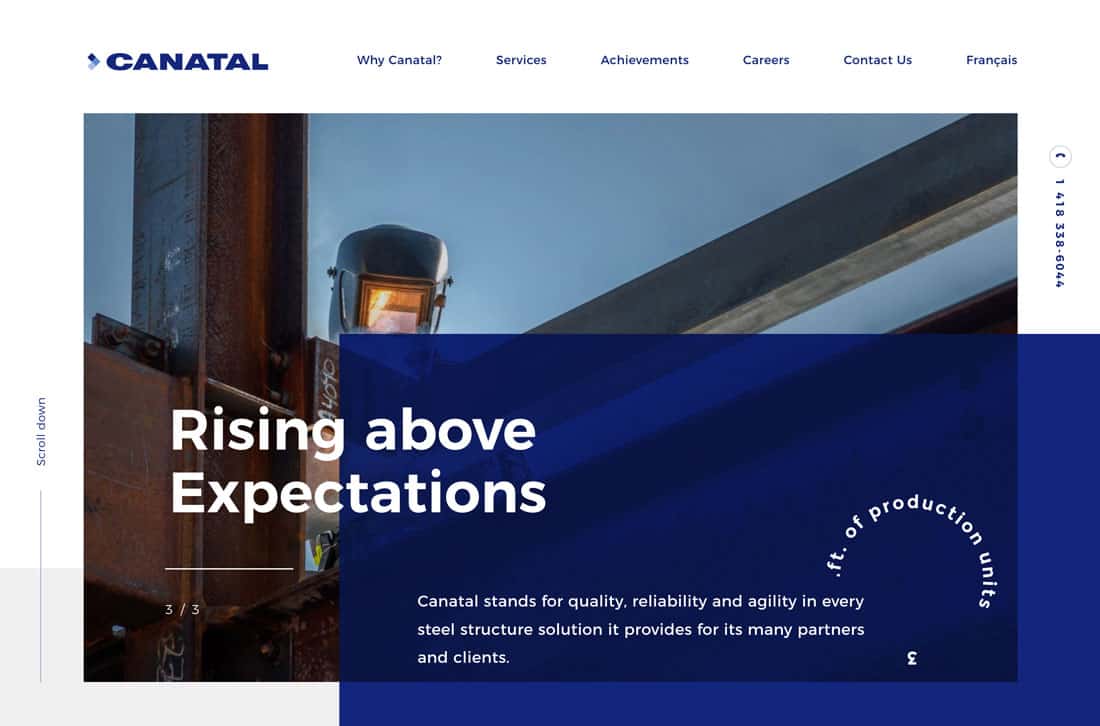
35. Canatal
Canatal uses its triple blue brand colors well in this design. It’s an example of how to use a monotone color palette without being boring.
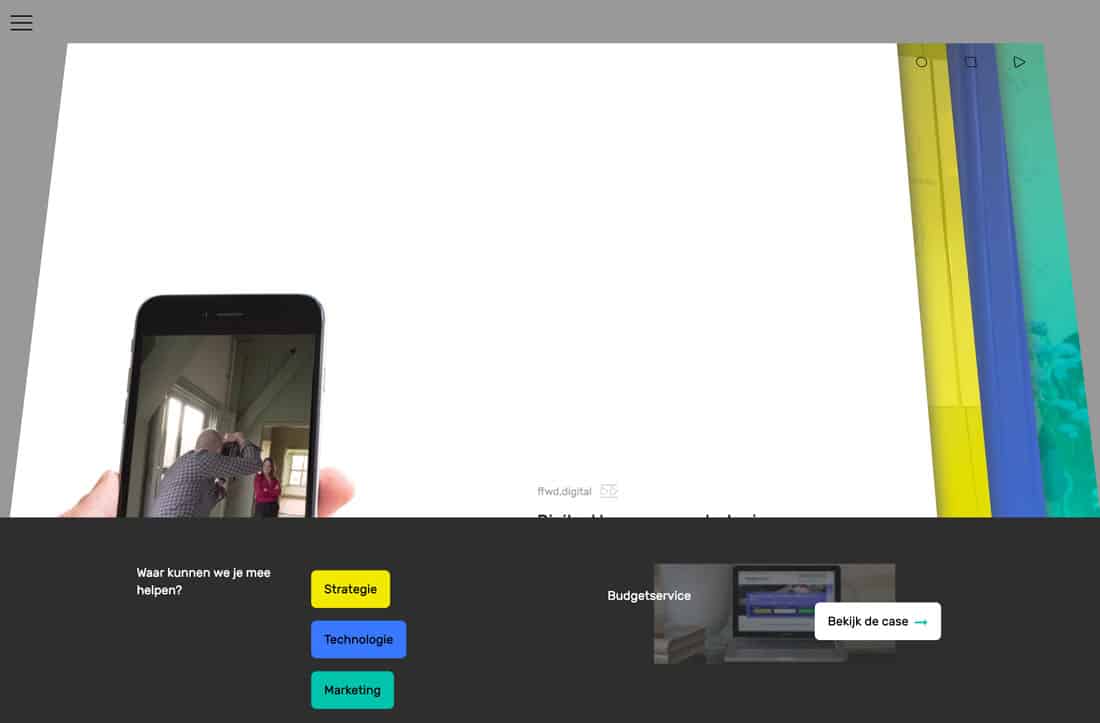
36. FFWD Digital
FFWD Digital uses brights in a stylish and classic way. On paper, using this trio of colors on a dark and light background might seem awkward, but here, it’s actually seamless and lovely.
