When it comes to creating accessible designs, we always think of the basics, like adding alt-text, translations, and color palettes. But there’s more to accessibility than those basic features.
Creating an accessible website involves using clear navigation, easy-to-understand multimedia, color contrast, and elements that can be used by all. Unfortunately, most of these accessibility features often go overlooked.
In this post, we want to highlight the importance of these underused accessibility features and explain why you should implement them in your website and UX design projects to create more accessible experiences.
Let’s dive in.
Why Accessibility Matters

Accessibility is not just about making sure your websites are compliant with ADA or WCAG laws, it’s about creating designs that are inclusive and can be used by everyone.
According to WHO, 1.3 billion people in the world experience disability. That’s 1 in 6 people in the entire world.
Disabilities are a part of the human experience but it’s important to remember that people with disabilities have a much more difficult experience accessing things that have been designed without considering their circumstances.
It’s our responsibility to design things to be accessible for everyone. For example, having access to the Internet is a basic human right and designers are responsible for ensuring that websites cater to all audiences, no matter the circumstances.
It’s also worth noting that by ensuring accessibility, you will not only safeguard your business against accessibility lawsuits by will also open the website to a wider audience and boost your business outcomes.
The followings are some of the most important, yet overlooked, accessibility features you should add to your designs.
1. Using Navigation Focus Indicators
Focus indicators are an essential element that highlights specific elements of a design, which also makes those elements much more visible and clear.

(Source: Dribbble)
An example of a good focus indicator in web design is the outline borders used in buttons. These borders are often animated to attract more attention and it makes it easier to identify for people with disabilities such as color blindness as well.
There are several different types of focus indicators you can use in your designs, including underlines, changing backgrounds, interactive cursor pointers, glow effects, hover effects, and resizing elements.
2. Unlocking Functionality with ARIA Roles
ARIA roles (Accessible Rich Internet Applications) are another important element of creating accessible user interfaces. As defined by WAI-ARIA, this helps optimize the accessibility of designs, especially for screen readers.
The main purpose of ARIA roles is to clearly define and identify the important parts of a website or UI design. For example, adding tags such as role=”navigation” and role=”button” helps screen reader software clearly identify sections of the design, especially when navigating complex parts like dropdown-menus and tabbed sections.
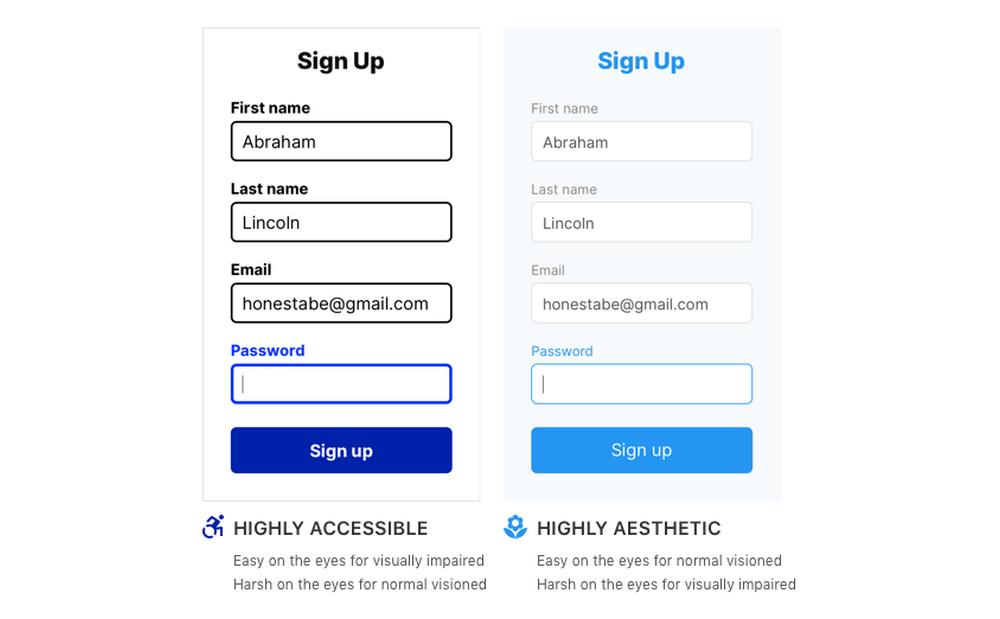
3. Creating User-Friendly Forms
Almost every website has some kind of a form these days. Whether it’s to sign up for an account or even contact the support team, you often have to fill out a form for many reasons.

(Source: UXMovement)
While the aesthetics of these forms are important, you should also look for ways to improve the accessibility of the design as well. Adding features like clearly visible descriptions in form fields is a good start. You can also use ARIA roles to define form fields for screen readers, like to specify which fields are required.
4. Using Captions & Transcripts
Alt text in images is important but don’t forget to include captions to clearly describe the photos and images to people with visual impairments.
This also applies to the video-based content on your website. Make sure to include transcriptions and clear captions to make the video accessible to people with hearing impairments.
While most video platforms these days offer auto-generated captions, they are often not as good as captions written by a human that include descriptions of non-verbal sounds and identifications of persons in the video.
5. Improving Visibility with Color Contrast
When it comes to improving readability and visibility, color contrast plays a major role in every design. It’s with the proper balance of color contrast that you can create text that is clearly visible and ensure content is accessible to people with visual impairments such as color blindness.

(Source: Gratzergraphics)
You can start by following the WCAG contrast guidelines and using tools like WCAG Color Contrast Checker to create better and more accessible color palettes for your design projects.
6. Streamlining Navigation with Skip Links
Skip links are an underutilized feature in web design that is important to ensure the website navigation is optimized for users who rely on keyboards and screen reading software.
Skip links allow users to skip unnecessary parts of a web page and jump directly to the main content section of the design. These links are also used in streamlining the outline of the content, especially on pages with lots of paragraphs of text.
Implementing Accessibility: Tools and Techniques
Whenever you’re implementing accessibility features, it’s ideal to adopt good practices, and workflows and run tests to make sure they function as intended.
Use the Right Tools
There are various tools you can use to test the accessibility features of your design. Accessibility Checker and AAArdvark are two of the most trusted tools for running audits and accessibility tests. Or you can check an entire list of tools recommended by W3.org as well.
Create an Accessibility Workflow
Don’t think of accessibility as a set of features to add after finishing a design. Instead, add accessibility into your design workflow and implement those features as you build the design.
Use Checklists
Keep a checklist of accessibility features and guidelines to implement in each and every one of your designs. This will ensure that your designs are always consistent and, more importantly, compliant with accessibility laws.
Conduct Regular Audits
Websites and app interfaces often have to be updated as technology evolves, these updates could often break some accessibility features. So it’s a good idea to schedule regular audits to make sure the accessibility features stay fully functional as intended.
In Conclusion
Accessibility is essential in all types of design. Especially in web design, accessibility plays a crucial role in making the Internet a welcoming place for everyone. And as designers, you are responsible for contributing to that noble cause.
Start with the overlooked features we covered here and look beyond to make your next website more accessible with even better features and functions.
0 Commentaires