Website accessibility and SEO go hand in hand. They basically share the same goal of creating a user-friendly, easy-to-navigate website that is accessible to a wider audience.
However, most websites on the Internet are still not fully optimized for accessibility. According to a survey, 88% of 63,000 websites were found not to be compliant with web accessibility guidelines.
Thankfully, the awareness of the importance and many benefits of web accessibility is on the rise. Today, we want to shed some light on yet another benefit of optimizing a website for accessibility—SEO!
That’s right! Web accessibility helps improve websites for search engines in many different ways. Here’s how.
Why Accessibility is Important for SEO

Website accessibility is not a search engine ranking factor but a poorly optimized website can greatly affect the rankings of your site. Because almost every aspect of web accessibility correlates with SEO.
When you improve a website for accessibility by removing confusing popups, creating structured navigation, better labels, improving typography, and adding captions to images it will indirectly enhance SEO as well.
Following WCAG and ADA accessibility guidelines is not just about avoiding lawsuits, it’s also about improving your website for a better user experience. And that’s one of the core ranking factors in SEO.
Don’t forget that by optimizing your website for accessibility, you will be able to reach a broader audience with opportunities to rank for more keywords and generate traffic.
Faster Load Times & Better Performance
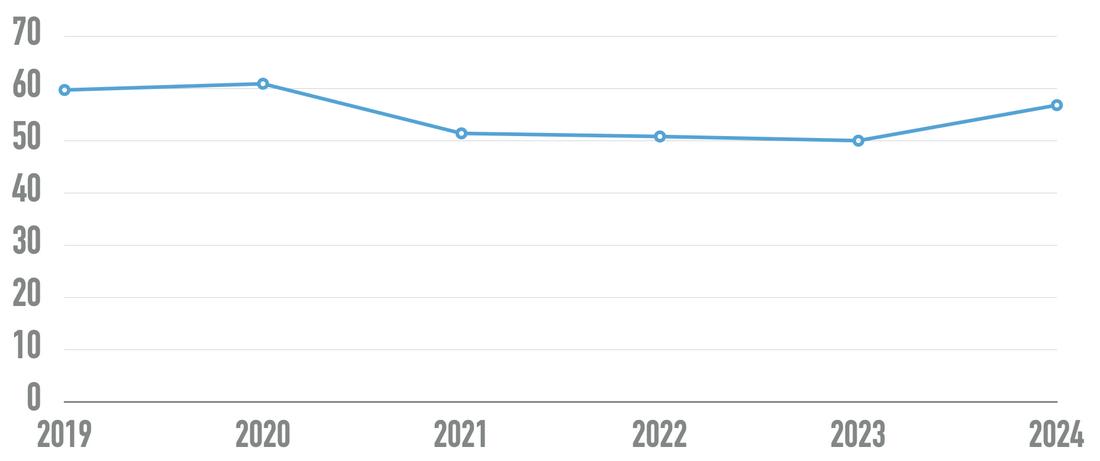
After analyzing 1 million websites, a 2024 WebAIM survey found that 56.8% of the websites had accessibility errors. The survey also showed that website homepage designs are getting more complex than ever with an average of 1173 elements per home page. It’s an 11.8% increase over 2023.