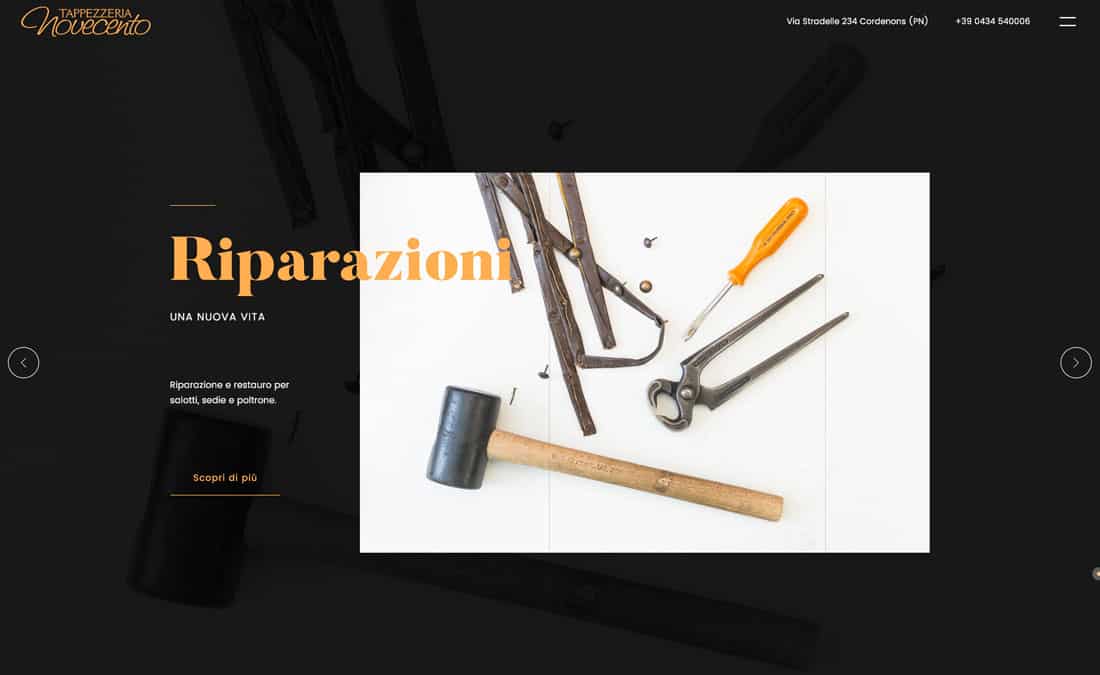
37. Tappezzeria Novecento
Tappezzeria Novecento uses a color scheme that most would shy away from – and it works. The bright combination of orange and black is simple and engaging. The colors contrast just enough so that everything is easy to read. It’s also a nice touch that the brand colors are also in the images.
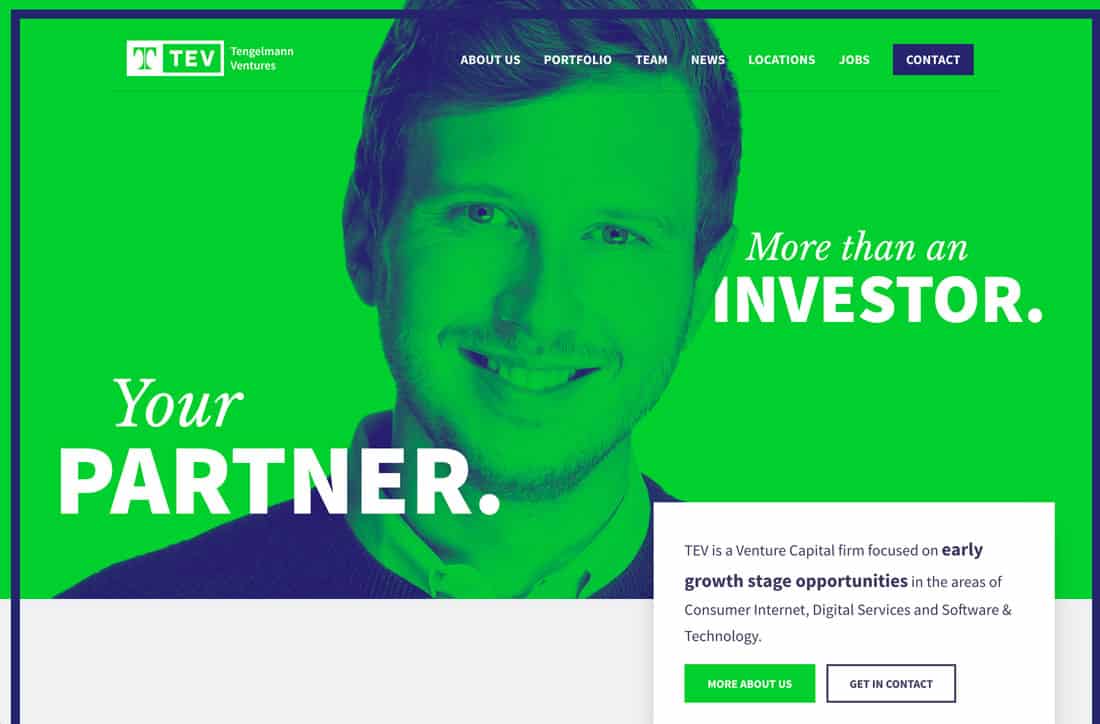
38. Tev
Tev is anything but boring with a lime background and duotone color overlay. It’s bold and the green makes you think money – just what the site is designed to do.
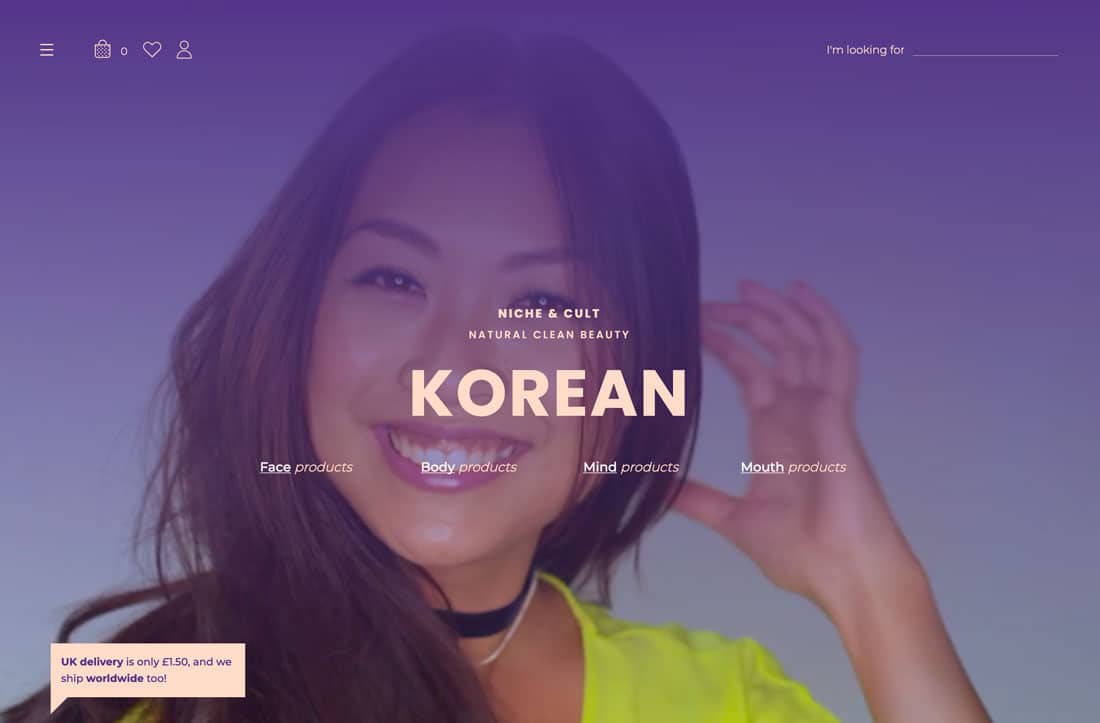
39. Niche & Cult
Niche & Cult uses soft hues for a beauty brand with a more feminine feel. The soft pink is reminiscent of some skin tones and a blank canvas for makeup while the bright purple matches the mood of the site.