(Average number of accessibility errors per home page over time)
An important part of optimizing a website for accessibility is reducing clutter and getting rid of unnecessary elements that interfere with the user experience.
Doing this will not only create a much cleaner and more accessible website layout but it will also make the website load faster and perform better on desktop and mobile platforms.
Website loading speed is arguably the most important search engine ranking factor that every website should optimize for from day one.
Giving Search Engines Context with Alt Text
Adding alt text to images is a necessary part of optimizing digital media for screen reading software to help visually impaired people explore and understand the site’s content more accurately.
Alt text is also beneficial in SEO as it allows search engine crawlers to scan the website’s content and the context of images to rank them more appropriately in search results.
It will also help boost sales too. According to Moz, 83% of people with disabilities prefer shopping on sites that are optimized for accessibility, even if the prices are too high.
Better Structure with ARIA Roles & Semantic Tags
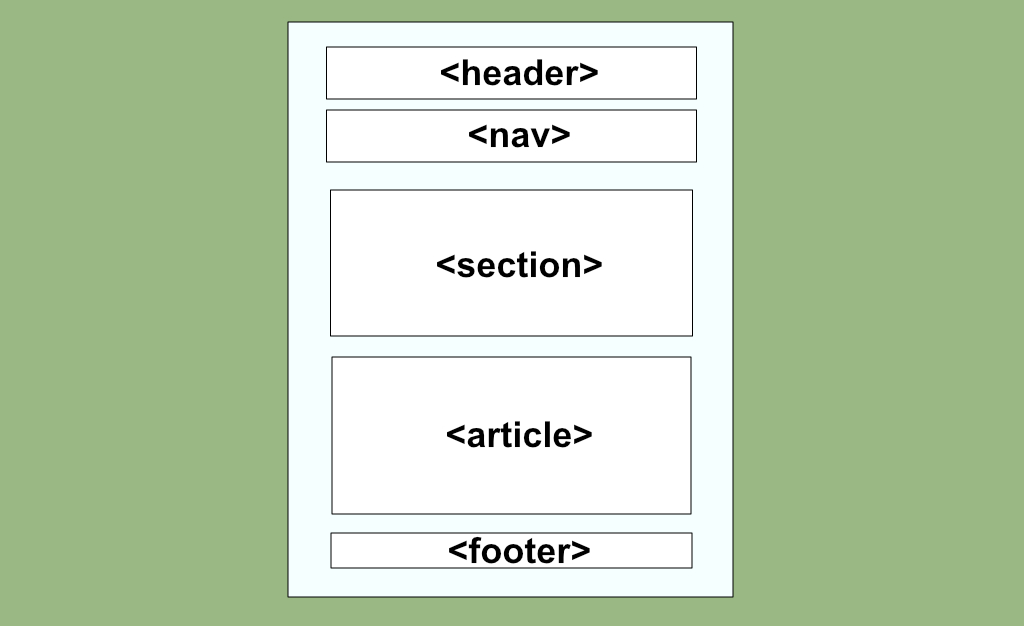
Better hierarchy and structuring of your website’s content is another important factor that contributes to SEO. When you optimize content with the correct headings, font sizes, and content layouts, you allow search engines to easily identify those elements when scanning.

As you follow accessibility standards, you will automatically add these elements to your web pages. Proper structure is crucial to optimizing content for readability. You will also use semantic HTML tags and ARIA roles to properly label various items on the web pages, which will indirectly enhance content for search engine crawler bots as well.
More Keyword Opportunities with Transcripts & Captions
When embedding videos, images, and audio-based content on your website, you should also include text alternatives of those content to serve people with visual and hearing disabilities.
This includes adding captions to images describing the image and adding transcripts to videos and audio content. This also provides you with an additional chance to optimize your content and target more effective keywords.
Reduce Bounce Rate with Keyboard-Friendly Navigation
A better navigation system is the core of a healthy and effective website. Adding navigational links with ARIA roles, directional cues, and even breadcrumbs helps create a well-structured design that also improves the overall user experience.
While it’s an important part of optimizing a website for accessibility and providing easier navigation, it will also improve the website for SEO, especially for search engine bots to crawl the pages much more easily.
More importantly, it will help reduce bounce rates by allowing users to easily navigate and explore the website without getting confused or lost.
Accessibility for SEO: How to Get Started

You always have to start somewhere, these are the basic steps you can follow to find that starting point.
Step 1: Raise Awareness
Help clients realize that accessibility guidelines are not just about compliance. Show them the benefits, including for SEO. And explain how inexpensive it is to implement accessibility features alongside SEO.
Step 2: Do an Audit
If you’re doing SEO work for an existing website, it’s best to start with an accessibility audit. Tools like Lighthouse are ideal for performing detailed audits of websites to analyze them for accessibility, SEO, and performance.
Step 3: Start with the Basics
There are three different levels of WCAG accessibility compliance with different requirements for each level. The minimum requirements include keyboard navigation, clearly labeled forms, compatibility with accessibility software, and providing clear information on how to use the website.
Start with these basics, which are much easier to implement on any website. Then you can proceed to mid-level and the highest level of compliance as you develop the website.
Step 4: Use Accessibility Tools
Find the right tools and use them to make your job easier. There are lots of easy-to-use software and tools that allow you to implement accessibility features to websites without even having to code. Tools like AccessiBe, AudioEye, and UserWay are some of the most popular options you should check out.
Step 5: Integrate It Into Your Process
Going forward, consider integrating accessibility features into your web development or the SEO optimization process. It will make future projects much more efficient and effective in both aspects.
In Conclusion
It’s surprising how website owners invest in SEO without hesitation yet think twice before investing in web accessibility, even though the two have a very close relationship. Hopefully, that will change in the near future as more developers like you realize and spread the word about the many benefits web accessibility brings to SEO.
0 Commentaires