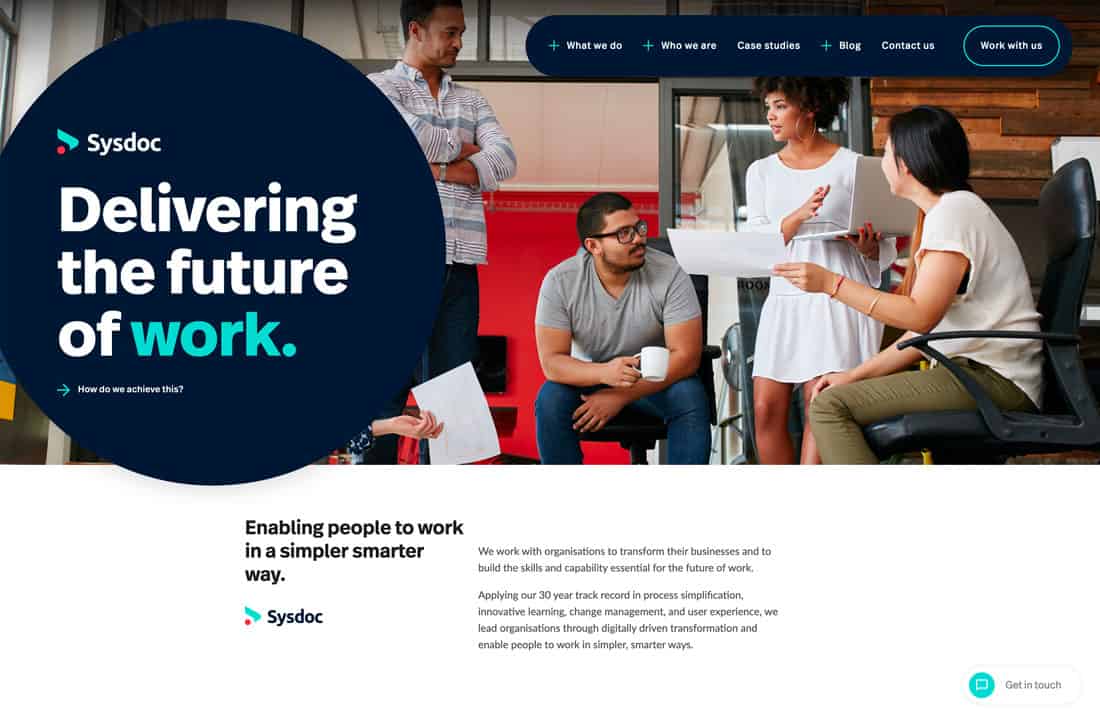
40. Sysdoc
Sysdoc creates a new spin on a basic palette of red, blue, and green with brighter, less saturated options for the red and green. The palette is strong and soft and matches almost any other set of elements.
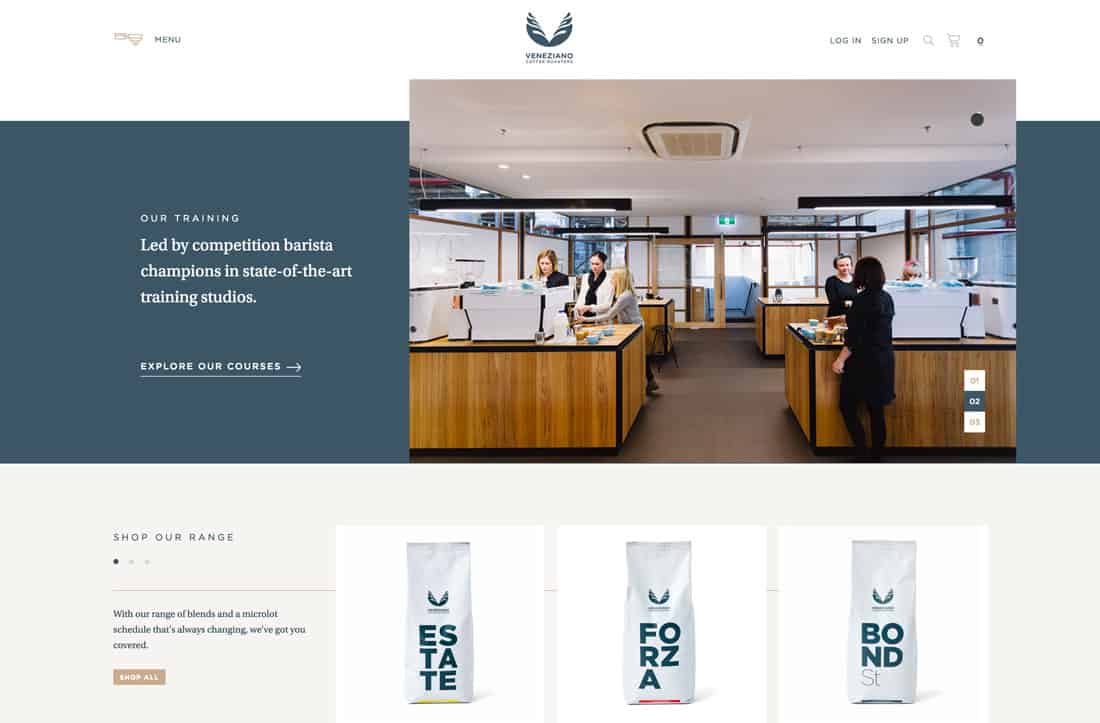
41. Veneziano Coffee Roasters
Veneziano Coffee Roasters goes back to a more muted palette with a gray-blue and gold combination that’s subtle and classy. The colors pair well with the website’s imagery and create just the right feel.
42. Better Energy
Better Energy uses bright colors associated with nature – taken from corresponding imagery – to create a fun palette to tell the story of something that might not super interesting to talk about.
43. Blast Galaxy
We couldn’t get through a roundup of cool color trends without looking at an 80s palette. Everything from the 1980s seems to be trending and that includes the colors used for Blast Galaxy, a commonly observed combination of blue, purple, and pink with a neon glow.
44. Kyle Decker Portfolio
Kyle Decker’s portfolio is another website with a color scheme that shines because it is so simple. It uses a combination of neutrals and only one true color to focus the eyes of the user.
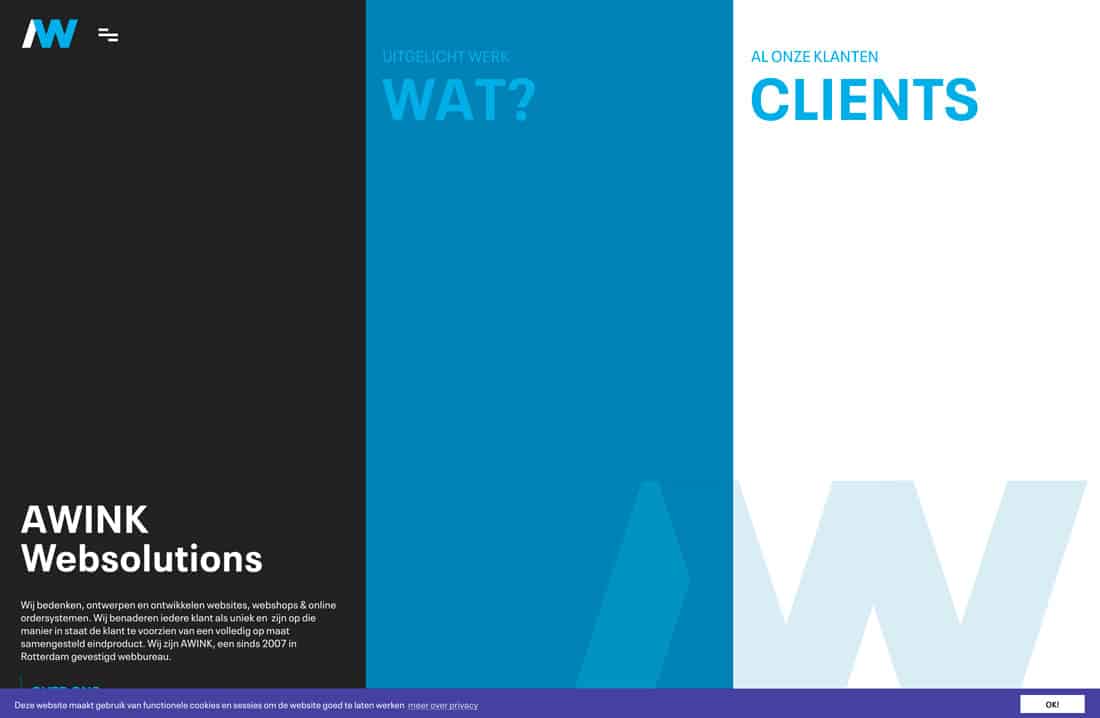
45. Awink
Awink Websolutions also uses a monotone color schedule with varying hues of blue. (Blues are a popular option when it comes to monotone options.) This one is just a little different thanks to the deeper, darker accents. Plus, dark and light screen areas almost play an optical illusion, making you think there are more colors here than there actually are.
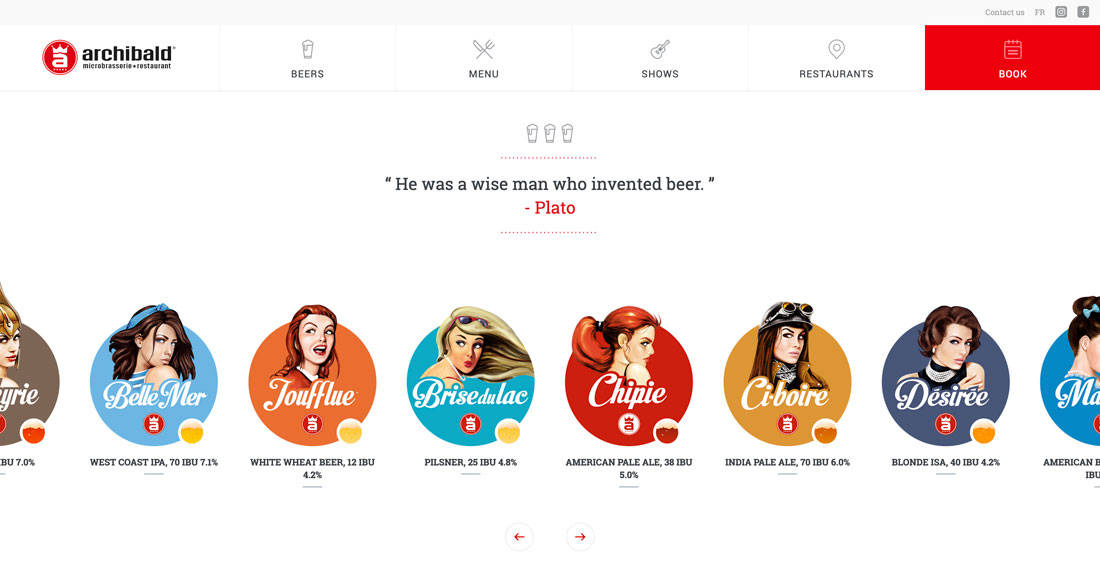
46. Archibald Microbrewery
Archibald Microbrewery uses a rainbow of colors, but the palette is surprisingly beautiful. With colors all in similar saturations and following a theme visually, it comes together pretty seamlessly.
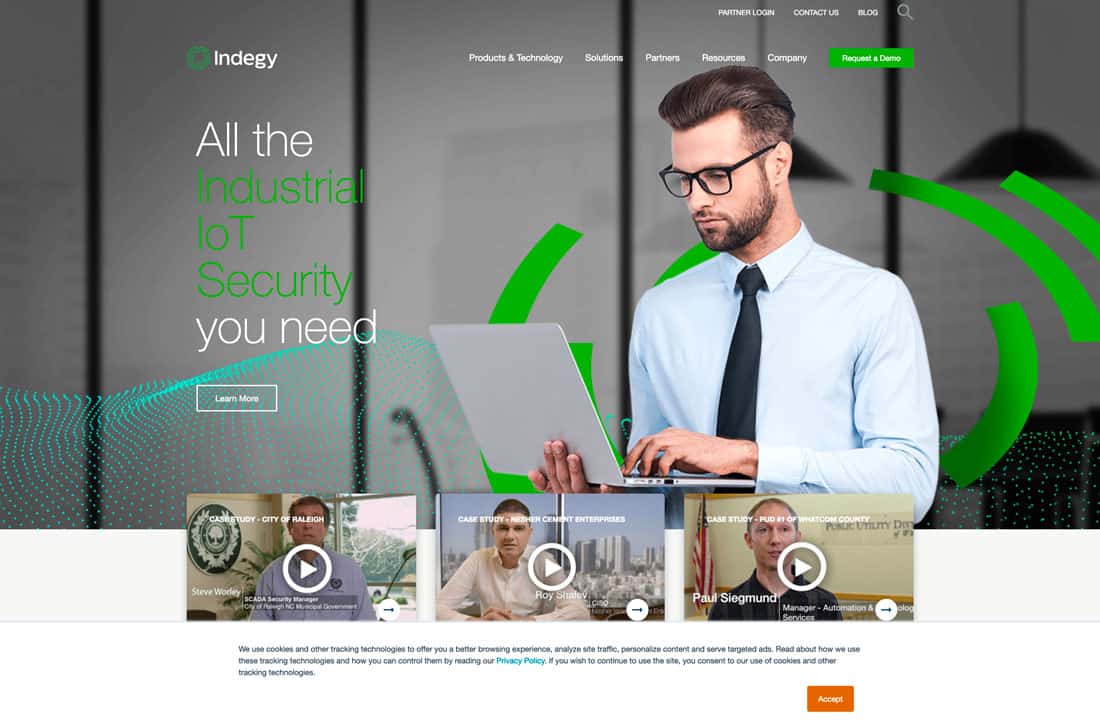
47. Indegy
Indegy uses a bright green against plenty of photos and high color. The simple color, paired mostly with gray and white, adds a modern tough to the design and helps direct users through the content. (There are also teal and orange accents for subtle pops of bright in other places.)
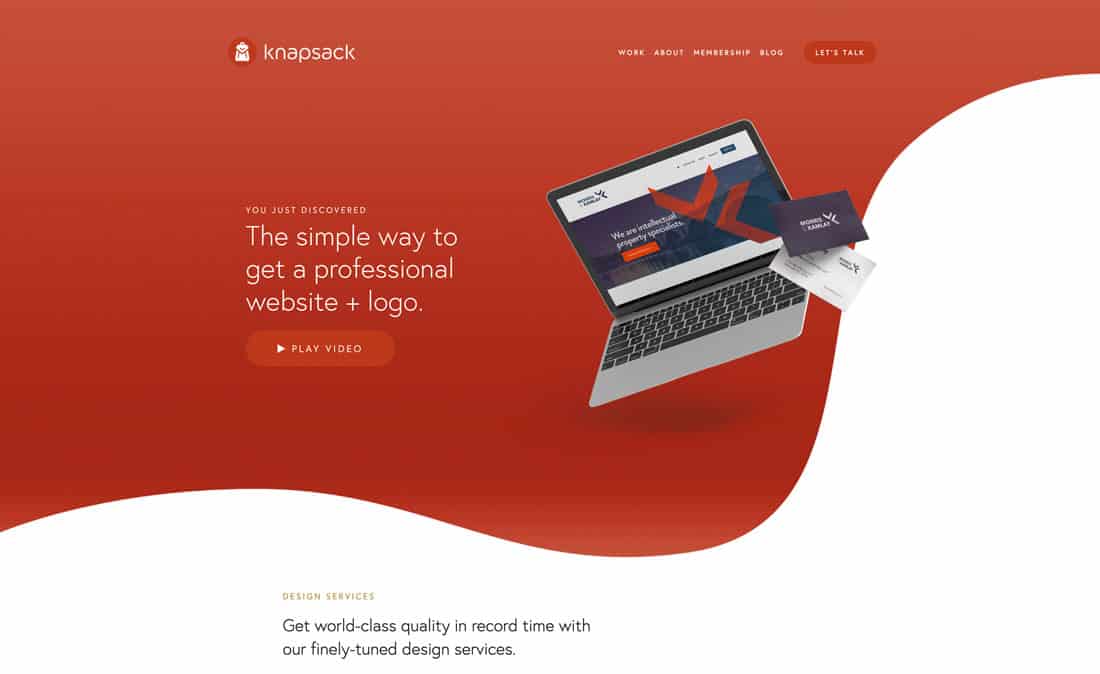
48. Knapsack
Knapsack uses a bright red color scheme with gradients to add interest to a color that can be tough to use. This works because there aren’t a lot of high-energy visuals competing with the bright palette.
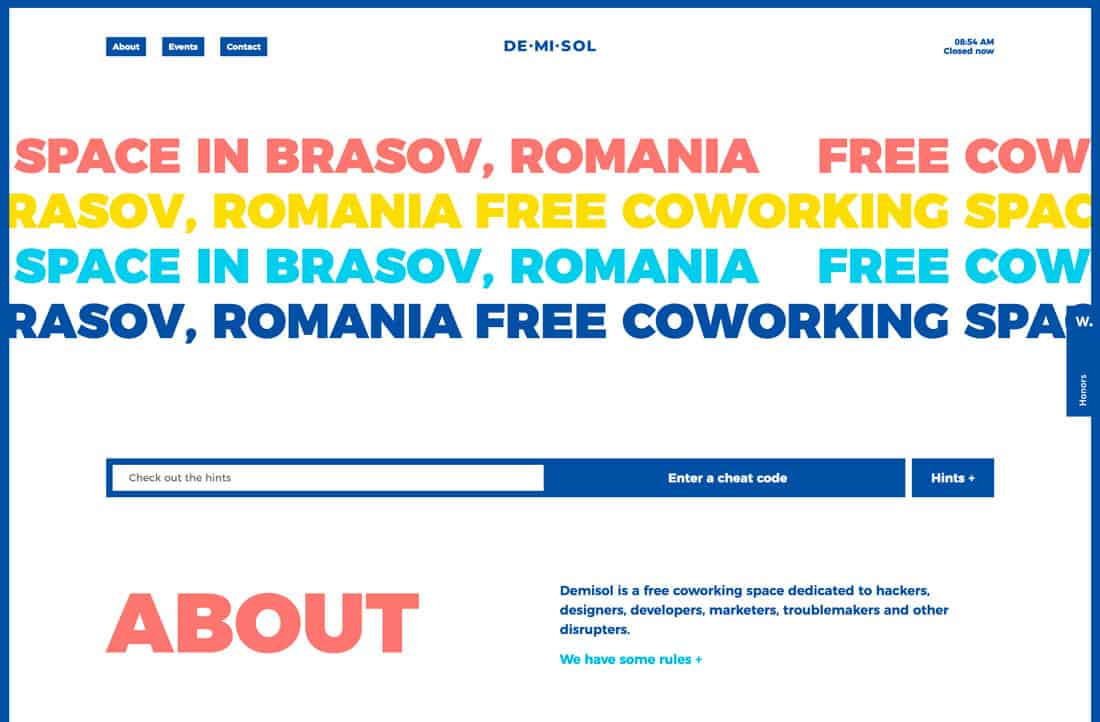
49. Demisol
Demisol uses too many colors and too many big elements, and it’s fabulous anyway. Sometimes playing with color is an experiment; test it out and see if it works.
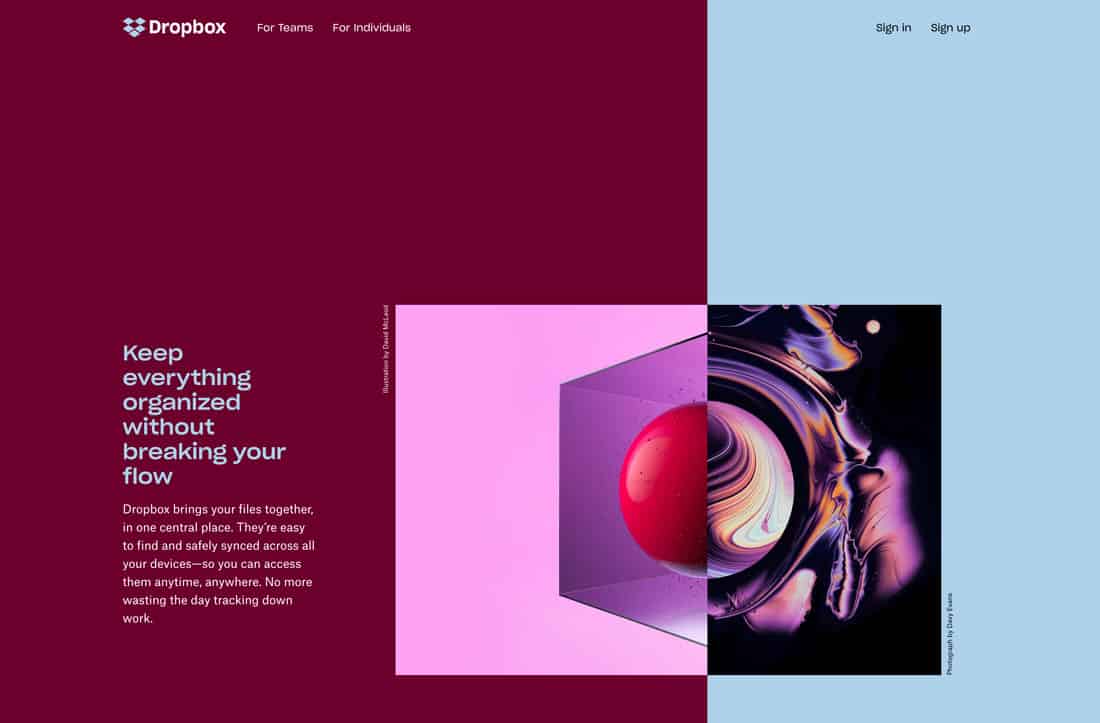
50. Dropbox
Dropbox has another one of those color schemes that shouldn’t work … but it does. The contrast between the deep maroon and baby blue establishes great eye movement across the split screen. The colors work equally well as text elements on the opposite color. Once more, it proves that sometimes you just have to try color options out and see how they work.

















































0 Commentaires